EL全称 Expression Language(表达式语言),是jsp2.0最重要的特性之一,可以利用EL表达式来访问应用程序中的数据,来消除jsp页面中的java脚本。
el表达式的语法
expression例如x+y可以写成{x+y}
el中的关键字
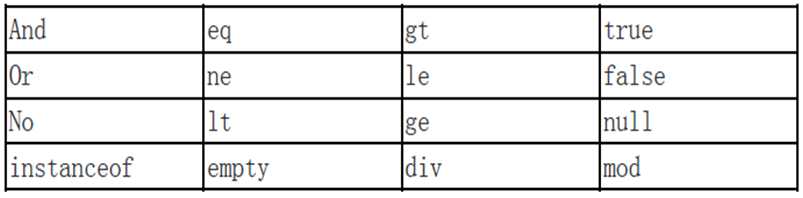
以下是el中的关键字,他们不能用做标识符:
and,eq,gt,true,instanceof,or,ne,le,false,empty,not,lt,ge,null,div,mod
一、EL表达式简介
EL 全名为Expression Language。EL主要作用:
1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
1.1、获取数据
使用EL表达式获取数据语法:"${标识符}"
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据
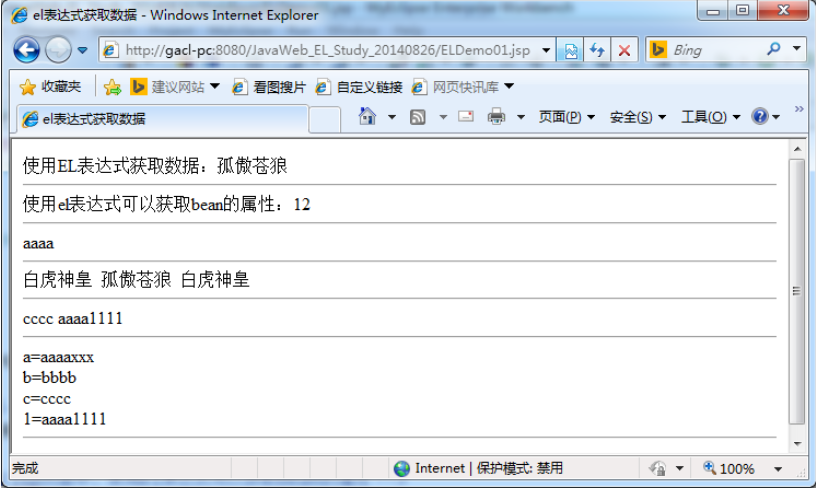
el表达式获取数据范例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@page import="me.gacl.domain.Person"%><%@page import="me.gacl.domain.Address"%><!DOCTYPE HTML><html><head><title>el表达式获取数据</title></head><body><% request.setAttribute("name","孤傲苍狼");%><%--${name}等同于pageContext.findAttribute("name") --%>使用EL表达式获取数据:${name} <hr><!-- 在jsp页面中,使用el表达式可以获取bean的属性 --><% Person p = new Person();p.setAge();request.setAttribute("person",p);%>使用el表达式可以获取bean的属性:${person.age}<hr><!-- 在jsp页面中,使用el表达式可以获取bean中的。。。。。。。。。的属性 --><% Person person = new Person();Address address = new Address();person.setAddress(address);request.setAttribute("person",person);%>${person.address.name}<hr><!-- 在jsp页面中,使用el表达式获取list集合中指定位置的数据 --><% Person p = new Person();p.setName("孤傲苍狼");Person p = new Person();p.setName("白虎神皇");List<Person> list = new ArrayList<Person>();list.add(p);list.add(p);request.setAttribute("list",list);%><!-- 取list指定位置的数据 -->${list[].name} <!-- 迭代List集合 --><c:forEach var="person" items="${list}">${person.name}</c:forEach><hr><!-- 在jsp页面中,使用el表达式获取map集合的数据 --><% Map<String,String> map = new LinkedHashMap<String,String>();map.put("a","aaaaxxx");map.put("b","bbbb");map.put("c","cccc");map.put("","aaaa");request.setAttribute("map",map);%><!-- 根据关键字取map集合的数据 -->${map.c} ${map[""]}<hr><!-- 迭代Map集合 --><c:forEach var="me" items="${map}">${me.key}=${me.value}<br/></c:forEach><hr></body></html> |
