由于输入框或对话框返回的类型是字符串,但当我们想使用数字类型时进行一些数学的计算时我们就需要转换为数字类型,使用parseInt、parseFloat即可。
用法:↓
|
1
2
|
parseInt(想要转换的字符串) //转为 int类型parseFloat(想要转换的字符串) //转为 float类型 |
parseInt
样例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script> var age1 = prompt("请输入小明的年龄:"); // 12 var age2 = prompt("请输入小刚的年龄:"); // 13 //小明十年后 转int age1 = parseInt(age1); age1 += 10; //小刚十年后 不转 int age2 += 10; document.write("十年后小明的年龄:" + age1 + "</br>"); //22 document.write("十年后小刚的年龄:" + age2); // 1310 </script> <title></title> </head> <body> </body></html> |
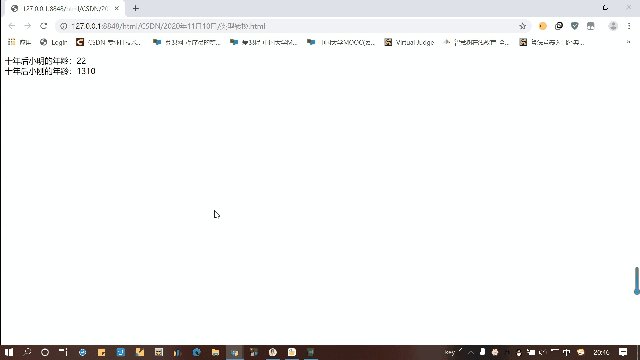
效果截图:

很明显我们可以看出,如果不转int我们+10的时候就会得到拼接字符串的效果。
parseFloat
样例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script> var num1 = prompt("请输入第一个数字(小数):"); // 11.22 var num2 = prompt("请输入第二个数字(小数):"); // 22.33 var num11=num1; var num22=num2; num1 = parseFloat(num1); num2 = parseFloat(num2); var sum = num1+num2; // 33.55 var sum2 = num11 + num22; //11.2222.33 document.write("相加的结果(转float):"+sum + "</br>"); document.write("相加的结果(不转float):"+sum2); </script> <title></title> </head> <body> </body></html> |
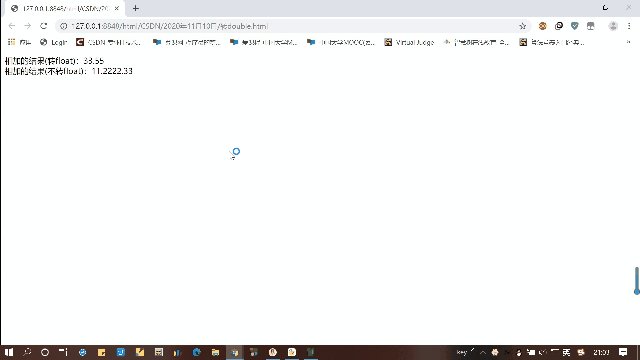
效果截图:

同样我们可以看出,如果不转float我们就会得到拼接字符串的效果。
总结
到此这篇关于JavaScript字符串转数字的简单实现方法的文章就介绍到这了,更多相关JavaScript字符串转数字内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_43883917/article/details/109606720













