一、如何搭建多语言站?
多语言/区域建站用于使用同一个后台建立多语言网站。
1、使用步骤
1)在后台"系统管理>数据区域"添加相应的区域,具体参考默认区域;
2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;
3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等;
4)在不同模板中添加多语言切换按钮。
2、多语言切换按钮
<a href="{pboot:lgpath}&lg=cn">切换中文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=cn<a href="{pboot:lgpath}&lg=en">切换英文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=en
注意:PB2.0开始lg前面用&符号,之前老版本用?符号,更多语言,类似方式添加即可。语言切换也可以直接用真实链接访问切换。
二、如何判断当前语言并高亮?
在按钮上添加判断语句:{pboot:if('{pboot:sitelanguage}'=='cn')}class="active"{/pboot:if}
三、如何修改页面中的提示语句?
1、通用的面包屑提示文字
{pboot:position indextext='Home'} //首页文本改成了Home或{pboot:position indextext='"Página principal"'} //首页文本改成了Página principal,注意这里加了个双引号避免因为空格导致的只显示前一个单词问题
参数说明:
separator=* 分隔符,非必填,默认为>>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
2、详情上下页提示文字
{content:precontent notext='no more'}{content:nextcontent notext='no more'}//设置“没有了”文本,设置参数时如果带空格,需要用单引号
在原有的基础上增加了notext='no more',单引号内的文字可自定义成需要的语言文字。
3、留言提示文字
在不二开程序的基础上只能通过前端把留言设置成ajax提交,通过js来提示相关文字。
4、搜索结果页面包屑、标题文字
默认在英文站会出现“Home>搜索”,可以参考以下文章二开来实现实现成“Home>Search”
四、如何从分享的链接进去直接显示对应语言版本?
pbootcms多语言是通过点击带参数链接来变换cookies中lg的值控制,变换后参数消失,链接还是默认的,不管哪种语言都是同一条链接,因此分享的时候就不支持点击进去对应显示想要的语言版本网站内容。那么有什么办法解决,这边建议的方法是绑定二级域名或二开实现目录名方式切换。
1、通过绑定二级域名
通过绑定二级域名来固定访问的语言版本,如en.baidu.com。
2、直接访问带参数地址
尾巴添加语言切换参数/?p=/Do/area&lg=en
栗子:www.test.com/?p=/Do/area&lg=en
3、修改检测cookies代码和调整其他语言栏目url命名规则
此方法由群友影清如梦提供,有需要的可以自行修改测试,这边不建议使用。
①修改common里的检测cookies代码,文件位置:/apps/common/HomeController.php
找到第64行代码
// 未设置语言时使用默认语言if (! isset($_COOKIE['lg'])) {cookie('lg', get_default_lg());}
替换成
$en = strpos($_GET@['p'],'-en');$ps = strpos($_GET@['p'],'-sp');setcookie();if($en !== false){cookie('lg', 'en');}else if($ps !== false){cookie('lg', 'sp');}else{cookie('lg','cn');}
②修改其他语言的栏目url,改成 xxx-en别名(尾巴增加对应语言版本的标识),其他语言参考操作。
4、二开程序使其支持目录名方式切换
多语言目录名切换方式如www.test.com/en/ www.test.com/jp/
五、pbootcms多语言网站收录问题
如果使用默认的多语言切换,那么始终看到的是一个同样的链接,这种情况一般来说中文版不影响收录,英文版可能无法收录。
目前的做法,如果考虑多语言收录问题,建议绑定二级域名匹配每种语言或者二开功能实现目录名方式切换语言。
六、留言表单验证码错误提示如何改成英文?
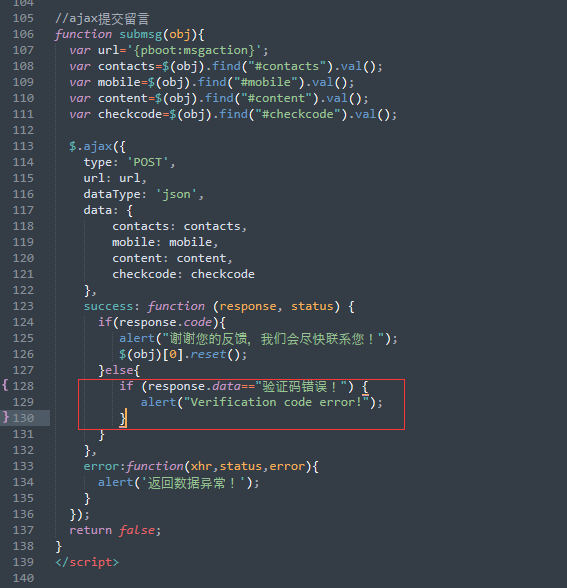
在ajax提交表单失败后的代码里添加:
if (response.data=="验证码错误!") {alert("Verification code error!");} else {alert(response.data);}
参考图(具体可按需使用):