根据官方文档的意思,目前只支持Android版本

先上代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
Page({ //页面的初始数据 data:{ }, //自定义函数 // 用户点击右上角分享给好友,要先在分享好友这里设置menus的两个参数,才可以分享朋友圈 onShareAppMessage: function() { wx.showShareMenu({ withShareTicket: true, menus: ['shareAppMessage', 'shareTimeline'] }) }, //用户点击右上角分享朋友圈 onShareTimeline: function () { return { title: '', query: { key: value }, imageUrl: '' } }, //生命周期函数--监听页面加载 onLoad: function(options) { },}) |
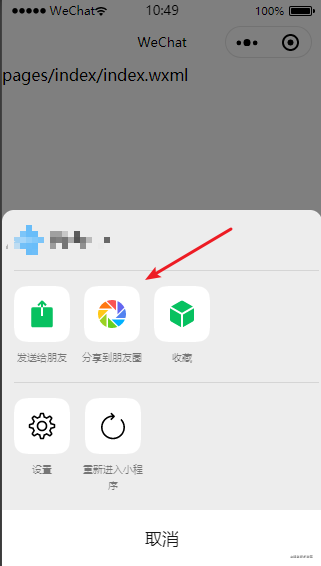
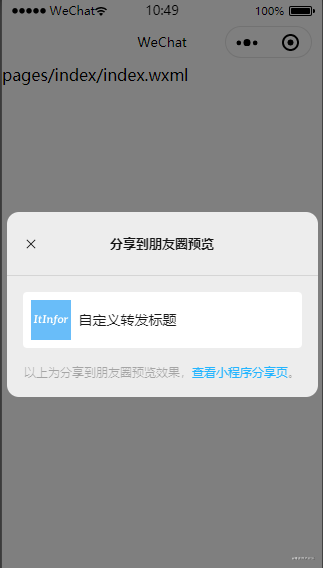
写了这段代码后,刚加载页面时分享朋友圈是灰色的,我点击了分享好友后,才可以分享朋友圈?
把这段代码放到onLoad或者onReady中就可以了
|
1
2
3
4
|
wx.showShareMenu({ withShareTicket: true, menus: ['shareAppMessage', 'shareTimeline']}) |

兼容
小程序的功能不断的增加,但是旧版本的微信客户端并不支持新功能,所以在使用这些新能力的时候需要做兼容。开发者可以通过以下方式进行低版本的兼容:
版本号比较
微信客户端和小程序基础库的版本号风格为 Major.Minor.Patch(主版本号.次版本号.修订版本号)。
文档中会在组件,API等页面描述中带上各个功能所要求的最低基础库版本号。
开发者可以在小程序中通过调用 wx.getSystemInfo 或者 wx.getSystemInfoSync 获取到当前小程序运行的基础库的版本号。通过版本号比较的方式进行运行低版本兼容逻辑。
版本号比较适用于所有情况。部分场景下也可以使用后面提到的方法完成。
注意:不要直接使用字符串比较的方法进行版本号比较。
版本号比较可以参考以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// 比对是否是最新版本号function compareVersion(v1, v2) { v1 = v1.split('.') v2 = v2.split('.') const len = Math.max(v1.length, v2.length) while (v1.length < len) { v1.push('0') } while (v2.length < len) { v2.push('0') } for (let i = 0; i < len; i++) { const num1 = parseInt(v1[i]) const num2 = parseInt(v2[i]) if (num1 > num2) { return 1 } else if (num1 < num2) { return -1 } } return 0} |
|
1
2
3
4
5
6
7
8
9
10
11
|
const version = wx.getSystemInfoSync().SDKVersionif (compareVersion(version, '2.11.3') >= 0) { wx.openBluetoothAdapter()} else { // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示 wx.showModal({ title: '提示', content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。' })} |
总结
到此这篇关于微信小程序onShareTimeline()实现分享朋友圈的文章就介绍到这了,更多相关小程序onShareTimeline()分享朋友圈内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.cn/post/6914505191014268935