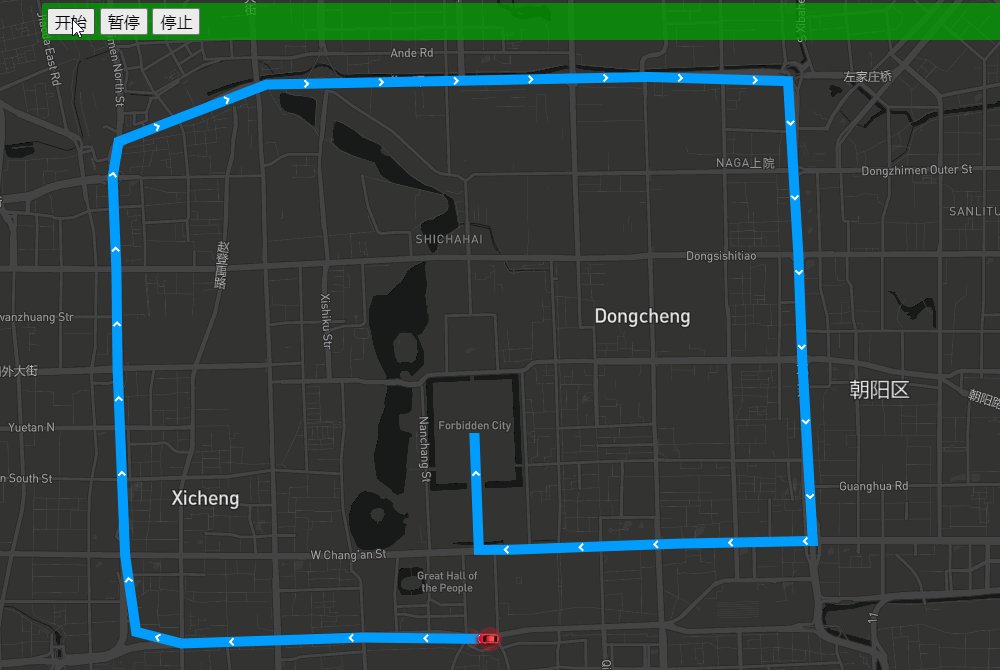
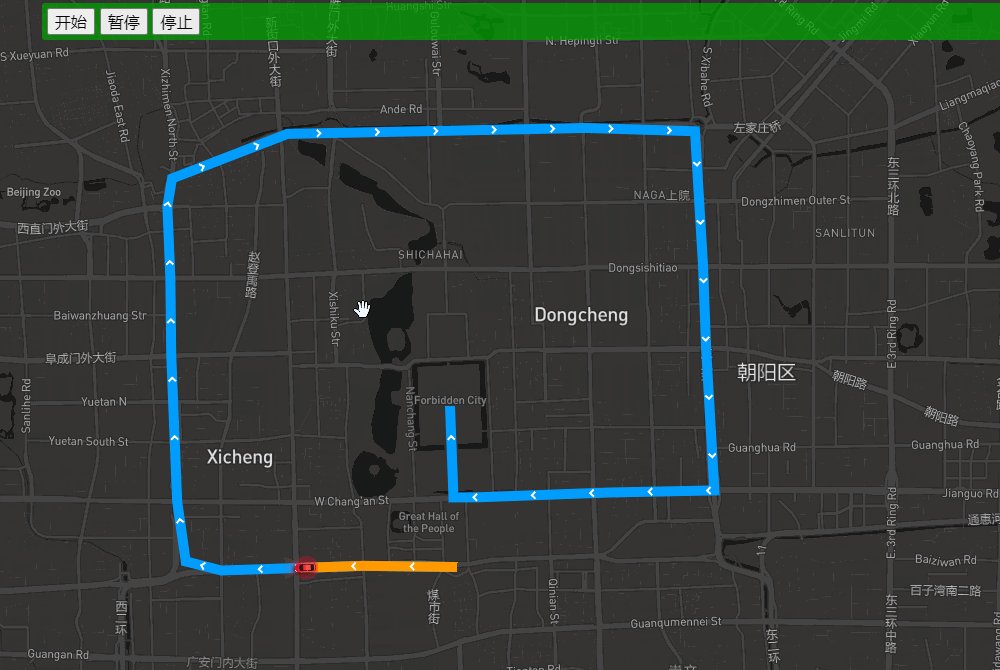
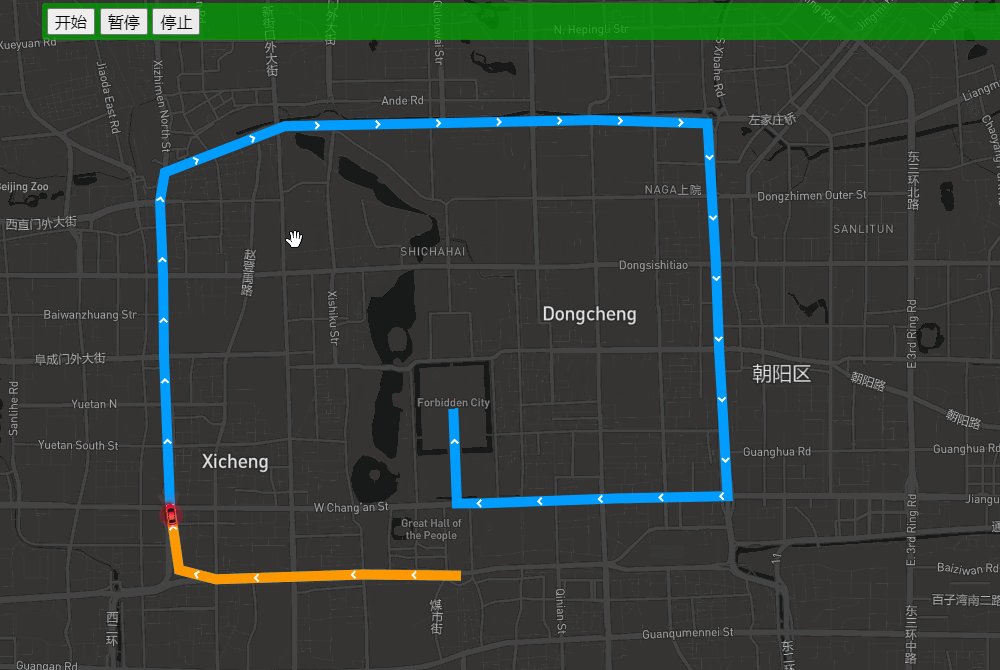
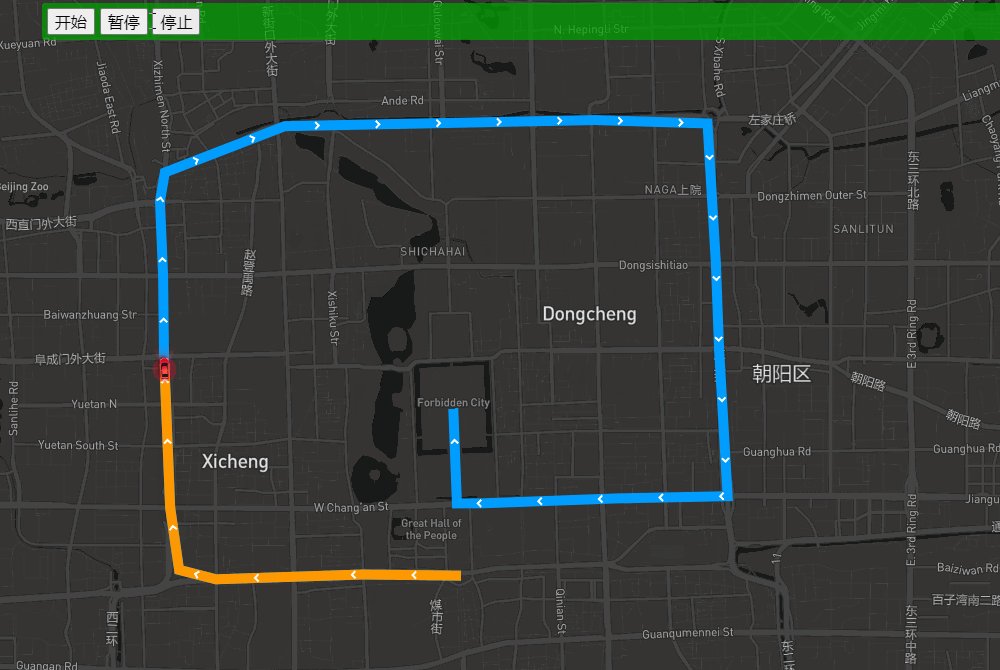
最近在使用mapboxgl实现轨迹展示时,想实现类似高德地图导航轨迹效果,然而并未在网上找到类似示例。经一番研究与尝试,最终解决,效果如下。

添加箭头核心代码如下,只需在配置layout中添加symbol-placement和symbol-spacing属性即可:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 添加箭头图层function addArrowlayer() { map.addLayer({ 'id': 'arrowLayer', 'type': 'symbol', 'source': { 'type': 'geojson', 'data': routeGeoJson //轨迹geojson格式数据 }, 'layout': { 'symbol-placement': 'line', 'symbol-spacing': 50, // 图标间隔,默认为250 'icon-image': 'arrowIcon', //箭头图标 'icon-size': 0.5 } });} |
