在学习前端的过程中,我们经常会碰到offset, client与scroll,所以我就把它们称作为‘三剑客'。
01 offset - 偏移量
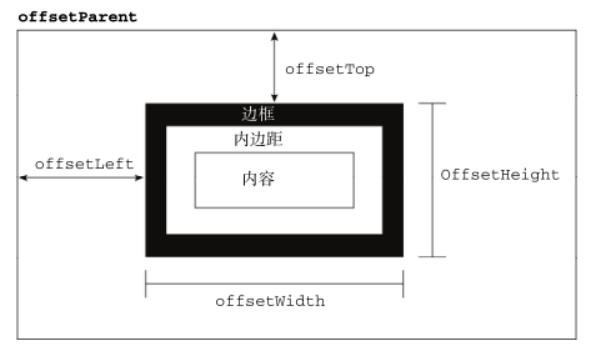
定义:元素在屏幕上占用的所有的可见的空间。
元素可见的大小由其高度、宽度决定,包括所有内边距,滚动条和边框大小四个属性

offset
css的样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
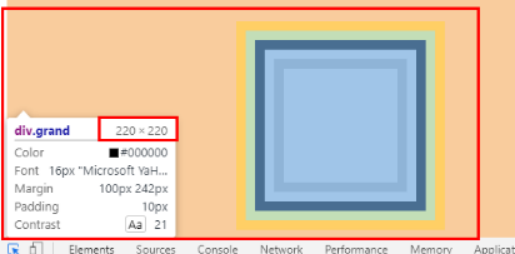
<style>.son { width: 100px; height: 100px; padding: 10px; border: 10px solid #ccc;}.father { width: 140px; height: 140px; padding: 10px; border: 10px solid black;}.grand { width: 180px; height: 180px; margin: 100px; padding: 10px; border: 10px solid orange;}</style> |
HTML部分:
|
1
2
3
4
5
|
<div class="grand"> <div class="father"> <div class="son"></div> </div> </div> |
offsetHeight:
元素正在垂直方向上占用的大小空间,px,元素的高度,水平滚动条的高度 + 上边框高度
offsetWidth:
元素在垂直方向上占用的大小空间,px,元素的宽度,垂直滚动条的宽度,左右边框的宽度
|
1
2
3
4
5
6
|
var grand = document.getElementsByClassName('grand')[0]; var father = document.getElementsByClassName('father')[0]; var son = document.getElementsByClassName('son')[0]; console.log(grand.offsetHeight); // 220 console.log(grand.offsetWidth); // 220 |

offsetWidth,offsetHeight
offsetLeft:
元素的左外边框至包含元素的左内边框之间的像素距离
offsetTop
元素的上外边框至包含元素的上内边框之间的像素距离
offsetParent:
offsetLeft与offsetTop属性与包含元素有关,包含元素的引用保存在offsetParent属性中
offsetParent属性不一定与parentNode的值相等其实就是看看父元素们是否都有position:定位属性
|
1
2
3
|
console.log(son.offsetParent); // <body></body>console.log(son.offsetLeft); // 148 // body的8pxmarginconsole.log(son.offsetTop); // 140 |
当我们去修改某一个父元素的position的时候发生了这样的变化
|
1
2
3
4
|
grand.style.position = 'relative';console.log(son.offsetParent); // grand作为了包含元素console.log(son.offsetLeft); // 30console.log(son.offsetTop); // 30 |
offsetLeft与offsetTop的值不一样了
这样我们就可以封装成一个方法,一直到获取最顶层的距离
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function getOffset(ele) { var offset = { top: 0, left: 0 } while (ele.offsetParent) { offset.top += ele.offsetTop; offset.left += ele.offsetLeft; ele = ele.offsetParent; console.log(ele, offset); // grand {left: 138, top: 130} // body {top: 130, left: 138} } return offset; } console.log(getOffset(son)); // {top: 130, left: 138} |
02 客户区 client

