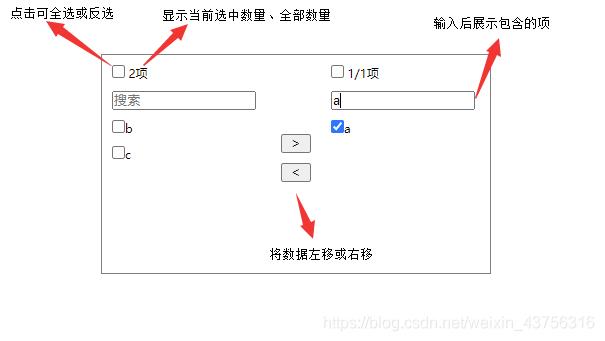
用vue实现的穿梭框,实现基本的功能(数据移动、全选、反选、搜索)。

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>穿梭框</title> <script src="./js/vue.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> * { margin: 0; padding: 0; } #transfer { width: 388px; height: 218px; border: gray solid 1px; display: flex; } .container { margin: 10px; width: 150px; height: 200px; } #btns { width: 50px; height: 60px; margin: auto; } .to { margin: 0 10px 10px 10px; width: 30px; } .search { width: 140px; outline: 0; margin: 10px 0; } .content { list-style: none; margin-bottom: 10px; } </style> </head> <body> <div id="transfer"> <container :datas="contents" :type="0"></container> <div id="btns"> <input type="button" value=">" @click="change_type(0)" class="to"/> <input type="button" value="<" @click="change_type(1)" class="to"/> </div> <container :datas="contents" :type="1"></container> </div> <script type="text/javascript"> Vue.component('container', { props: ['datas', 'type'], data() { return { search_word: '' } }, template: ` <div class="container"> <div class="top"> <input type="checkbox" name="all" @click="all" :checked="filter_chosen === filter && filter"/> <span v-show="filter_chosen">{{filter_chosen}}/</span>{{filter_search_word}}项 </div> <input type="text" placeholder="搜索" @keyup="change_search_word" class="search"/> <ul class="contents"> <li class="content" v-for="(content, idx) in datas" v-show="content.type === type && has_search_word(content.content)"> <input type="checkbox" @click="change(idx)" :checked="content.chosen"/>{{content.content}} </li> </ul> </div>`, methods: { change(idx) { this.datas[idx].chosen = !this.datas[idx].chosen; }, all() { this.change_chosen(!(this.filter_chosen === this.filter)); }, change_chosen(bool) { this.datas.map(x => { if (x.type === this.type ) { x.chosen = bool; } }); }, change_search_word(e) { this.search_word = e.target.value; }, has_search_word(content) { if (this.search_word) { return content.includes(this.search_word); } return true; } }, computed: { filter() { return this.datas.filter(x => x.type === this.type).length; }, filter_chosen() { return this.datas.filter(x => x.type === this.type && x.chosen).length; }, filter_search_word() { return this.datas.filter(x => x.type === this.type && this.has_search_word(x.content)).length; } } }); new Vue({ el: '#transfer', data: { contents: [ { content: 'a', type: 0, chosen: false }, { content: 'b', type: 0, chosen: false }, { content: 'c', type: 0, chosen: false }, { content: 'd', type: 0, chosen: false }, ] }, methods: { change_type(type) { for (content of this.$data.contents) { if (content.chosen && content.type === type) { content.chosen = false; content.type = Number(!type); } } } } }) </script> </body></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_43756316/article/details/108437946













