本文实例为大家分享了js通过audioContext实现3D音效的具体代码,供大家参考,具体内容如下
前言
AudioContext的setPosition实现3D音效
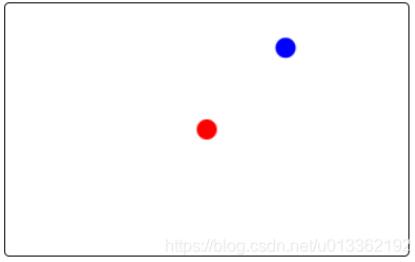
效果展示

代码展示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>3D Audio</title> <style> body, div{ margin: 0px; padding: 0px; text-align: center; } #cav{ border: 1px solid black; border-radius: 4px; margin: 10px auto; } </style></head><body><canvas id="cav" width="320" height="200"></canvas></body><script> let Aud = function (ctx, url) { this.ctx = ctx; this.url = url;// source节点 this.src = ctx.createBufferSource();// 多个处理节点组 this.pNode = []; }; Aud.prototype = { output(){ for (let i = 0; i < this.pNode.length; i++){ let tNode = this.src; for (let j = 0; j < this.pNode[i].length; j++){ tNode.connect(this.pNode[i][j]); tNode = this.pNode[i][j]; } tNode.connect(this.ctx.destination); } }, play(loop){ this.src.loop = loop || false; this.output(); this.src.start(0); }, stop() { this.src.stop(); }, addNode(node, groupIdx = 0){ this.pNode[groupIdx] = this.pNode[groupIdx] || []; this.pNode[groupIdx].push(node); } }; //设置节点类型 Aud.NODETYPE = { GNODE: 0 // 表示gainNode节点 } //Aud管理对象 AudManager = { urls: [], items: [], ctx: null, init(){ try{ this.ctx = new AudioContext(); }catch (e) { console.log(`${e}`); } }, load(callback){ for (let i = 0; i < this.urls.length; i++){ this.loadSingle(this.urls[i], callback); } }, loadSingle(url, callback){ let req = new XMLHttpRequest(); req.open('GET', url, true); req.responseType = 'arraybuffer'; let self = this; req.onload = function () { self.ctx.decodeAudioData(this.response) .then( buf => { let aud = new Aud(self.ctx, url); aud.src.buffer = buf; self.items.push(aud); if (self.items.length == self.urls.length){ callback(); } }, err => { console.log(`decode error:${err}`); } ) }; req.send(); }, createNode(nodeType, param){ let node = null; switch (nodeType) { case 1: node = this.ctx.createPanner(); break; case 2: node = this.ctx.createScriptProcessor(param[0], param[1], param[2]); break; default: node = this.ctx.createGain(); } return node; } }; let ctx = document.getElementById('cav').getContext('2d');// 定义移动点坐标 let cX = 190, cY = 100, deg = 0; window.onload = function (){ init(); } function renderCir(x, y, r, col){ ctx.save(); ctx.beginPath(); ctx.arc(x, y, r, 0, Math.PI*2); ctx.closePath(); ctx.fillStyle = col; ctx.fill(); ctx.restore(); } function renderCenter(){ renderCir(160, 100, 8, "red"); } function renderCat() { renderCir(cX, cY, 8, "blue"); } function init(){ AudManager.urls = ["test.mp3"]; AudManager.init(); AudManager.load(()=>{ let pNod1 = AudManager.createNode(1); let sound1 = AudManager.items[0]; sound1.addNode(pNod1); sound1.play(true); timeHandle(); }); } function timeHandle() { window.setInterval(()=>{ ctx.clearRect(0,0,320,200); let rad = Math.PI*deg / 180; let sx = 90*Math.cos(rad), sy = 90*Math.sin(rad); cX = 160 + sx; cY = 100 + sy; AudManager.items[0].pNode[0][0].setPosition(sx*0.1, -sy*0.1, 0); renderCenter(); renderCat(); deg++; }, 30); }</script></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u013362192/article/details/115475541