运行效果如下:

1.2、执行运算
语法:${运算表达式},EL表达式支持如下运算符:
1、关系运算符

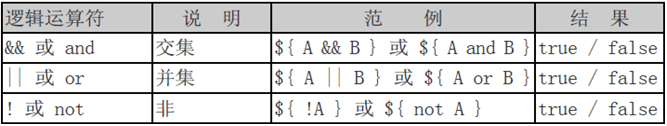
2、逻辑运算符:

3、empty运算符:检查对象是否为null(空)
4、二元表达式:${user!=null?user.name :""}
5、[ ] 和 . 号运算符
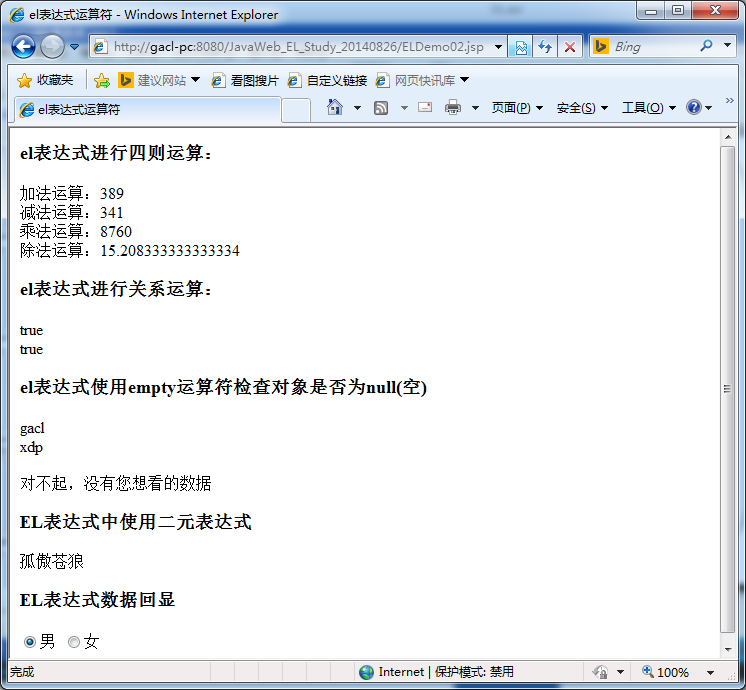
使用EL表达式执行运算范例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@page import="me.gacl.domain.User"%><!DOCTYPE HTML><html><head><title>el表达式运算符</title></head><body><h>el表达式进行四则运算:</h>加法运算:${+}<br/>减法运算:${-}<br/>乘法运算:${*}<br/>除法运算:${/}<br/><h>el表达式进行关系运算:</h><%--${user == null}和 ${user eq null}两种写法等价--%>${user == null}<br/>${user eq null}<br/><h>el表达式使用empty运算符检查对象是否为null(空)</h><% List<String> list = new ArrayList<String>();list.add("gacl");list.add("xdp");request.setAttribute("list",list);%><%--使用empty运算符检查对象是否为null(空) --%><c:if test="${!empty(list)}"><c:forEach var="str" items="${list}">${str}<br/></c:forEach></c:if><br/><%List<String> emptyList = null;%><%--使用empty运算符检查对象是否为null(空) --%><c:if test="${empty(emptyList)}">对不起,没有您想看的数据</c:if><br/><h>EL表达式中使用二元表达式</h><% session.setAttribute("user",new User("孤傲苍狼"));%>${user==null? "对不起,您没有登陆 " : user.username}<br/><h>EL表达式数据回显</h><% User user = new User();user.setGender("male");//数据回显request.setAttribute("user",user);%><input type="radio" name="gender" value="male" ${user.gender=='male'?'checked':''}>男<input type="radio" name="gender" value="female" ${user.gender=='female'?'checked':''}>女<br/> </body></html> |
运行结果如下:

1.3、获得web开发常用对象
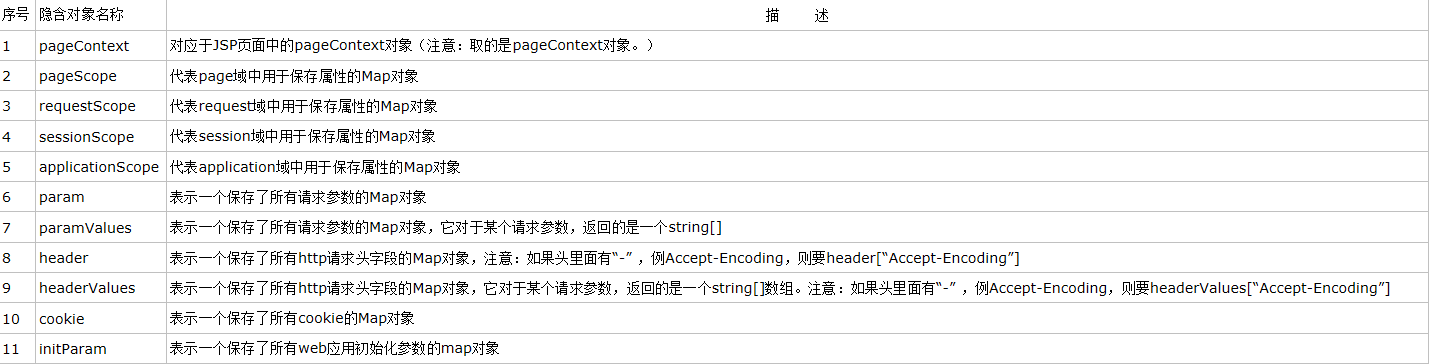
