问题描述
有一种查询叫做前端远程搜索、模糊查询。饿了么自带两种方式可以做,一种是使用el-input中的el-autocomplete,另一种是使用el-select和el-option。这两种都可以选择,但是具体实现的思路方式要和后端商量。模糊查询是谁来做?
如果后端做
那么前端只需要把用户在输入框中的输入的关键字扔给后端,后端根据前端传过来的用户要查询的关键字,去数据库中进行模糊查询,查到的关联的数据扔给前端,前端拿到数据以后直接呈现给用户看到就行了。前端省事些
如果前端做
正常情况下,模糊查询其实后端做会多一些,因为假设用户输入了一个“王”字,想查询所有带“王”字的数据,如果数据库中有几万条数据,后端一次性把几万条数据扔给前端吗?前端再进行过滤、筛选、查找?这样前端会卡很久,同时数据不准确,因为在前端对后端返回来的数据进行过滤时,可能数据已经发生了改变等各种问题。但是也不是说前端就不能干。本文中分别介绍了饿了么自带的两种方式,我个人比较喜欢第二种方式。话不多说,上代码...
方式一
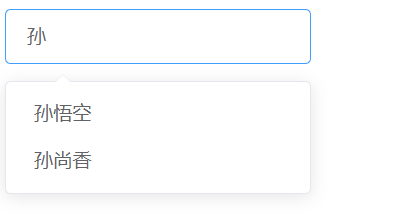
方式一效果图

输入 “孙” 这个字会出现相关联的数据,也就是模糊查询的意思
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<template> <div id="app"> <!-- 远程搜索要使用filterable和remote --> <el-select v-model="value" filterable remote placeholder="请输入关键词" :remote-method="remoteMethod" :loading="loading" > <!-- remote-method封装好的钩子函数。当用户在输入框中输入内容的时候,会触发这个函数的执行, 把输入框对应的值作为参数带给回调函数,loading的意思就是远程搜索的时候等待的时间,即:加载中--> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" > </el-option> </el-select> </div></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<script>export default { name: "app", data() { return { options: [], value: [], loading: false, }; }, methods: { // 当用户输入内容开始远程搜索模糊查询的时候,会触发remoteMethod方法 remoteMethod(query) { // 如果用户输入内容了,就发请求拿数据,远程搜索模糊查询 if (query !== "") { this.loading = true; // 开始拿数据喽 // 这里模拟发请求,res就当成发请求返回来的数据吧。 let res = [ { label: "孙悟空", value: 500, }, { label: "孙尚香", value: 18, }, { label: "沙和尚", value: 1000, }, { label: "沙师弟", value: 999, }, ]; this.loading = false // 拿到数据喽 // 然后把拿到的所有数据,首先进行一个过滤,把有关联的过滤成一个新数组给到options使用 this.options = res.filter((item)=>{ // indexOf等于0代表只要首个字匹配的,如:搜索 王 王小虎数据会被过滤出来,但是 小虎王的数据不会被过滤出来。因为indexOf等于0代表以什么开头 // return item.label.toLowerCase().indexOf(query.toLowerCase()) == 0 // indexOf大于-1代表的是,只要有这个字出现的即可,如:搜索 王 王小虎、小虎王、小王虎都会被过滤出来。因为indexOf找不到才会返回-1, // 大于-1说明只要有就行,不论是不是开头也好,中间也好,或者结尾也好 return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1 }) } else { this.options = []; } }, },};</script> |
说实话,我个人喜欢用方式二。来人呐,上代码
方式二
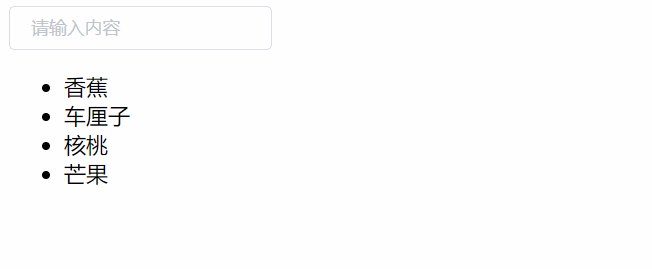
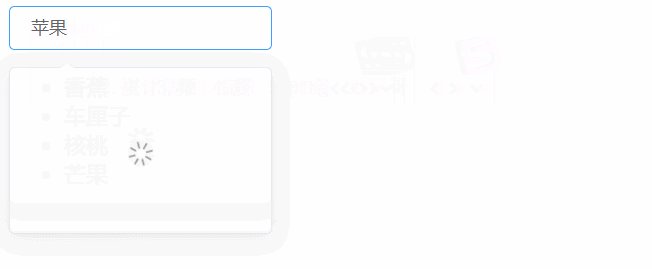
