创建django项目
创建项目的命令行语句: django-admin startproject newsManage
将templates文件放在模板里面,会显得更简洁一些,所以我就先创建模板啦。
命令行语句:django-admin startapp newsModel
创建好模型把模型名加到setting文件下 INSTALLED_APPS 里面 , 不然到时候会报错说找不到的

创建templates目录,来存放html,js,css等文件,在setting文件下 TEMPLATES 配置templates的文件路径 'DIRS': [os.path.join(BASE_DIR, 'templates')],
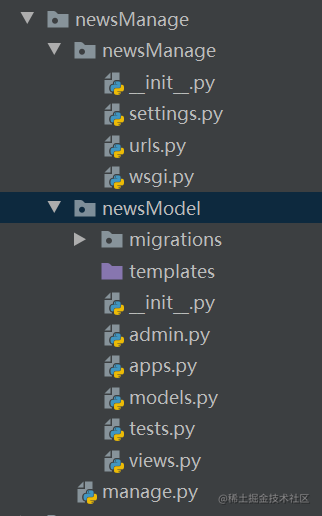
最后大致的目录结构就是这样了

使用模型的url.py
创建项目的时候会自带一个urls.py文件,是用来配置路径的,都写在一个urls里面会显得比较乱,放在模板里面就完美的解决了这个问题
路径:newsManage/newsManage/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('newsModel.urls'))
]
在newsModel模板下创建urls.py文件 路径:newsManage/newsModel/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.login, name='login')
]
路径:newsManage/newsModel/views.py
def login(request): return render(request, 'login.html')
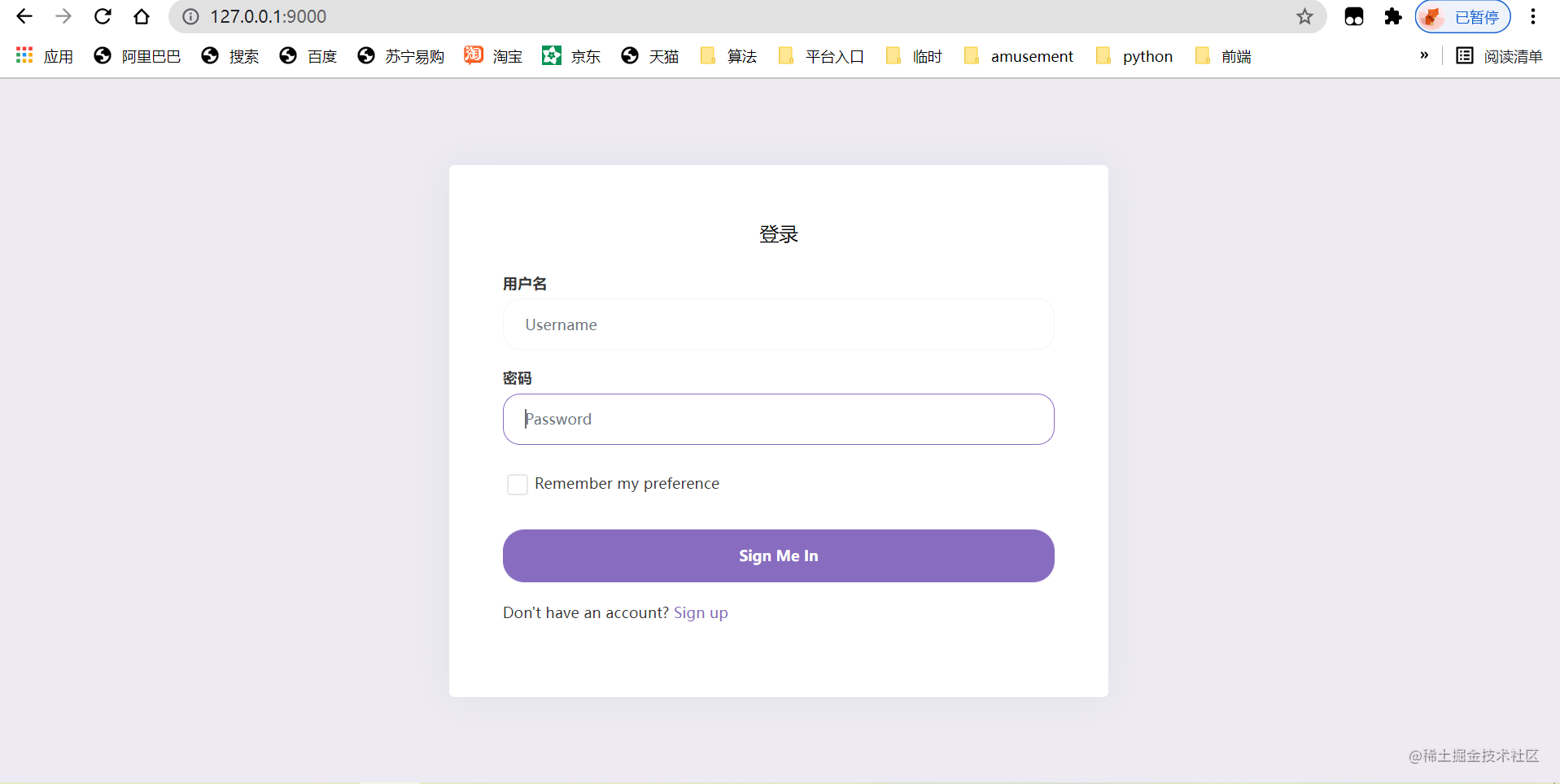
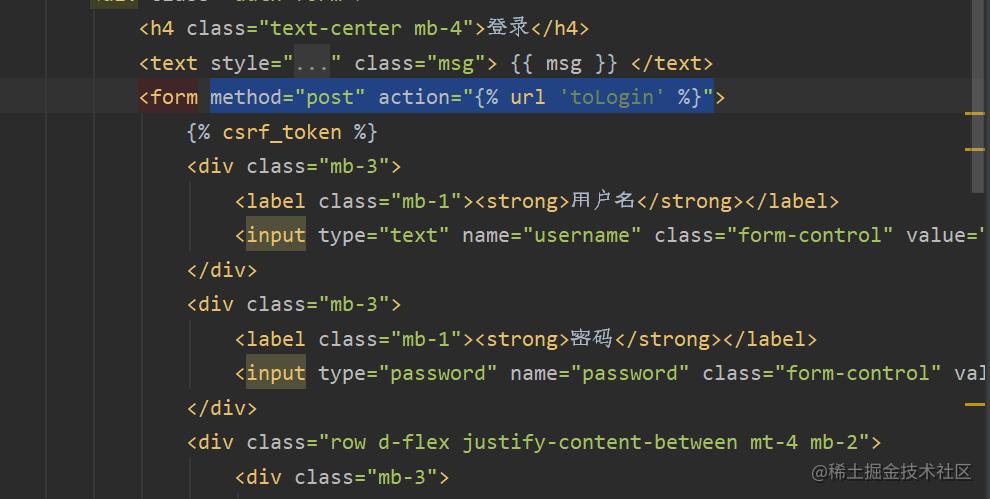
在templates下创建login.html文件,然后写登录页面(用模板也太香了吧)
运行启动服务器 python manage.py runserver