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法:${隐式对象名称}:获得对象的引用

测试EL表达式中的11个隐式对象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-"%><!DOCTYPE HTML><html><head><title>el隐式对象</title></head><body><br/>---------------、pageContext对象:获取JSP页面中的pageContext对象------------------------<br/>${pageContext}<br/>---------------、pageScope对象:从page域(pageScope)中查找数据------------------------<br/><% pageContext.setAttribute("name","孤傲苍狼"); //map%>${pageScope.name}<br/>---------------、requestScope对象:从request域(requestScope)中获取数据------------------------<br/><% request.setAttribute("name","白虎神皇"); //map%>${requestScope.name}<br/>---------------、sessionScope对象:从session域(sessionScope)中获取数据------------------------<br/><% session.setAttribute("user","xdp"); //map%>${sessionScope.user}<br/>---------------、applicationScope对象:从application域(applicationScope)中获取数据------------------------<br/><% application.setAttribute("user","gacl"); //map%>${applicationScope.user}<br/>--------------、param对象:获得用于保存请求参数map,并从map中获取数据------------------------<br/><!-- http://localhost:/JavaWeb_EL_Study_/ELDemo.jsp?name=aaa -->${param.name} <!-- 此表达式会经常用在数据回显上 --><form action="${pageContext.request.contextPath}/servlet/RegisterServlet" method="post"><input type="text" name="username" value="${param.username}"><input type="submit" value="注册"></form><br/>--------------、paramValues对象:paramValues获得请求参数 //map{"",String[]}------------------------<br/><!-- http://localhost:/JavaWeb_EL_Study_/ELDemo.jsp?like=aaa&like=bbb -->${paramValues.like[]} ${paramValues.like[]} <br/>--------------、header对象:header获得请求头------------------------<br/>${header.Accept}<br/><%--${header.Accept-Encoding} 