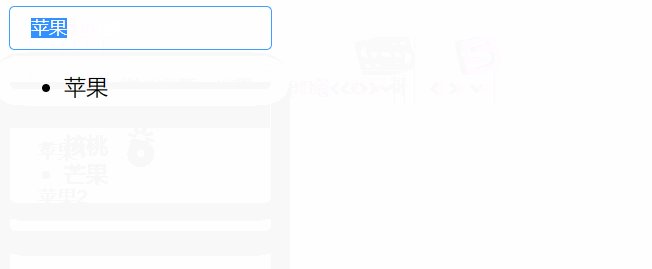
方式二效果图

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<template> <div id="app"> <div> <el-autocomplete v-model="state2" :fetch-suggestions="querySearch" placeholder="请输入内容" :trigger-on-focus="false" @select="handleSelect" size="small" ></el-autocomplete> </div> <div> <ul> <li v-for="(item, index) in fruit" :key="index">{{ item.value }}</li> </ul> </div> </div></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<script>export default { name: "app", data() { return { state2: "", fruit: [ { value: "香蕉", price: "8.58", }, { value: "车厘子", price: "39.99", }, { value: "核桃", price: "26.36", }, { value: "芒果", price: "15.78", }, ], }; }, methods: { // 第二步 // 当queryString不为空的时候,就说明用户输入内容了,我们把用户输入的内容在数据库中做对比,如果有能够模糊关联的,就直接取出 // 并返回给带搜索建议的输入框,输入框就把返回的数据以下拉框的形式呈现出来,供用户选择。 querySearch(queryString, cb) { if (queryString != "") { // 输入内容以后才去做模糊查询 setTimeout(() => { let callBackArr = []; // 准备一个空数组,此数组是最终返给输入框的数组 // 这个res是发请求,从后台获取的数据 const res = [ { value: "苹果", price: "13.25", }, { value: "苹果1", price: "13.25", }, { value: "苹果2", price: "13.25", }, { value: "苹果3", price: "13.25", }, { value: "苹果4", price: "13.25", }, { value: "苹果5", price: "13.25", }, ]; res.forEach((item) => { // 把数据库做遍历,拿用户输入的这个字,和数据库中的每一项做对比 // if (item.value.indexOf(queryString) == 0) { // 等于0 以什么什么开头 if (item.value.indexOf(queryString) > -1) { // 大于-1,只要包含就行,不再乎位置 // 如果有具有关联性的数据 callBackArr.push(item); // 就存到callBackArr里面准备返回呈现 } }); // 经过这么一波查询操作以后,如果这个数组还为空,说明没有查询到具有关联的数据,就直接返回给用户暂无数据 if (callBackArr.length == 0) { cb([{ value: "暂无数据", price: "暂无数据" }]); } // 如果经过这一波查询操作以后,找到数据了,就把装有关联数据的数组callBackArr呈现给用户 else { cb(callBackArr); } }, 1000); } }, // 点击谁,就把谁放进去 handleSelect(item) { this.fruit = [] this.fruit.push(item) }, },};</script> |
总结
两种都差不多,就是请求数据、拿数据、加工过滤数据、呈现数据。本文中的案例是,模糊查询过滤筛选数据是前端来做的,当然也可以让后端来做,具体做项目的时候,可以和后端商量。
到此这篇关于Element-ui 自带的两种远程搜索(模糊查询)用法讲解的文章就介绍到这了,更多相关Element-ui 模糊查询内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://segmentfault.com/a/1190000039097410

















