我们在用pbootcms建站时候,有时候需要在专题内容中加入含有html代码的文字,但是加入后发现编辑器去掉了一些标签元素,并将div都变成了p,这个要怎么操作呢?
织梦帮网小编告诉您,其实这是编辑器中的一种机制,像ckeditor,ueditor等都会做这些操作,pbootCMS用的是ueditor百度编辑器,所以我们按照这个进行修改就可以。
找到 core->extend->ueditor->ueditor.all.js文件,在大约在10830行,将 allowDivTransToP: true,改为:allowDivTransToP: false,
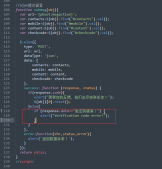
找到core->extend->ueditor->ueditor.config.js文件,大概560-565行,将注释掉的代码前面注释去掉,直接改为:
//默认过滤规则相关配置项目
,disabledTableInTable:false //禁止表格嵌套
// 允许进入编辑器的 div 标签自动变成 p 标签
,allowDivTransToP:false