这样写会报错测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”]--%>${header["Accept-Encoding"]}<br/>--------------、headerValues对象:headerValues获得请求头的值------------------------<br/><%--headerValues表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组 例如:headerValues.Accept返回的是一个string[]数组 ,headerValues.Accept[]取出数组中的第一个值--%>${headerValues.Accept[]}<br/><%--${headerValues.Accept-Encoding} 这样写会报错测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”]headerValues["Accept-Encoding"]返回的是一个string[]数组,headerValues["Accept-Encoding"][]取出数组中的第一个值--%>${headerValues["Accept-Encoding"][]}<br/>--------------、cookie对象:cookie对象获取客户机提交的cookie------------------------<br/><!-- 从cookie隐式对象中根据名称获取到的是cookie对象,要想获取值,还需要.value -->${cookie.JSESSIONID.value} //保存所有cookie的map<br/>--------------、initParam对象:initParam对象获取在web.xml文件中配置的初始化参数------------------------<br/><%--<!-- web.xml文件中配置初始化参数 --><context-param><param-name>xxx</param-name><param-value>yyyy</param-value></context-param><context-param><param-name>root</param-name><param-value>/JavaWeb_EL_Study_</param-value></context-param>--%><%--获取servletContext中用于保存初始化参数的map --%>${initParam.xxx}<br/>${initParam.root}</body></html> |
RegisterServlet的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package me.gacl.web.controller;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class RegisterServlet extends HttpServlet {/* * 处理用户注册的方法*/public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//、接收参数String userName = request.getParameter("username");/*** 、直接跳转回/ELDemo.jsp页面,没有使用request.setAttribute("userName", userName)将userName存储到request对象中* 但是在ELDemo.jsp页面中可以使用${param.username}获取到request对象中的username参数的值*/request.getRequestDispatcher("/ELDemo.jsp").forward(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {doGet(request, response);}} |
