PbootCMS本身对于使用ajax请求进行提交时会返回Json数据,那么我们可以无需使用API的情况下实现ajax提交留言,并自定义页面提示,提升用户体验。
1、留言表单
<form onsubmit="return submsg(this);"> 联系人<input type="text" name="contacts" required id="contacts">
手 机<input type="text" name="mobile" required id="mobile">
内 容<textarea name="content" id="content"></textarea>
验证码<input type="text" name="checkcode" required id="checkcode">
<img title="点击刷新" src="{pboot:checkcode}" onclick="this.src='{pboot:checkcode}?'+Math.round(Math.random()*10);" />
<button type="submit">提交留言</button>
</form>
2、Ajax提交
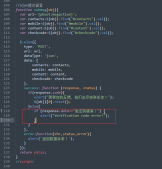
<script>
//ajax提交留言,由于涉及到提交地址标签的解析,JS需要放在html文件中
function submsg(obj){
var url='{pboot:msgaction}'; //如果是自定义表单则使用地址{pboot:form fcode=*}
var contacts=$(obj).find("#contacts").val();
var mobile=$(obj).find("#mobile").val();
var content=$(obj).find("#content").val();
var checkcode=$(obj).find("#checkcode").val();
$.ajax({
type: 'POST',
url: url,
dataType: 'json',
data: {
contacts: contacts,
mobile: mobile,
content: content,
checkcode: checkcode
},
success: function (response, status) {
if(response.code){
alert("谢谢您的反馈,我们会尽快联系您!");
$(obj)[0].reset();
}else{
alert(response.data);
}
},
error:function(xhr,status,error){
alert('返回数据异常!');
}
});
return false;
}
</script>