1.在vue项目根目录下新建vue.config.js(不是在src下面)
vue.config.js配置文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
module.exports = { // 基本路径 baseURL已经过时 publicPath: './', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only // compiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // vue-loader 配置项 // https://vue-loader.vuejs.org/en/options.html // vueLoader: {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode // dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: process.platform === 'darwin', disableHostCheck: true, host: 'www.test.com',//如果是真机测试,就使用这个IP port: 1234, https: false, hotOnly: false, before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } } |
2.配置域名:
在vue.config.js文件找到 devServer: {}配置这两个参数:
|
1
2
|
host: 'www.test.com',//自定义域名port: 1234,//自定义端口 |
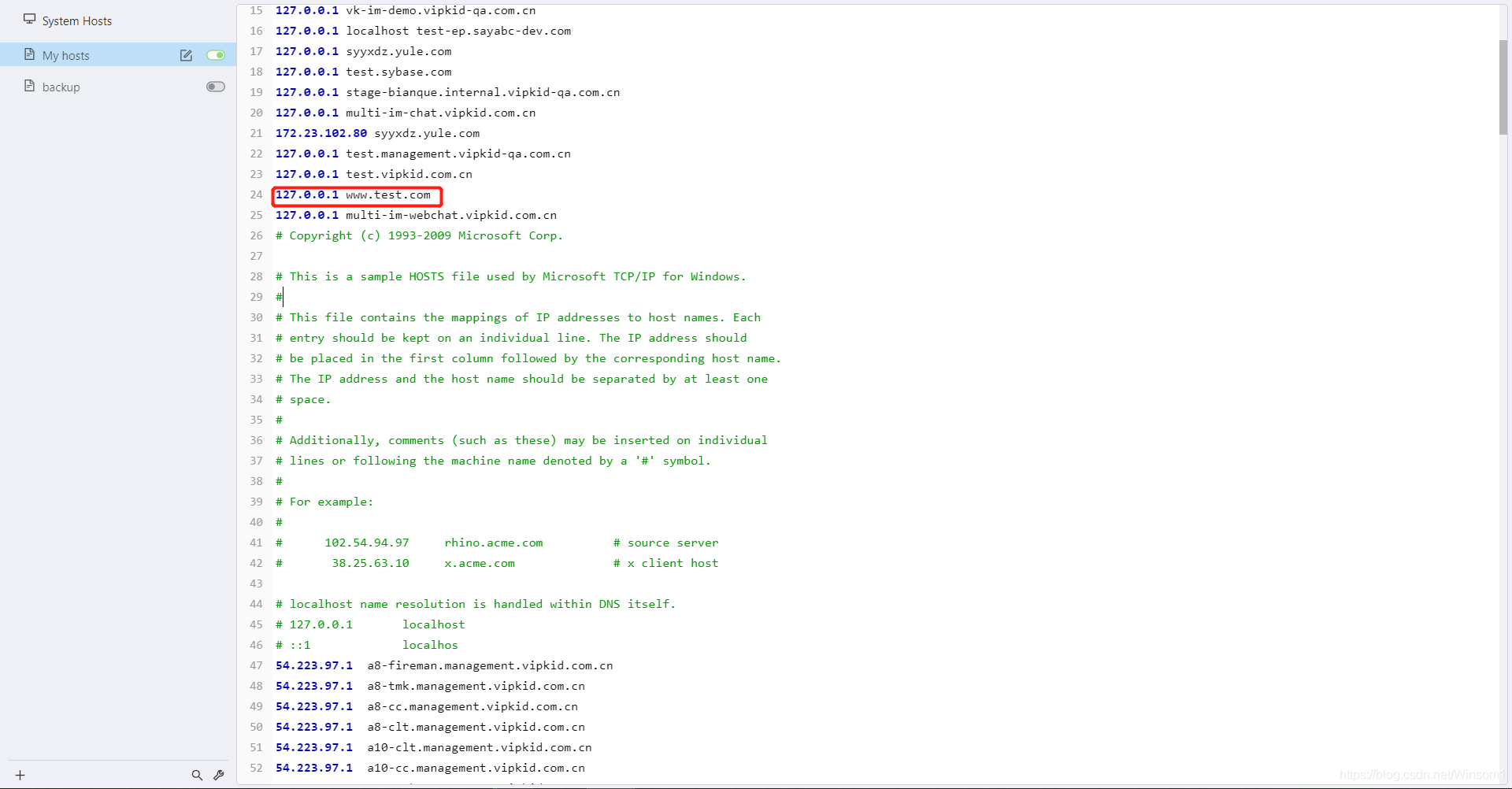
在本地hosts末尾添加127.0.0.1 www.test.com

重启项目==>使用域名加端口号访问:http://www.test.com:1234
到此这篇关于解决Vue-cli3没有vue.config.js文件夹及配置vue项目域名的文章就介绍到这了,更多相关Vue-cli3没有vue.config.js文件夹内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/Winsom1/article/details/105828574













