问题:
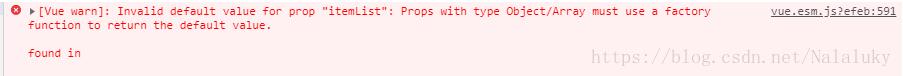
props with type object/array must use a factory function to return the default value.
1、在vue中如果当在父组件通过props传array/object类型值给子组件的时候
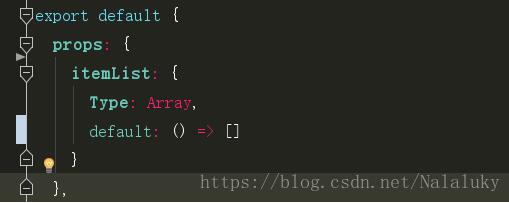
2、如果子组件的props接收default为 ,如下

报错

原因:props default 数组/对象的默认值应当由一个工厂函数返回
解决:

补充知识:vue的props如何传多个参数
vue父作用域将数据传到子组件通过props进行传参,如果需要传多个参数可以数组形式赋值给props,通过这样子组件就可以获取父组件传体过来的多个参数了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div id="app"> <ul > <todo-item v-for="(item,index) in arr" v-bind:todo="item" v-bind:index="index"></todo-item> </ul></div><script type="text/javascript" src="js/vue.js" ></script><script> vue.component("todo-item",{ props:['todo','index'], template:"<li>{{index}}:{{todo.text}}</li>" }) var app = new vue({ el:"#app", data:{ arr: [ { text: '学习 javascript' }, { text: '学习 vue' }, { text: '整个牛项目' } ] } })</script> |
以上这篇解决vue props传array/object类型值,子组件报错的情况就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Nalaluky/article/details/82746875