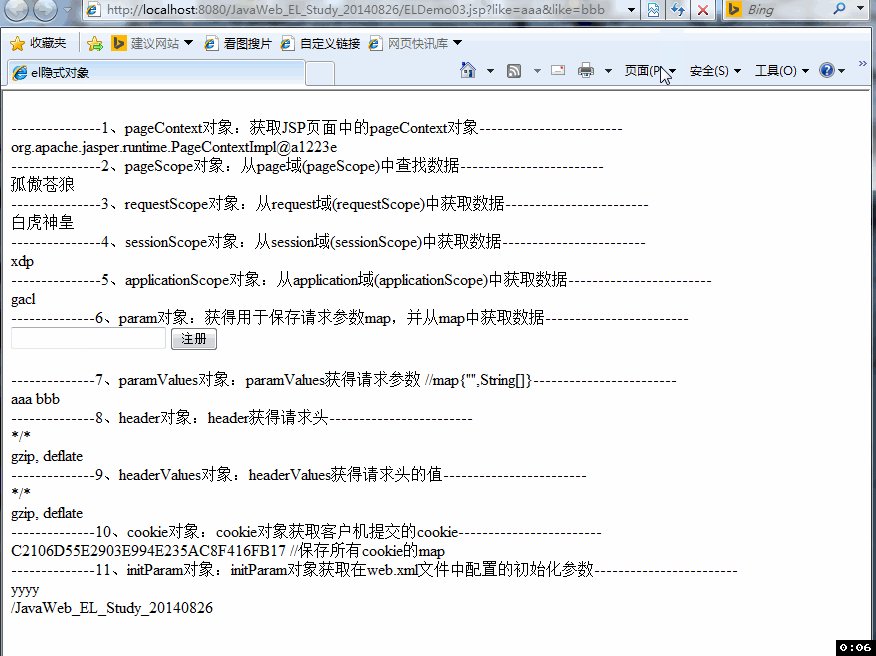
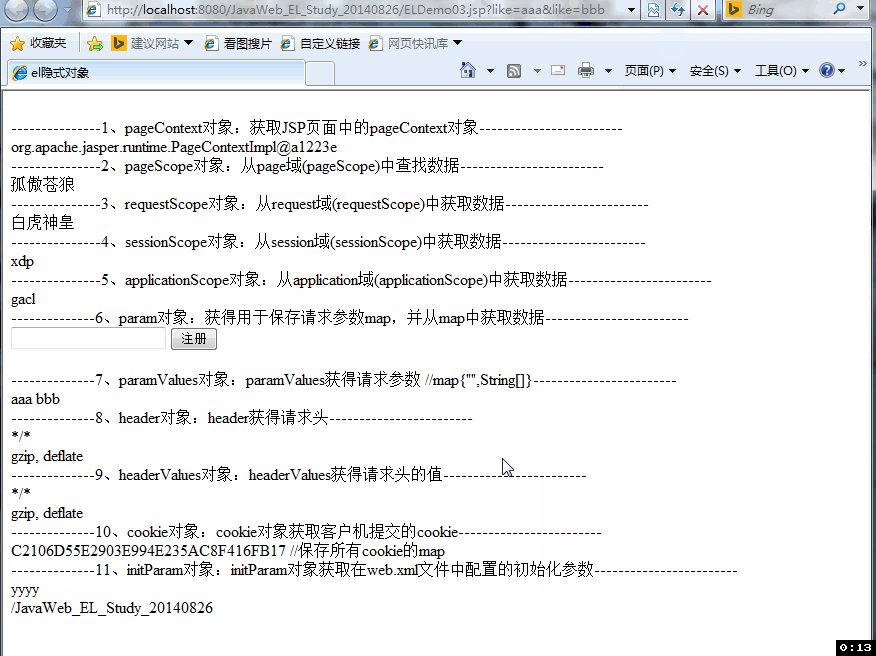
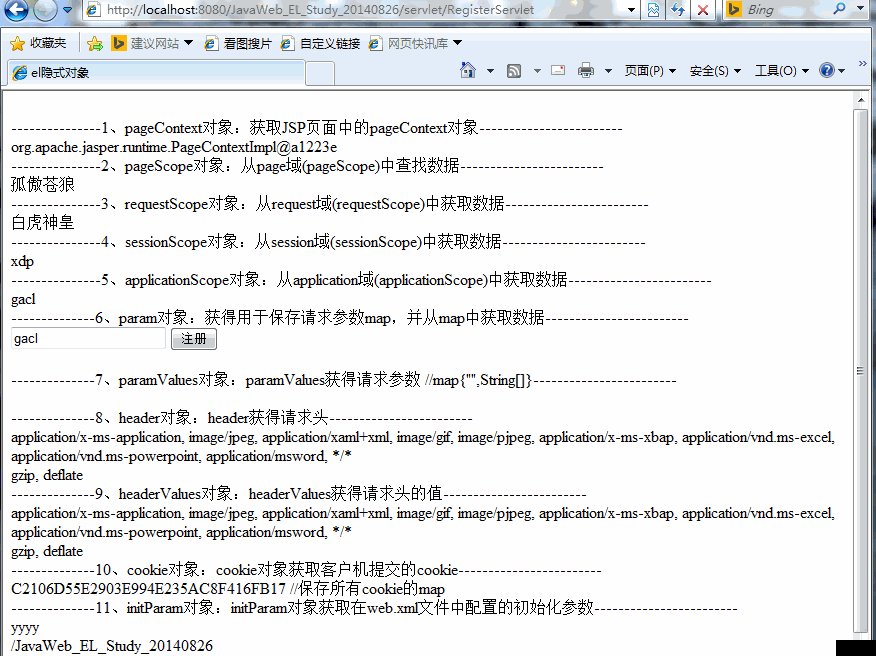
测试结果如下:

注意:
测试header和headerValues时,如果头里面有“-” ,例Accept-Encoding,则要header["Accept-Encoding"]、headerValues["Accept-Encoding"]
测试cookie时,例${cookie.key}取的是cookie对象,如访问cookie的名称和值,须${cookie.key.name}或${cookie.key.value}
1.4、使用EL调用Java方法
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:${prefix:method(params)}
在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
1.5、EL Function开发步骤
一般来说, EL自定义函数开发与应用包括以下三个步骤:
1、编写一个Java类的静态方法
2、编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
3、在JSP页面中导入和使用自定义函数
示例:开发对html标签进行转义的el function
1、编写html转义处理工具类,工具类中添加对html标签进行转义的静态处理方法,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package me.gacl.util;/*** @ClassName: HtmlFilter* @Description: html转义处理工具类* @author: 孤傲苍狼* @date: -- 上午::**/public class HtmlFilter {/*** @Method: filter* @Description: 静态方法,html标签转义处理* @Anthor:孤傲苍狼** @param message 要转义的内容* @return 转义后的内容*/public static String filter(String message) {if (message == null)return (null);char content[] = new char[message.length()];message.getChars(, message.length(), content, );StringBuffer result = new StringBuffer(content.length + );for (int i = ; i < content.length; i++) {switch (content[i]) {case '<':result.append("<");break;case '>':result.append(">");break;case '&':result.append("&");break;case '"':result.append(""");break;default:result.append(content[i]);}}return (result.toString());}} |
2、在WEB-INF目录下编写标签库描述符(tld)文件,在tld文件中描述自定义函数