加载静态文件
static就是放静态文件的像 css,js 加载静态文件也需要配置,setting最后一行加上
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
在html里面引用,需要在前面加上{% load static %}
然后就可以引用了 <link href="{% static 'css/style.css' %}" rel="external nofollow" rel="stylesheet">
页面跳转
path('/register', views.register, name='register')
像上面这个注册的url,可以通过路径 或者 name 跳转
<a class="text-primary" href="{% url 'register' %}" rel="external nofollow" >Sign up</a>
点击这个链接就可以跳转到注册页面啦
创建数据库模型
在 newsManage/newsManage/init.py 配置pymysql, 没有下载的话需要去下载pymysql
import pymysql pymysql.install_as_MySQLdb()
路径:newsManage/newsModel/models.py(类名就是表名)
class user(models.Model): username = models.CharField(max_length=30) password = models.CharField(max_length=30) email = models.EmailField(unique=True, blank=False)
运行命令行,生成表结构
python manage.py migrate python manage.py makemigrations python manage.py migrate newsModel
数据库的表名就是 模型名_类名( newsModel_user )
admin/ 路径是可以直接在浏览器上操作数据库的
提交
表单提交

后台判断登录是否成功
def toLogin(request):
if request.method == 'POST':
username = request.POST.get("username")
password = request.POST.get("password")
users = user.objects.all()
for u in users:
if u.username == username and u.password == password:
return redirect("home")
context = {"msg": "用户名或密码错误!"}
return render(request, "login.html", context)
ajax提交
data = eval("(" + data + ")"); 灰常重要,记得转换一下,不然取不到,但好像别人不用转也可以。。。。
$.ajax({
type: 'POST',
url: "{% url 'toLoginByAjax' %}",
data: {
'username': $("#username").val(),
'password': $("#password").val()
},
dataType: 'text',
success: function (data) {
data = eval("(" + data + ")");
if (data.code == 0){
window.location.href = "{% url 'home' %}"
} else {
$(".msg").html(data.msg);
setTimeout(function(){//定时器
$(".msg").css("display","none");//将图片的display属性设置为none
},3000);//设置三千毫秒即3秒
}
},
error: function () {
console.log("somewhere is wrong")
}
})
def toLoginByAjax(request):
username = request.POST.get("username")
password = request.POST.get("password")
users = user.objects.all()
for u in users:
if u.username == username and u.password == password:
message = {"code": 0, "msg": "登陆成功!"}
return JsonResponse(message)
message = {"code": 400, "msg": "登陆失败,用户名或密码错误!"}
return JsonResponse(message)
就可以成功登录到主页(home.html)啦!
到此这篇关于Django实现简单登录的示例代码的文章就介绍到这了,更多相关Django 登录内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.cn/post/7026159799662280734










