一 验证码的由来
在web项目开发中,为了防止部分人使用自动工具(如:自动注册机)等进行批量的数据处理,在不同的功能节点部分,添加了验证码进行验证,达到对自动软件的屏蔽效果
最经典的应用如:网站注册图形验证码;接下来,通过java技术,结合servlet实现一个网站注册需要的图形验证码程序,提供大家参考。
二 实现注册页面图形验证码效果
1. 创建web项目:java_servlet_verifyimg
2. 创建自动生成图形验证码的控制器——verifyimgservlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
package com.phome.util;import java.awt.color;import java.awt.font;import java.awt.graphics2d;import java.awt.image.bufferedimage;import java.io.ioexception;import java.util.random;import javax.servlet.servletexception;import javax.servlet.servletoutputstream;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import com.sun.image.codec.jpeg.jpegcodec;import com.sun.image.codec.jpeg.jpegimageencoder;public class verifyimgservlet extends httpservlet { /** * */ private static final long serialversionuid = 1l; // 设置随机字符字典。其中不包含0,o,1,i等难以辨认的字符 public static final char[] chars = { '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l', 'm', 'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l', 'm', 'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' }; public static random random = new random(); // 随机数对象 public static string getrandomstring() { stringbuffer buffer = new stringbuffer(); // 字符串缓存 for (int i = 0; i < 6; i++) // 六次循环获取字符 { buffer.append(chars[random.nextint(chars.length)]); // 每次随机取一个字符 } return buffer.tostring(); } public static color getrandomcolor() { return new color(random.nextint(255), random.nextint(255), random.nextint(255)); } public static color getreversecolor(color c) { return new color(255 - c.getred(), 255 - c.getgreen(), 255 - c.getblue()); } public void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { response.setcontenttype("image/jpeg"); // 设置输出类型 不可省略 string randomstring = getrandomstring(); // 调用生成随机字符串方法获取并接受随机字符串 request.getsession(true).setattribute("randomstring", randomstring); // 将字符串存储到session中 int width = 100; // 图片宽度 int height = 30; // 图片高度 color color = getrandomcolor(); // 获取随机颜色 用于背景色 color reverse = getreversecolor(color); // 反色 用于前景色 bufferedimage bi = new bufferedimage(width, height, bufferedimage.type_int_rgb); // 创建一个彩色图片 graphics2d g = bi.creategraphics(); // 获取绘图对象 g.setfont(new font(font.sans_serif, font.bold, 16)); // 设置字体 g.setcolor(color); // 设置颜色 g.fillrect(0, 0, width, height); // 绘制背景 g.setcolor(reverse); // 设置颜色 g.drawstring(randomstring, 18, 20); // 绘制随机字符 for (int i = 0, n = random.nextint(100); i < n; i++) // 画最多一百个噪音点 { g.drawrect(random.nextint(width), random.nextint(height), 1, 1); // 随机噪音点 } servletoutputstream out = response.getoutputstream(); // 好像是获取输出流 jpegimageencoder encoder = jpegcodec.createjpegencoder(out); // 编码器 encoder.encode(bi); // 对图片进行编码 out.flush(); // 输出到客户端 } public void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { this.doget(request, response); }} |
3. 创建注册控制器——registservlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package com.phome.servlet;import java.io.ioexception;import javax.servlet.servletexception;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import javax.servlet.http.httpsession;/** * 注册控制器 * @author zuoyi * */public class registservlet extends httpservlet{ /** * */ private static final long serialversionuid = 1l; @override protected void doget(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { this.dopost(req, resp); } @override protected void dopost(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { // 从session中获取注册随机验证码 httpsession session = req.getsession(); string randomstring = (string)session.getattribute("randomstring"); // 获取用户输入验证码 string inputrandomstring = req.getparameter("randomstr"); // 判断验证码通过,模拟进行注册 if (randomstring.equals(inputrandomstring)) { req.setattribute("resinfo", "恭喜!注册成功!"); } else { req.setattribute("resinfo", "验证码输入有误,请检查后重新进行注册!"); } // 注册成功或者失败,都跳转到result.jsp页面,查看注册结果。。。 req.getrequestdispatcher("result.jsp").forward(req, resp); } } |
4. 配置servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?><web-app xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemalocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="webapp_id" version="3.0"> <display-name>simg</display-name> <!-- 配置用户注册servlet --> <servlet> <servlet-name>registservlet</servlet-name> <servlet-class>com.phome.servlet.registservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>registservlet</servlet-name> <url-pattern>/regist.action</url-pattern> </servlet-mapping> <!-- 配置图形验证码servlet --> <servlet> <servlet-name>verifyimg</servlet-name> <servlet-class>com.phome.servlet.verifyimgservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>verifyimg</servlet-name> <url-pattern>/verifyimg.action</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list></web-app> |
5. 创建注册视图测试页面——regist.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<%@ page language="java" import="java.util.*" pageencoding="gb18030"%><%string path = request.getcontextpath();string basepath = request.getscheme()+"://"+request.getservername()+":"+request.getserverport()+path+"/";%><!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html> <head> <base href="<%=basepath%>" rel="external nofollow" rel="external nofollow" > <title>my jsp 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <form action="${pagecontext.request.contextpath}/regist.action" method="post"> 用户名:<input type="text" name="username"/> <br /> 密码:<input type="text" name="password"/> <br /> 请输入验证码进行注册: <img src="${pagecontext.request.contextpath }/verifyimg.action"/> <input type="text" name="randomstr"/> <br /> <input type="submit" value="regist"/> </form> </body></html> |
5.1 创建注册结果页面——result.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<%@ page language="java" import="java.util.*" pageencoding="gb18030"%><%string path = request.getcontextpath();string basepath = request.getscheme()+"://"+request.getservername()+":"+request.getserverport()+path+"/";%><!doctype html public "-//w3c//dtd html 4.01 transitional//en"><html> <head> <base href="<%=basepath%>" rel="external nofollow" rel="external nofollow" > <title>my jsp 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> ${requestscope.resinfo } </body></html> |
6.测试
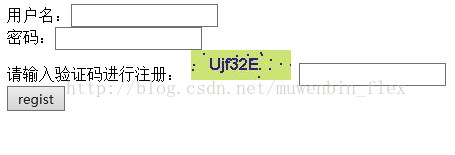
(1)a.打开浏览器,输入测试地址:http://localhost:8080/java_servlet_verifyimg;出现如下图所示页面

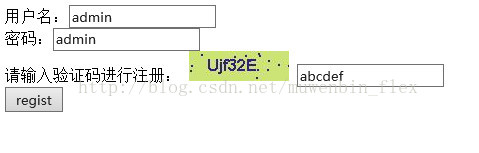
b.输入注册账号、密码和验证码后点击regist提交

c.测试结果,跳转会注册页面,提示注册成功

(2)打开注册页面

输入错误注册码

测试结果页面

over!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/muwenbin_flex/article/details/19766865
















