自定义TabBarController
有时候默认的TabBarController不能满足我们的开发需求,比如你想用彩色的图标,系统却只调用图标的轮廓,所以我们需要自己定义一下TabBar。
方法一:修改TabBarController中的TabBar
新建 CustomTabBarController 类继承自 UITabBarController,并在Storyboard中设置:

首先自定义 tabBar 的背景,在 viewDidLoad() 方法中添加:
// 用图片
self.tabBar.backgroundImage = UIImage(named: "TabBarBG")
// 或
// 直接用颜色
self.tabBar.barTintColor = UIColor.blackColor()
然后修改每个子ViewController中的TabBarItem,在 viewDidLoad() 方法中继续添加:
for (index, viewController) in self.viewControllers!.enumerate() {
// 声明 TabBarItem 的Image,如果没有imageWithRenderingMode方法Image只会保留轮廓
let image = UIImage(named: "TabBar\(index)")?.imageWithRenderingMode(.AlwaysOriginal)
let selectedImage = UIImage(named: "TabBar\(index)Sel")?.imageWithRenderingMode(.AlwaysOriginal)
// 声明新的无标题TabBarItem
let tabBarItem = UITabBarItem(title: nil, image: image, selectedImage: selectedImage)
// 设置 tabBarItem 的 imageInsets 可以使图标居中显示
tabBarItem.imageInsets = UIEdgeInsetsMake(6, 0, -6, 0)
viewController.tabBarItem = tabBarItem
}
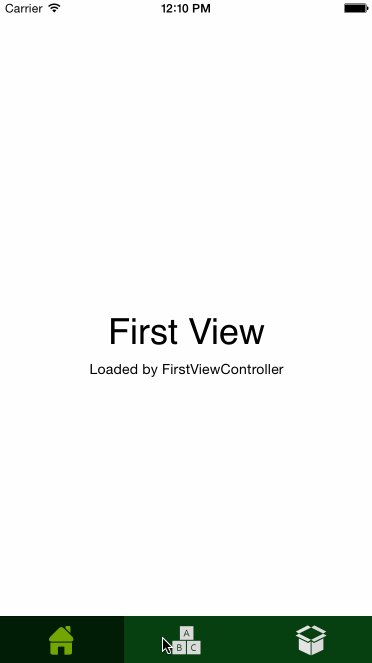
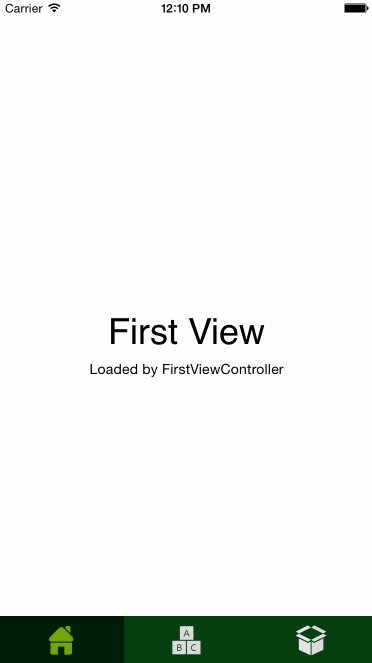
完成!效果如下所示:

方法二:自定义TabBar
上述方法唯一的问题是,当你想设置item的选定背景时:
self.tabBar.selectionIndicatorImage = UIImage(named: "TabBarBGSel")
背景图不能铺满整个item,两边会有空隙(如果大家有更好的方法解决可以留言,谢谢),如图:

