一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全。可以通过以下命令来设置默认下载的全局路径目录:
输入命令,查看当前配置:
npm config ls
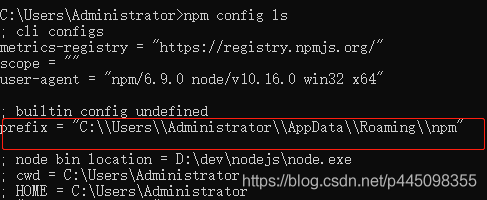
运行结果:

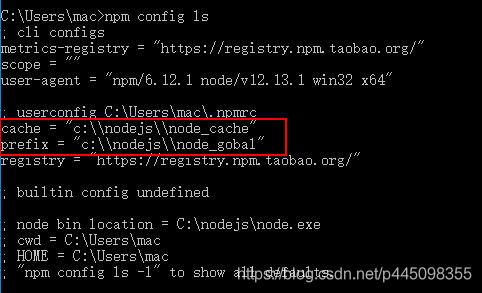
如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录。但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图:

第一步:
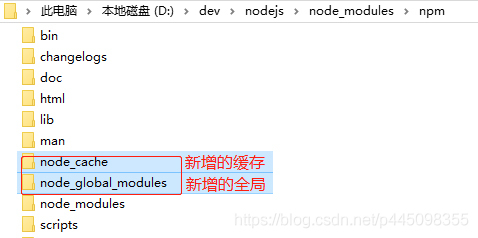
在欲更改的目录下新建两个文件夹,分别是:node_global_modules 和 node_cache,效果如图:

第二步:
打开命令提示符,执行下面两条命令:
npm config set prefix "D:dev odejs ode_modules pm ode_global_modules" npm config set cache "D:dev odejs ode_modules pm ode_cache"
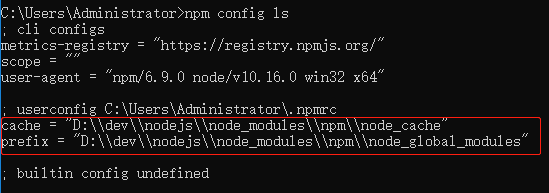
执行成功后,可以用 npm config ls 命令查看配置的结果,效果如图:

第三步:
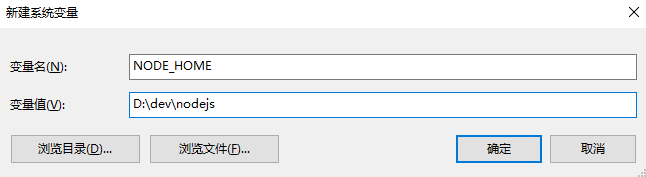
验证配置成功后,需要配置环境变量。在环境变量中,新建一个系统变量,变量名:NODE_HOME,变量值:D:dev odejs,效果如图:

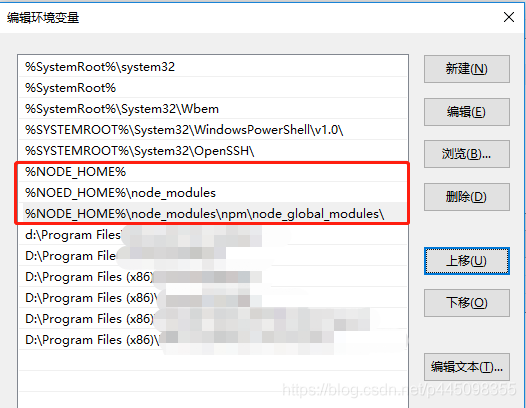
在Path变量名中,新建变量值:
%NODE_HOME% %NOED_HOME% ode_modules %NODE_HOME% ode_modules pm ode_global_modules
效果如图:

保存之后,可以重新执行全局安装命令,查看NPM依赖包在全局的默认安装目录是否为我们配置好的目录,如果成功下载到了设置后的目录下,就成功修改了默认全局安装路径。
到此这篇关于修改NPM全局模式的默认安装路径的方法的文章就介绍到这了,更多相关NPM全局模式安装路径内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/p445098355/article/details/104525919/