elFunction.tld的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml version="." encoding="UTF-"?><taglib version="." xmlns="http://java.sun.com/xml/ns/jee"xmlns:xsi="http://www.w.org//XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/jee web-jsptaglibrary__.xsd"><tlib-version>.</tlib-version><short-name>EL Function</short-name><!-- 自定义EL函数库的引用URI,在JSP页面中可以这样引用:<%@taglib uri="/ELFunction" prefix="fn" %> --><uri>/ELFunction</uri><!--<function>元素用于描述一个EL自定义函数 --><function><description>html标签转义处理方法</description><!--<name>子元素用于指定EL自定义函数的名称--><name>filter</name><!--<function-class>子元素用于指定完整的Java类名--><function-class>me.gacl.util.HtmlFilter</function-class><!--<function-signature>子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。--><function-signature>java.lang.String filter(java.lang.String)</function-signature></function></taglib> |
3、在JSP页面中导入和使用自定义函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-"%><%--引入EL自定义函数库 --%><%@taglib uri="/ELFunction" prefix="fn" %><!DOCTYPE HTML><html><head><title>使用EL调用Java方法</title></head><body><%--使用EL调用filter方法--%>${fn:filter("<a href=''>点点</a>")}</body></html> |
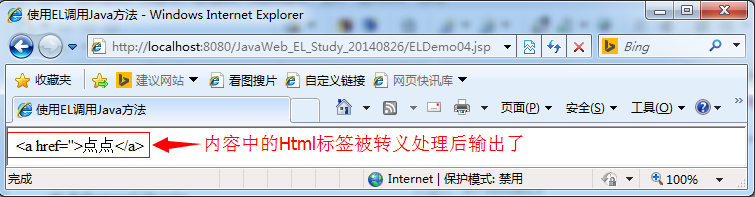
运行结果如下:

1.6、开发EL Function注意事项
编写完标签库描述文件后,需要将它放置到<web应用>\WEB-INF目录中或WEB-INF目录下的除了classes和lib目录之外的任意子目录中。
TLD文件中的<uri> 元素用指定该TLD文件的URI,在JSP文件中需要通过这个URI来引入该标签库描述文件。
<function>元素用于描述一个EL自定义函数,其中:
<name>子元素用于指定EL自定义函数的名称。
<function-class>子元素用于指定完整的Java类名,
<function-signature>子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
1.7、EL注意事项
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
注意:有些Tomcat服务器如不能使用EL表达式
(1)升级成tomcat6
(2)在JSP中加入<%@ page isELIgnored="false" %>
1.8、EL表达式保留关键字

所谓保留字的意思是指变量在命名时,应该避开上述的名字,以免程序编译时发生错误,关于EL表达式的内容的总结就这么多。
以上内容通过实例给大家详解介绍了Javaweb El表达式的相关知识,希望对大家有所帮助,同时也非常感谢大家对服务器之家网站的支持!
















