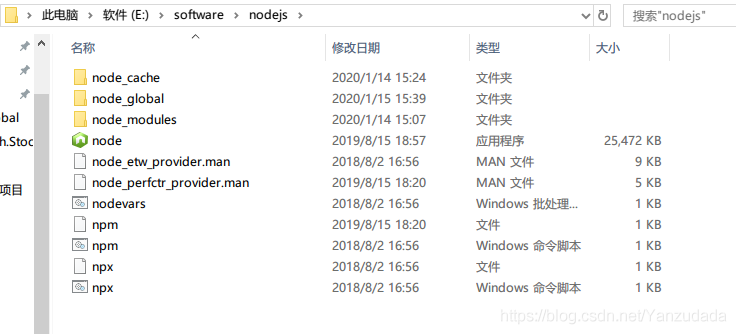
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在nodejs的主目录下,便在nodejs下建立”node_global”及”node_cache”两个文件夹。如下图:

然后,在cmd里面输入下面的命令行,来设置npm存放模块的路径,修改成自己的目录:
npm config set prefix "E:software odejs ode_global" npm config set cache "E:software odejs ode_cache"
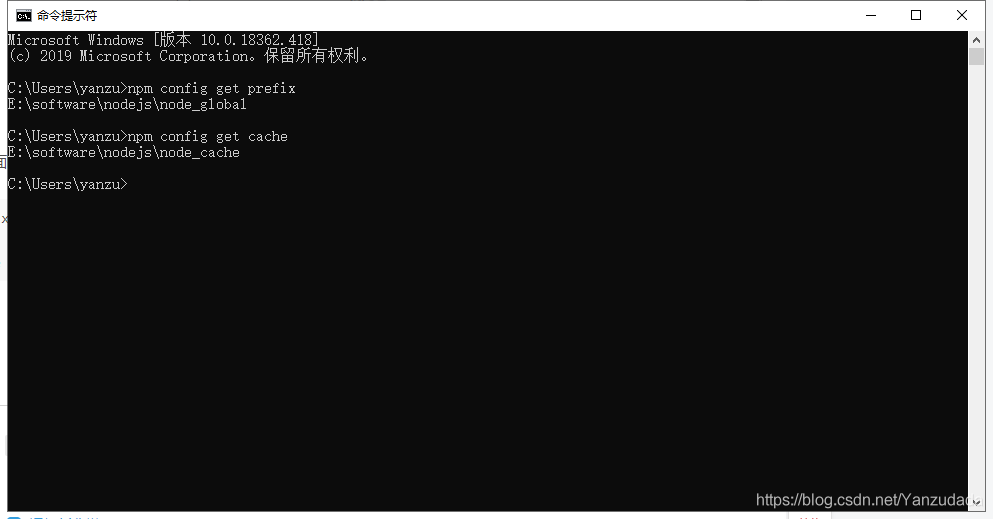
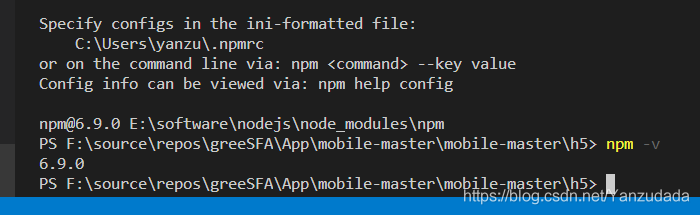
查看一下设置成功没有:

增加NOEDE_PATH(全局变量模块存放位置),进入“系统属性”-“高级”-“环境变量”,如下图:

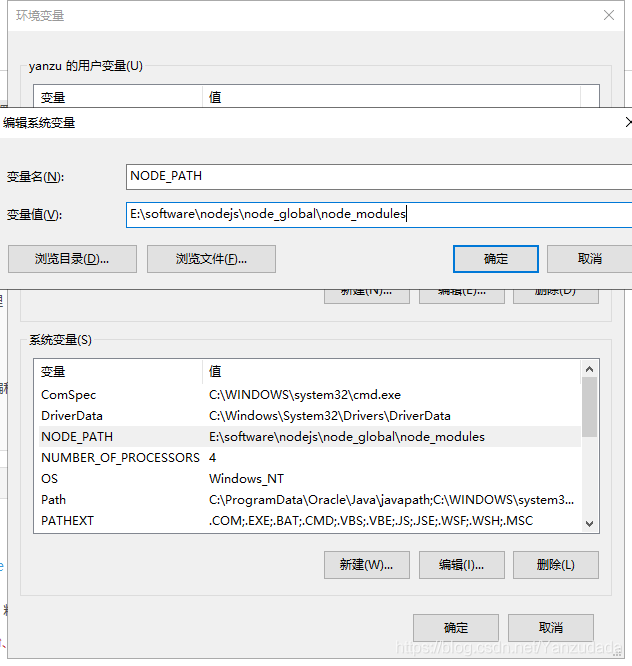
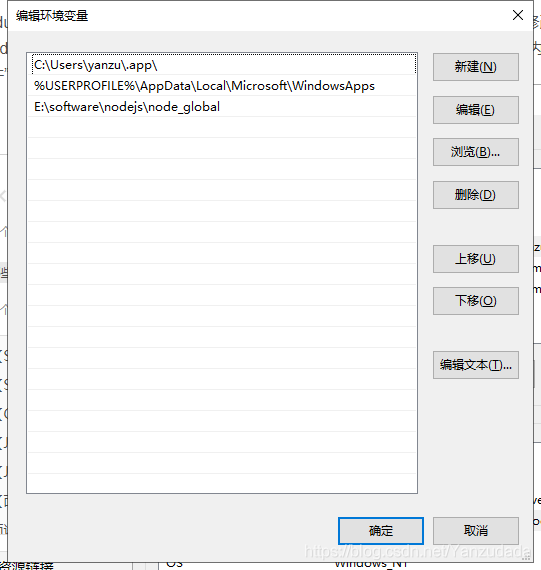
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”E:software odejs ode_global ode_modules”。
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“E:software odejs ode_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。


最后测试npm版本:

到此这篇关于npm全局环境变量配置详解的文章就介绍到这了,更多相关npm全局环境变量内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/Yanzudada/article/details/103991175













