在webpack.config.js中的模块配置中加如下的配置规则:
{test: /.(woff2?|eot|ttf|otf)(?.*)?$/, use: "url-loader"}
const path = require("path");
const htmlWebpackplugin = require("html-webpack-plugin");
const VueLoaderPlugin = require("vue-loader/lib/plugin");
module.exports = {
entry: path.join(__dirname,"./src/main.js"),
output: {
path: path.join(__dirname, "./dist"),
filename: "bundle.js"
},
plugins: [
new htmlWebpackplugin({ //创建一个在内存中生成的html页面的插件
template: path.join(__dirname, "./src/index.html"),
filename: "index.html"
}),
new VueLoaderPlugin()
],
module: { //这个节点用于配置所有的第三方模块加载器
rules: [
{test: /.css$/, use:["style-loader","css-loader"]},//配置处理.css文件的第三方处理规则
{test: /.less$/, use: ["style-loader","css-loader","less-loader"]},
{test: /.scss$/, use: ["style-loader","css-loader","sass-loader"]},
{test: /.(jpg|png|gif|bmp|jpeg)$/, use: "url-loader?limit=8000"},
{test: /.(woff2?|eot|ttf|otf)(?.*)?$/, use: "url-loader"},
{test:/.js$/, use:"babel-loader",exclude:/node_modules/},
{test: /.vue$/, use: "vue-loader"}
]
}
};
补充知识:vue项目引入字体.ttf的操作步骤
1、下载所需要的字体,.ttf格式本文以(FZCYJ.ttf 为例)
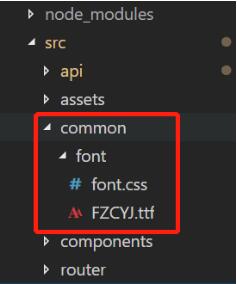
2、在src下新建common文件,文件夹中包含以下文件

3、打开font.css
@font-face {
font-family: "FZCYJ"; //重命名字体名
src: url("FZCYJ.ttf"); //引入字体
font-weight: normal;
font-style: normal;
}
4、配置webpack.base.conf.js 文件

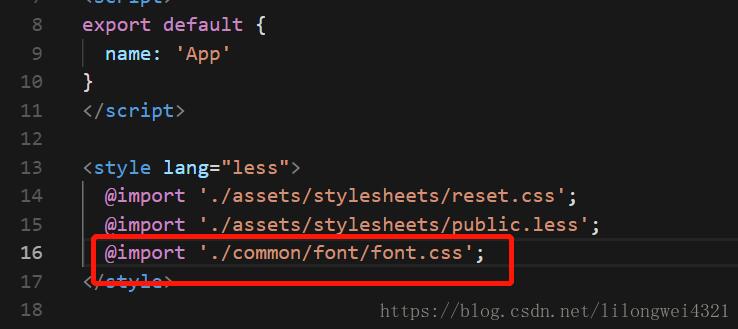
5、App.vue引入字体

6、可在body中设置字体
body{
font-family: FZCYJ;
}
以上这篇解决Vue项目中tff报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_16687863/article/details/98474564













