PbootCMS是一款基于PHP开发的内容管理系统,它提供了丰富的模板标签和函数,让网站制作者能够更加方便地进行网站开发。当我们使用PbootCMS开发网站时,有时需要判断封面图片是否为空,以决定是否显示封面图片。

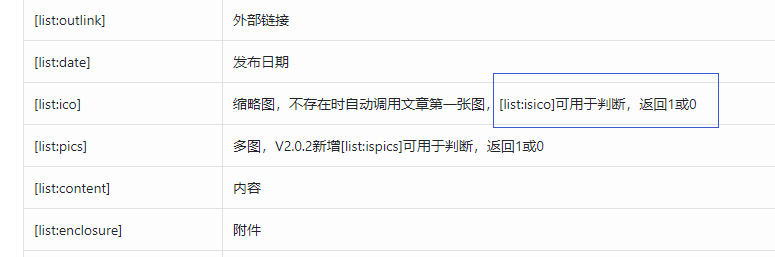
在PbootCMS中,我们可以通过[list:isico]标签来判断封面图片是否为空。该标签返回1或0,1表示存在缩略图,0表示不存在缩略图。下面是一个示例代码:
{pboot:if('[list:isico]'==1)}
<div class="card-img scare-img">
<a href="[list:link]"><img src="[list:ico]" width="100%"></a>
</div>
{/pboot:if}
上面的代码中,如果[list:isico]的值为1,则会显示封面图片,否则不会显示。其中,[list:ico]用于获取缩略图的URL地址,[list:link]用于获取文章的链接地址。
在实际开发中,我们通常会将上面的代码放到循环遍历文章列表的代码块中,以便对每篇文章都进行判断和显示。整个代码如下所示:
<ul>
{pboot:foreach('[list]', 'data')}
<li>
<h3><a href="[data:link]">[data:title]</a></h3>
{pboot:if('[data:isico]'==1)}
<div class="card-img scare-img">
<a href="[data:link]"><img src="[data:ico]" width="100%"></a>
</div>
{/pboot:if}
<p>[data:description]</p>
</li>
{/pboot:foreach}
</ul>上面的代码中,[list]表示获取文章列表数据,[data:link]和[data:title]分别用于获取文章链接和标题,[data:description]用于获取文章摘要。在循环遍历文章列表时,我们通过[data:isico]来判断是否需要显示封面图片,并使用[data:ico]来获取缩略图的URL地址。

总之,通过PbootCMS提供的[list:isico]标签,我们可以方便地判断封面图片是否为空,并根据需要进行显示或隐藏。这为网站制作者提供了更多的自由度和灵活性。