首先你要有node和npm的环境,没得话先下载。
https://nodejs.org/en/
然后下载less

cnpm install less -g
npm install less -g
cnpm用的是淘宝镜像 -g全局下载
上面的那个地址你先复制好,我的是这个: C:Users18309AppDataRoaming pmlessc
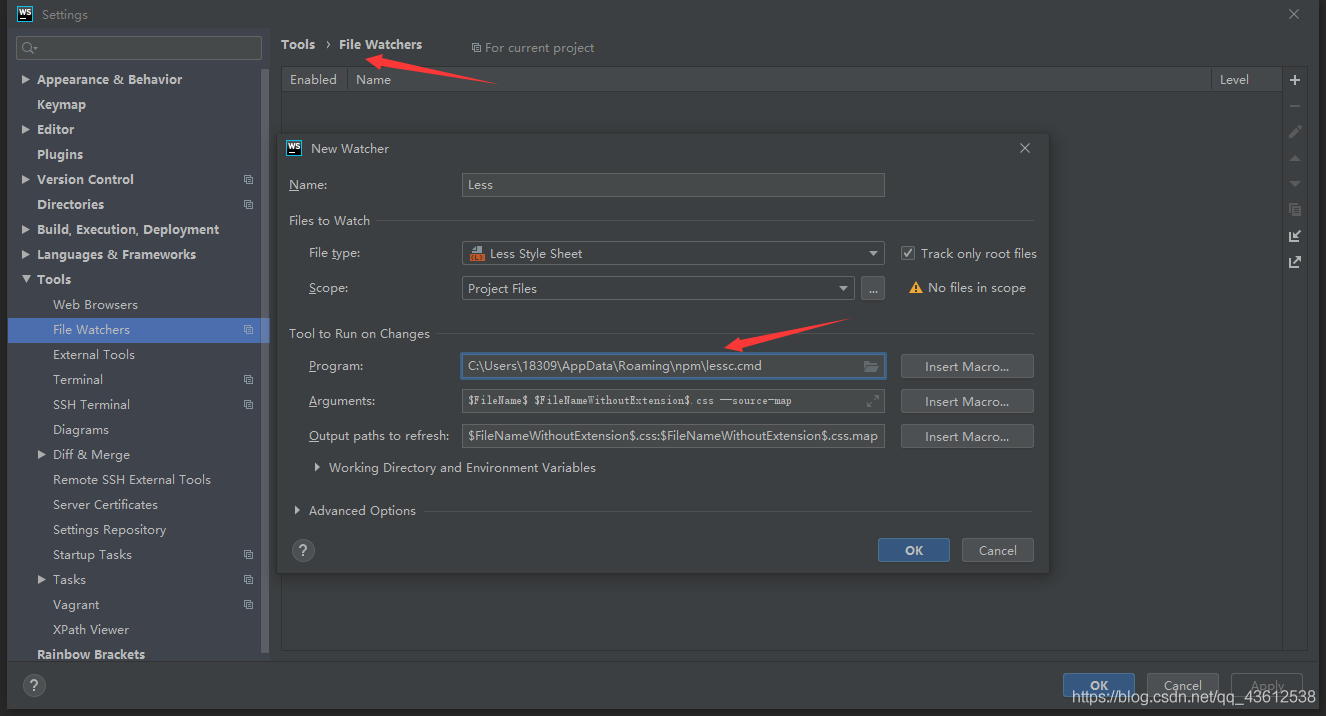
然后看着这个图弄:

把上面的路径复制过来后面再加上.cmd
C:Users18309AppDataRoaming pmlessc.cmd
我的是这个,然后重启。
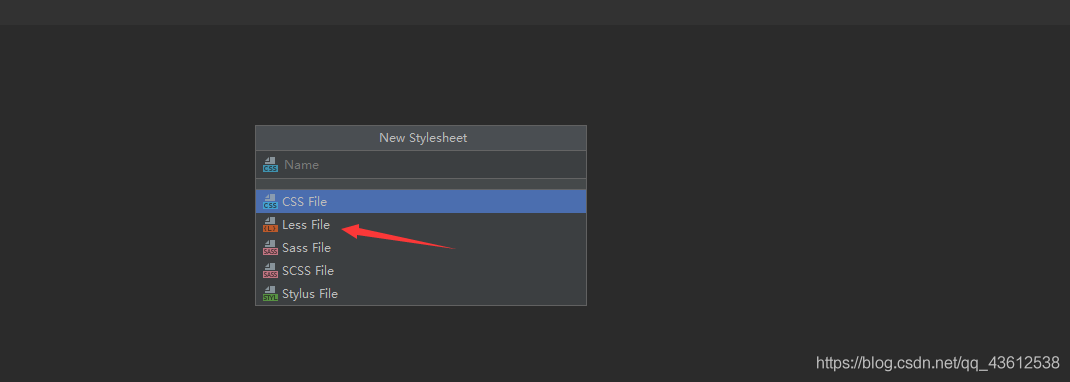
新建一个less文件

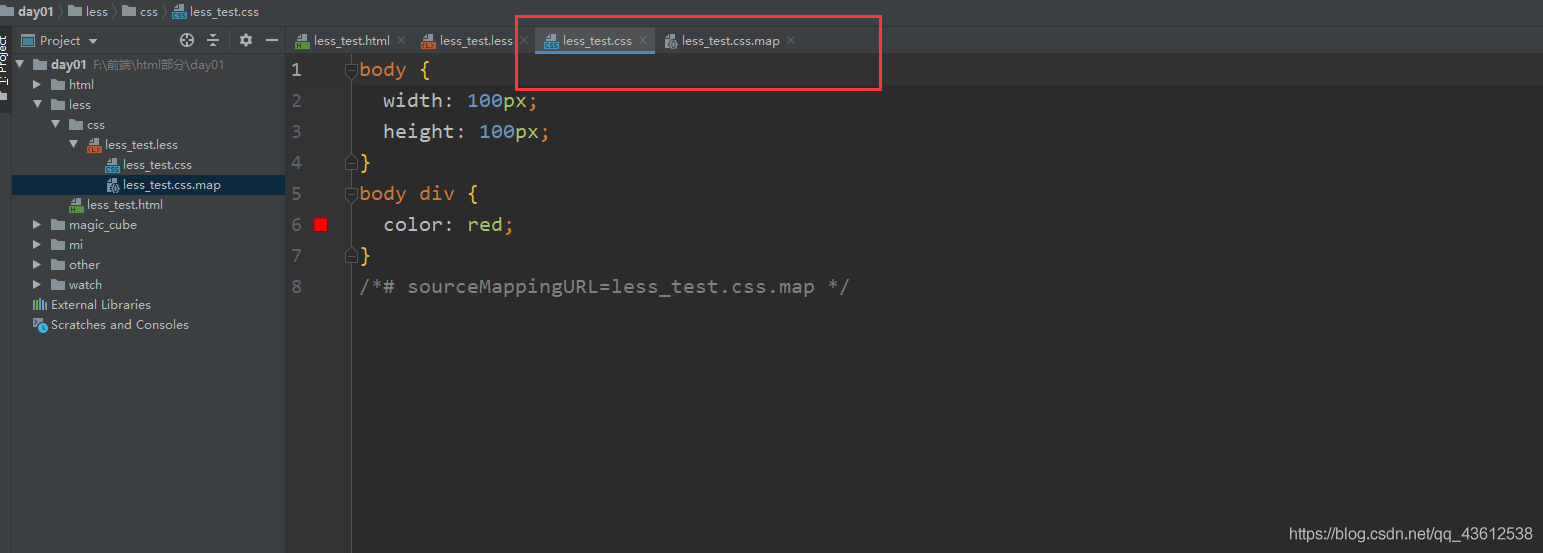
写点东西,比如我的这个:
body{
width: 100px;
height: 100px;
div{
color: red;
}
}
然后你会发现多出来2个文件,

到此这篇关于在webstorm中配置less的方法详解的文章就介绍到这了,更多相关webstorm配置less内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_43612538/article/details/108782578













