前言
小程序有一个获取用户很便捷的api,就是通过getPhoneNumber获取用户的已经绑定微信的手机号码。有一点要大家注意,现在微信和注重用户体验,有些方法都是需要用户主动去触发才能调用的,比如getPhoneNumber。
实现思路:
1、通过wx.login获取code,从而获取到用户的openID和sessionKey
2、通过getPhoneNumber获取encryptedData,iv
3、通过参数【encryptedData】 、【iv】 、【sessionKey】 请求后台解密获取用户手机号
直接上干货:
1、用户点击获取用户手机号码按钮
|
1
2
3
|
<button class='pop_btn' plain="true"open-type='getPhoneNumber' bindgetphonenumber="getPhoneNumber">获取用户手机号</button> |
2、弹出授权图片:

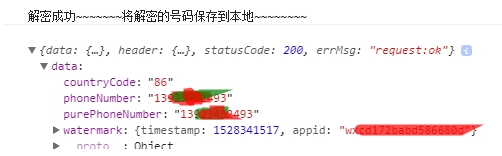
3、通过解密获取手机号码

直接上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
wxlogin: function() { //获取用户的openID和sessionKey var that = this; wx.login({ //获取code 使用wx.login得到的登陆凭证,用于换取openid success: (res) = >{ wx.request({ method: "GET", url: 'https://xxxwx/wxlogin.do', data: { code: res.code, appId: "appIdSbcx", appKey: "appKeySbcx" }, header: { 'content-type': 'application/json' // 默认值 }, success: (res) = >{ console.log(res); that.setData({ sessionKey: res.data.session_key }); } }); } });}getPhoneNumber: function(e) { //点击获取手机号码按钮 var that = this; wx.checkSession({ success: function() { console.log(e.detail.errMsg) console.log(e.detail.iv) console.log(e.detail.encryptedData) var ency = e.detail.encryptedData; var iv = e.detail.iv; var sessionk = that.data.sessionKey; if (e.detail.errMsg == 'getPhoneNumber:fail user deny') { that.setData({ modalstatus: true }); } else { //同意授权 wx.request({ method: "GET",url: 'https://xxx/wx/deciphering.do', data: { encrypdata: ency, ivdata: iv, sessionkey: sessionk }, header: { 'content-type': 'application/json' // 默认值 }, success: (res) = >{ console.log("解密成功~~~~~~~将解密的号码保存到本地~~~~~~~~"); console.log(res); var phone = res.data.phoneNumber; console.log(phone); }, fail: function(res) { console.log("解密失败~~~~~~~~~~~~~"); console.log(res); } }); } }, fail: function() { console.log("session_key 已经失效,需要重新执行登录流程"); that.wxlogin(); //重新登录 } });} |
后台代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/*** 解密并且获取用户手机号码* @param encrypdata* @param ivdata* @param sessionkey* @param request* @return* @throws Exception */@RequestMapping(value = "deciphering", method = RequestMethod.GET)public @ResponseBody String deciphering(String encrypdata, String ivdata, String sessionkey,HttpServletRequest request) { byte[] encrypData = Base64.decode(encrypdata); byte[] ivData = Base64.decode(ivdata); byte[] sessionKey = Base64.decode(sessionkey); String str="";try {str = decrypt(sessionKey,ivData,encrypData);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();} System.out.println(str); return str;}public static String decrypt(byte[] key, byte[] iv, byte[] encData) throws Exception { AlgorithmParameterSpec ivSpec = new IvParameterSpec(iv); Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding"); SecretKeySpec keySpec = new SecretKeySpec(key, "AES"); cipher.init(Cipher.DECRYPT_MODE, keySpec, ivSpec); //解析解密后的字符串 return new String(cipher.doFinal(encData),"UTF-8"); } |
总结
到此这篇关于微信小程序用户授权获取手机号的文章就介绍到这了,更多相关小程序授权获取手机号内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/chen_pan_pan/article/details/80606658















