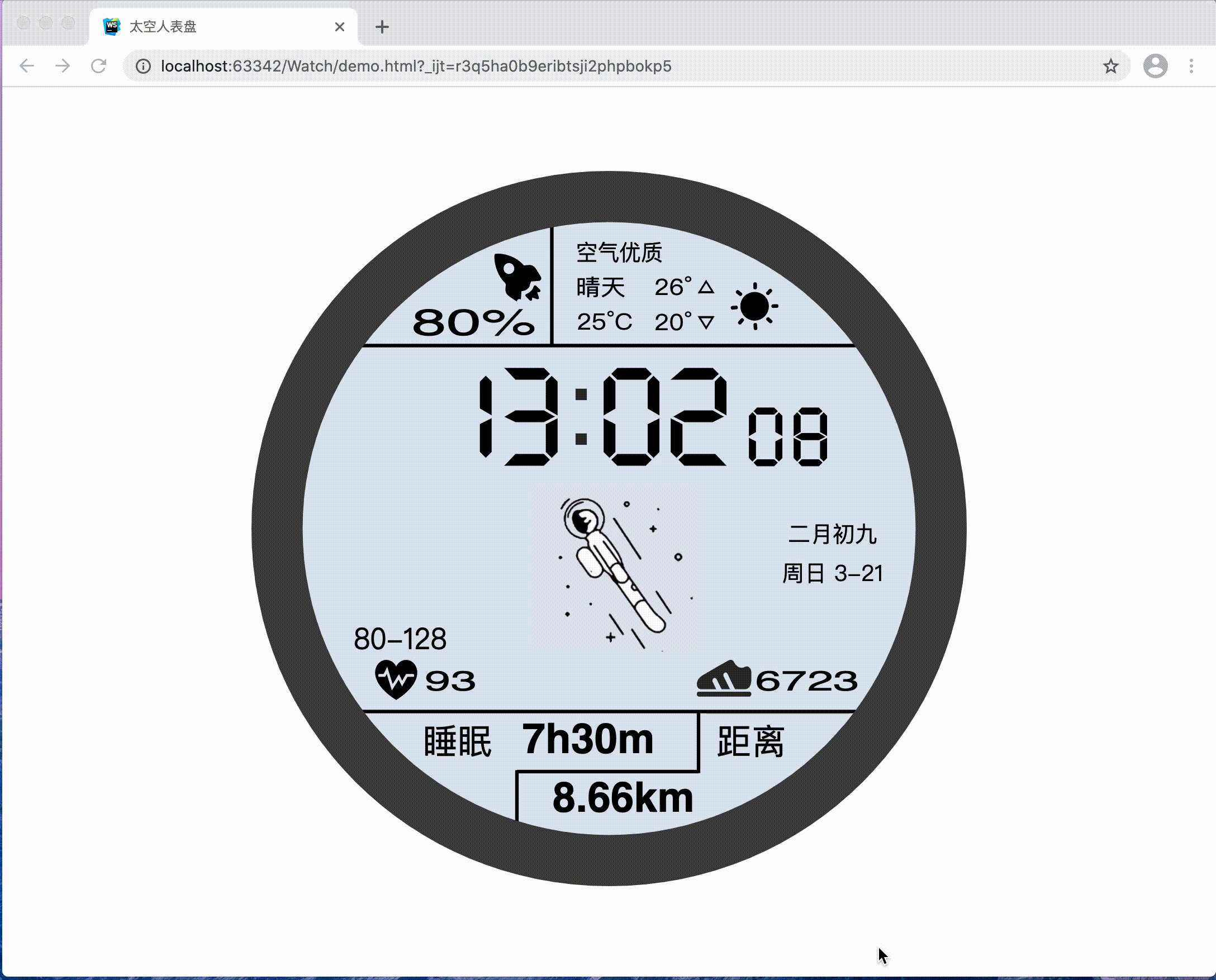
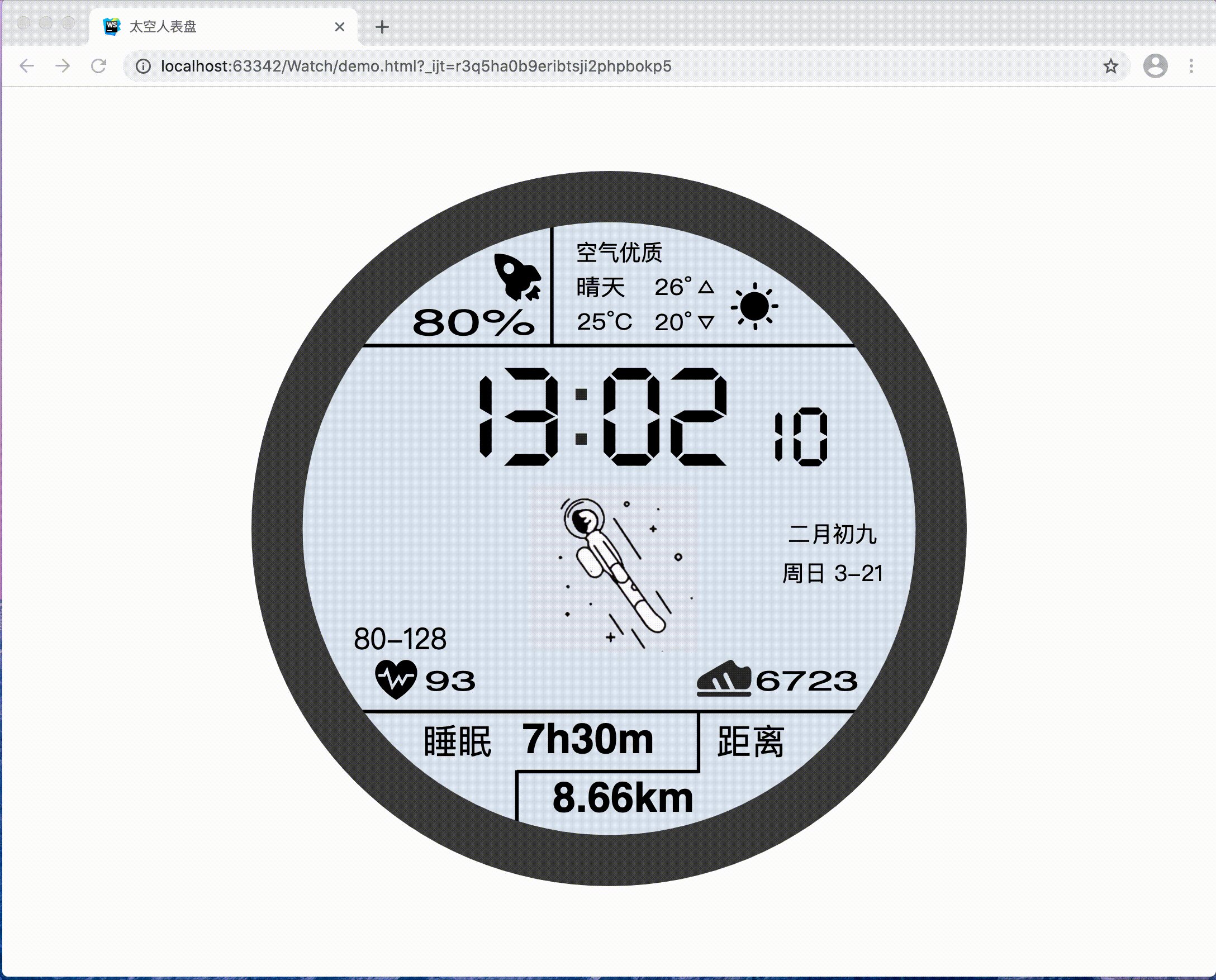
一、效果展示
用javascript写的一个太空人表盘。

二、源代码
html代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<html><head> <title>太空人表盘</title> <meta charset="UTF-8"> <link href="./assets/css/style.css" rel="external nofollow" rel="stylesheet"> <script src="./assets/js/timeGeneration.js"></script></head><body><div class="jun-meter"> <div class="jun-time-h-h" id="hh"></div> <div class="jun-time-h-l" id="hl"></div> <div class="jun-time-rect"></div> <div class="jun-human"></div> <div class="jun-time-m-h" id="mh"></div> <div class="jun-time-m-l" id="ml"></div> <div class="jun-time-s-h" id="sh"></div> <div class="jun-time-s-l" id="sl"></div> <div class="jun-date" id="date"></div> <div class="jun-calendar-date" id="calendarDate"></div></div></body> <script> function WatchMeter() { // 初始化dom this._initDom() // 更新 this.update() this.date = new TimeGeneration() this._render(this.date.getDate(), this.date.getCalendarDate(), this.date.getTime()) } // 修改原型 WatchMeter.prototype = { constructor: WatchMeter, // 初始化Dom _initDom: function () { this.elem = {} this.elem.hh = document.getElementById('hh') this.elem.hl = document.getElementById('hl') this.elem.mh = document.getElementById('mh') this.elem.ml = document.getElementById('ml') this.elem.sh = document.getElementById('sh') this.elem.sl = document.getElementById('sl') this.elem.date = document.getElementById('date') this.elem.calendarDate = document.getElementById('calendarDate') }, // 更新 update: function () { var _this = this setInterval(function () { _this._render(_this.date.getDate(), _this.date.getCalendarDate(), _this.date.getTime()) }, 1000) }, // 渲染 _render: function (date, calendarDate, time) { this._setNumberImage(this.elem.hh, time[0]) this._setNumberImage(this.elem.hl, time[1]) this._setNumberImage(this.elem.mh, time[2]) this._setNumberImage(this.elem.ml, time[3]) this._setNumberImage(this.elem.sh, time[4]) this._setNumberImage(this.elem.sl, time[5]) this.elem.date.innerText = date[2] + " " +date[0] + "-" +date[1] this.elem.calendarDate.innerText = calendarDate }, // 设置数字图片 _setNumberImage: function (elem, value) { elem.style.backgroundImage = "url(./assets/img/" + value + ".svg)"; } } var myWatchMeter = new WatchMeter()</script> </html> |
js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
// 生成时间 农历 公历 时间function TimeGeneration() { } TimeGeneration.prototype = { constructor: TimeGeneration, WEEKDAY_NAME: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], NUMBER_STRING: "一二三四五六七八九十", MONTH_STRING: "正二三四五六七八九十冬腊", MONTH_ADD: [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334], CALENDAR_DATA: [0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95], _getBit: function (m, n) { return (m >> n) & 1; }, // 获取时间 array getTime: function () { var time = new Date(); return [parseInt(time.getHours() / 10), parseInt(time.getHours() % 10), parseInt(time.getMinutes() / 10), parseInt(time.getMinutes() % 10), parseInt(time.getSeconds() / 10), parseInt(time.getSeconds() % 10)] }, // 获取公历日期 array getDate: function () { var date = new Date(); return [ date.getMonth() + 1, date.getDate(), this.WEEKDAY_NAME[date.getDay()] ] }, // 获取农历日期 string getCalendarDate: function () { var calendar = new Date(); var tmp = calendar.getFullYear(); if (tmp < 1900) { tmp += 1900; } var total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + this.MONTH_ADD[calendar.getMonth()] + calendar.getDate() - 38; if (calendar.getFullYear() % 4 == 0 && calendar.getMonth() > 1) { total++; } var isEnd = false; var n, m, k for (m = 0; ; m++) { k = (this.CALENDAR_DATA[m] < 0xfff) ? 11 : 12; for (n = k; n >= 0; n--) { if (total <= 29 + this._getBit(this.CALENDAR_DATA[m], n)) { isEnd = true; break; } total = total - 29 - this._getBit(this.CALENDAR_DATA[m], n); } if (isEnd) break; } var month = k - n + 1; var day = total; if (k == 12) { if (month == Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month = 1 - month; } if (month > Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month--; } } var tmp = ""; if (month < 1) { tmp += "(闰)"; tmp += this.MONTH_STRING.charAt(-month - 1); } else { tmp += this.MONTH_STRING.charAt(month - 1); } tmp += "月"; tmp += (day < 11) ? "初" : ((day < 20) ? "十" : ((day < 30) ? "廿" : "三十")); if (day % 10 != 0 || day == 10) { tmp += this.NUMBER_STRING.charAt((day - 1) % 10); } return tmp; } } |
CSS代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
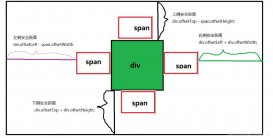
.jun-meter { position: relative; width: 640px; height: 640px; background-image: url("../img/ring.svg"); background-repeat: no-repeat; background-size: 100%; margin: auto; margin-top: 7%;} .jun-time-rect { position: absolute; width: 30px; height: 80px; left: 275px; top: 180px; background-image: url("../img/rect.svg"); background-size: 40px 40px;} .jun-time-h-h { position: absolute; width: 100px; height: 100px; left: 140px; top: 170px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-time-h-l { position: absolute; width: 100px; height: 100px; left: 200px; top: 170px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-time-m-h { position: absolute; width: 100px; height: 100px; left: 290px; top: 170px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-time-m-l { position: absolute; width: 100px; height: 100px; left: 350px; top: 170px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-time-s-h { position: absolute; width: 60px; height: 60px; left: 430px; top: 208px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-time-s-l { position: absolute; width: 60px; height: 60px; left: 470px; top: 208px; background-image: url("../img/8.svg"); background-repeat: no-repeat; background-size: 100%;} .jun-calendar-date { position: absolute; width: 120px; height: 30px; left: 460px; top: 310px; line-height: 30px; font-size: 20px; text-align: center;} .jun-date { position: absolute; width: 120px; height: 30px; left: 460px; top: 345px; line-height: 30px; font-size: 20px; text-align: center;} .jun-human{ position: absolute; width: 150px; height: 150px; left: 250px; top: 280px; background-image: url("../img/human.gif"); background-repeat: no-repeat; background-size: 100%;} |
到此这篇关于基于JavaScript实现网红太空人表盘的完整代码的文章就介绍到这了,更多相关JavaScript实现网红太空人表盘内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://luzhimin.blog.csdn.net/article/details/115047940