这个时候需要自定义TabBar,首先声明一个UIButton用来记录当前选中的Button:
var selectButton: UIButton!
在viewDidLoad()方法的底部加入以下代码:
// 先记录下Controller自带的tabBar的frame
let rect = self.tabBar.frame
// 移除Controller自带的TabBar
self.tabBar.removeFromSuperview()
// 用记录下的frame建立一个UIView
let myView = UIView(frame: rect)
// 设置这个View的背景色
myView.backgroundColor = UIColor(patternImage: UIImage(named: "TabBarBG")!)
self.view.addSubview(myView)
for var i = 0; i < self.viewControllers?.count; i++ {
let button = UIButton()
// 根据子ViewController的个数计算Button的宽度
let width = myView.frame.size.width / CGFloat(self.viewControllers!.count)
let x = CGFloat(i) * width
button.frame = CGRectMake(x, 0, width, myView.frame.size.height)
// 设置Button未选中时候的图标
let image = UIImage(named: "TabBar\(i)")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
button.setImage(image, forState: UIControlState.Normal)
// 设置Button选中时候的图标,注意这里Button的状态是Selected,而不是Highlighted
let selImage = UIImage(named: "TabBar\(i)Sel")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
button.setImage(selImage, forState: UIControlState.Selected)
// 设置Button未选中和选中时候的背景图
button.setBackgroundImage(UIImage(named: "TabBarBG"), forState: UIControlState.Normal)
button.setBackgroundImage(UIImage(named: "TabBarBGSel"), forState: UIControlState.Selected)
// 去掉UIButton自带的高光效果
button.adjustsImageWhenHighlighted = false
myView.addSubview(button)
// 设置UIButton的标记
button.tag = i
button.addTarget(self, action: "onClick:", forControlEvents: UIControlEvents.TouchUpInside)
// 设置默认的选中项
if i == 0 {
button.selected = true
self.selectButton = button
}
}
/**
自定义Button的点击事件
:param: button
*/
func onClick(button: UIButton) {
// 将上个选中按钮设置为未选中
self.selectButton.selected = false
// 当前按钮设置为选中
button.selected = true
// 记录选中按钮
self.selectButton = button
// 通过UITabBarController的selectedIndex属性设置选中了哪个UIViewController
self.selectedIndex = button.tag
}
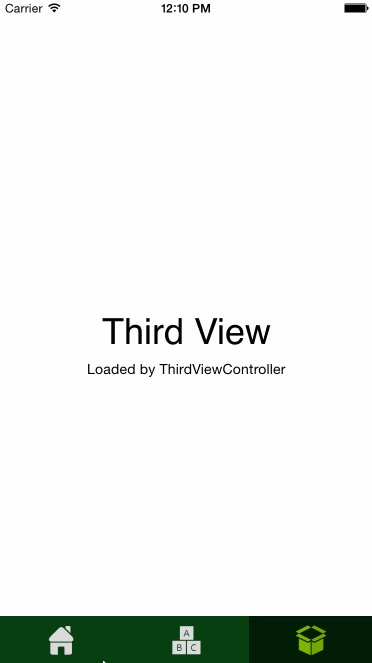
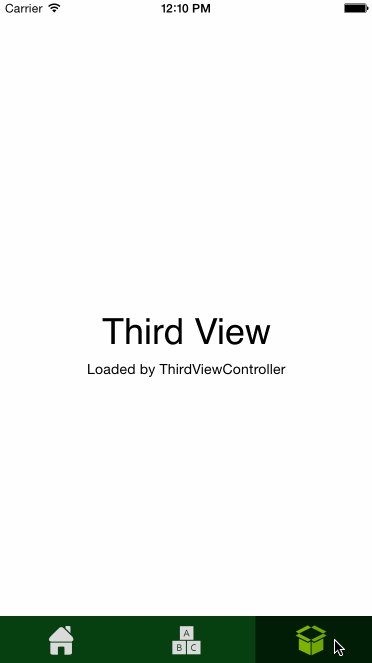
最终效果如下:

给自定义TabBarController添加动画
如何自定义TabBarController我们在上面已经讲过,现在为自定义的TabBar增加动画效果。
直接上代码:
// 用来记录当前选中按钮
private var currentSelectedButton = UIButton()
// 用来指示选中的背景
private var selectionIndicatorImageView: UIImageView!
// 单个item的宽度
private var itemWidth: CGFloat!
在viewDidLoad()方法中加入以下代码:
override func viewDidLoad() {
super.viewDidLoad()
// 记录TabBarController自带TabBar的位置
let rect = self.tabBar.frame
// 移除TabBarController自带的TabBar
self.tabBar.removeFromSuperview()
// 自定义TabBar的背景
let backgroundView = UIView(frame: rect)
backgroundView.backgroundColor = UIColor(patternImage: UIImage(named: "TabBarBG")!)
self.view.addSubview(backgroundView)
itemWidth = backgroundView.frame.size.width / CGFloat(self.viewControllers!.count)
selectionIndicatorImageView = UIImageView(frame: CGRectMake(0, 0, itemWidth, backgroundView.frame.size.height))
selectionIndicatorImageView.image = UIImage(named: "TabBarBGSel")
backgroundView.addSubview(selectionIndicatorImageView)
for var i = 0; i < viewControllers!.count; i++ {
let button = CGMTabBarButton(frame: CGRectMake(itemWidth * CGFloat(i), 0, itemWidth, backgroundView.frame.size.height))
let image = UIImage(named: "TabBar\(i)")!
let selImage = UIImage(named: "TabBar\(i)Sel")!
button.setImage(image, forState: UIControlState.Normal)
button.setImage(selImage, forState: UIControlState.Selected)
button.addTarget(self, action: "onClick:", forControlEvents: UIControlEvents.TouchUpInside)
button.tag = i
// 去掉buttond的高光效果
button.adjustsImageWhenHighlighted = false
backgroundView.addSubview(button)
}
}
添加onClick方法,动画效果也在这里面实现:
func onClick(button: UIButton) {
// 将上个选中俺就设置为为选中
self.currentSelectedButton.selected = false
// 当前按钮设置为选中
button.selected = true
self.currentSelectedButton = button
let x = CGFloat(button.tag) + 0.5
// 为TabBarItem的背景添加动画
UIView.animateWithDuration(0.4, delay: 0.0, usingSpringWithDamping: 0.7, initialSpringVelocity: 10.0, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
self.selectionIndicatorImageView.center.x = self.itemWidth * x
}, completion: nil)
self.selectedIndex = button.tag
}
最终效果如下: