在js中设置用户必须阅读完某项协议 才能勾选登陆或注册 (disabled的使用技巧)
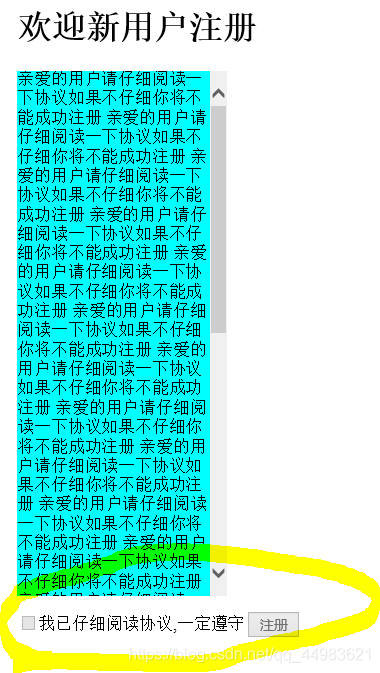
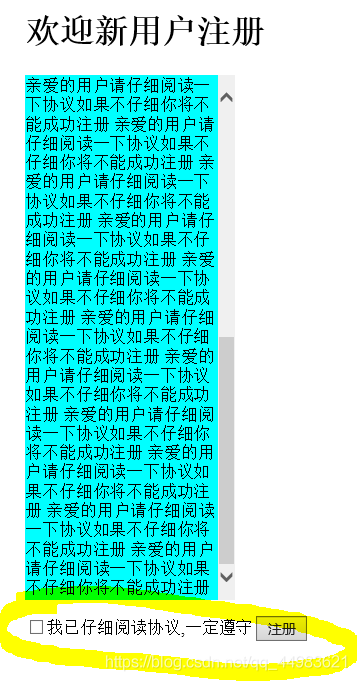
仔细观看两张图片画圈部分是不一样的
当滚轮在上面时下面的表单是不可选中的
第二张在底部表单是可选中的


其中方法为为监听这个滚轮,当滚轮到达底部时 表单变为可选中状态
|
1
|
info.scrollHeight - info.scrollTop == info.clientHeight //判断滚条是否到达了底部<br type="_moz"> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type="text/css"> #info{ width: 200px; height: 500px; background-color: #00FFFF; overflow:auto; } </style> <script type="text/javascript"> window.onload = function(){ /* *垂直滚动条到底时表单项可用 * onscroll * 该事件会在滚动条滚动时触发 * */ var info = document.getElementById("info"); var inputs = document.getElementsByTagName("input"); info.onscroll = function(){ //检查滚动条是否滚动到底了 if(info.scrollHeight - info.scrollTop == info.clientHeight){ //滚动条到底表单项可用 inputs[0].disabled = false; inputs[1].disabled = false; } } } </script> <title></title> </head> <body> <h1>欢迎新用户注册</h1> <p id="info">亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册 亲爱的用户请仔细阅读一下协议如果不仔细你将不能成功注册</p> <input type="checkbox" name="" id="" value="" disabled="disabled"/>我已仔细阅读协议,一定遵守 <input type="submit" value="注册" disabled="disabled"/><!-- 如果为表单添加disabled="disabled则表单项将变成不可用的状态--> </body></html> |
这个方法在chrome中不适用,其它浏览器均可
到此这篇关于javascript实现用户必须勾选协议实例讲解的文章就介绍到这了,更多相关javascript实现用户必须勾选协议内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_44983621/article/details/90453672