然而,为实现上述效果,确走了不少弯路。曾尝试集成Leaflet.PolylineDecorator插件核心算法,通过对线的处理,计算每个箭头所在位置以及角度,也能实现上述效果。不过该方案在地图倾斜旋转后,有时会有箭头偏移的bug。
在解决此bug过程中,不经意间看到道路标注都是沿道路线方向,突然有了新的灵感。
重新查看mapboxgl API,发现将layout中的symbol-placement设置为line,即可实现沿着线的方向绘制箭头。
注意:
1.我所用图标为右侧方向箭头,结果与实际方向相符,如果图标为向上箭头,需修改icon-rotate为90。
2.只把symbol-placement设置为line,箭头间距过于稀疏;需要设置下symbol-spacing参数,symbol-spacing默认值为250,修改为50即可实现文章首页图片效果。
在线示例
在线示例:http://gisarmory.xyz/blog/index.html?demo=MapboxGLPolylineDecorator
代码地址:http://gisarmory.xyz/blog/index.html?source=MapboxGLPolylineDecorator
原文地址:http://gisarmory.xyz/blog/index.html?blog=MapboxGLPolylineDecorator。
到此这篇关于mapboxgl实现带箭头轨迹线的文章就介绍到这了,更多相关mapboxgl实现带箭头轨迹线内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/gisarmory/p/14218071.html

