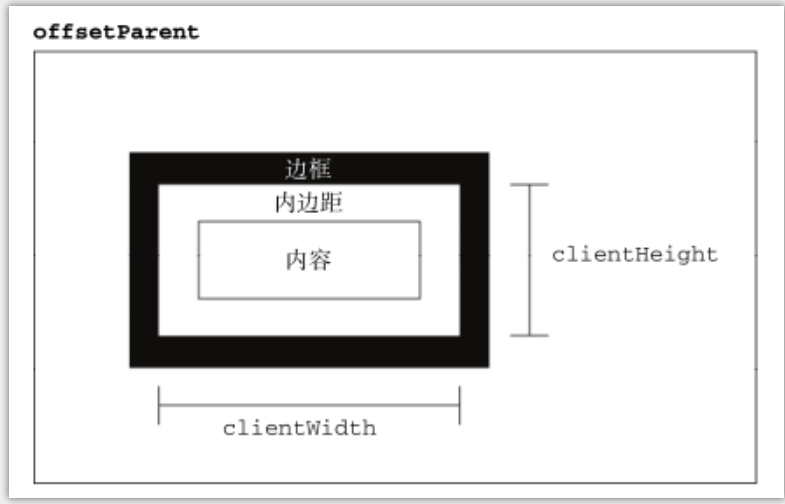
client
元素的客户区大小(client dimension)指的是元素内容及其内边距所占距的空间大小
clientWidth:
元素内容区宽度 + 左右内边距宽度
clientHeight:
元素内容区高度 + 山下内边距高度
我们可以用来获取浏览器视口大小代码如下
|
1
2
3
4
5
6
|
function getView() {return { w: document.body.clientWidth || document.documentElement.clientWidth, h: document.body.clientHeight || document.documentElement.clientHeight}} |
03 scroll 滚动条的大小
我们一般看到的默认滚动条的宽度是17px;
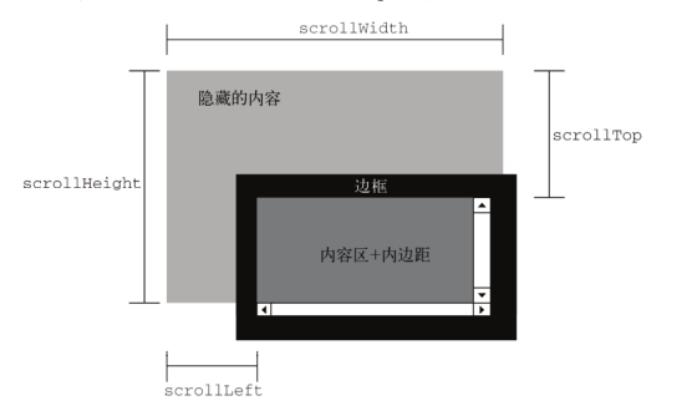
滚动大小:指的是包含滚动内容的元素的大小

scroll
scrollHeight: 在没有滚动条的情况下,元素内容的总高度
scrollWidth:在没有滚动条的情况下,元素内容的总宽度
HTML部分
|
1
2
3
4
5
6
7
|
<body> <div class="grand"> <div class="father"> <div class="son"></div> </div> </div></body> |
JS打印:
|
1
|
console.log(son.scrollHeight); |
此时返回的结果是120 在没有滚动条的情况下(子元素内容未超出的情况)
内容超出的情况
HTML部分
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="grand"> <div class="father"> <div class="son">(备注:以下内容为乱打测试内容) 四大皆空来得及啊电视机卡十九大达科技的萨克 可视对讲阿克苏进度款垃圾的卡死了的健康垃圾 肯德基卡萨阶段啦科技的卡拉胶打开链接的垃圾 打卡大抗裂砂浆打卡机打卡机的刷卡机的拉家带 口杀戮空间打卡机的阿克苏交大老师就打开打开 </div> </div> </div> |
JS部分:
|
1
2
3
|
console.log(son.scrollHeight); // 409 //在子元素内容超出的情况下 |
scrollLeft: 被隐藏在内容区域左侧的像素值,通过设置这个属性可以改变元素的滚动位置
scrollTop:被隐藏在内容区域上方的像素值,通过这个属性可以改变元素的滚动位置
scrollWidth和scrollHeight主要用于确定元素内容的实际大小
|
1
2
3
|
var docHeight = Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight); var docWidth = Math.max(document.documentElement.scrollWidth, document.documentElement.clientWidth); |
以上就是我们的‘三剑客'啦,不用再傻傻分不清啦!
参考资料:《高级语言程序设计》
到此这篇关于三剑客:offset,client和scroll的文章就介绍到这了,更多相关offset,client和scroll内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.jianshu.com/p/2a82ed72a192













