本文实例为大家分享了openlayers实现图标拖动获取坐标的具体代码,供大家参考,具体内容如下
本文所涉及的技术如下:
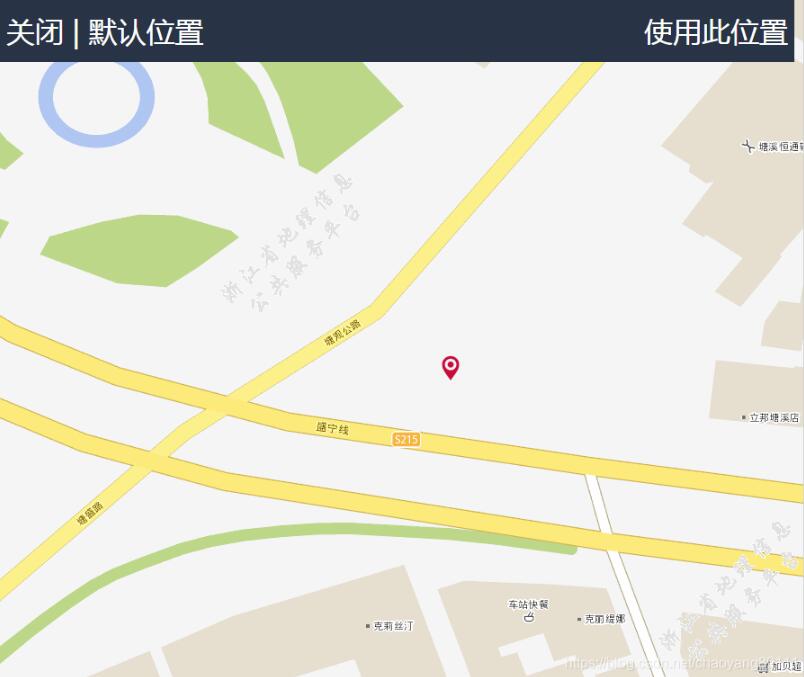
openlayers加载国家天地图和浙江天地图,图标拖动获取位置,openlayers动画。
效果如下:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
|
var map; var dataResult;var app = {}; /** * @constructor * @extends {ol.interaction.Pointer} */ app.Drag = function() { ol.interaction.Pointer.call(this, { handleDownEvent: app.Drag.prototype.handleDownEvent, handleDragEvent: app.Drag.prototype.handleDragEvent, handleMoveEvent: app.Drag.prototype.handleMoveEvent, handleUpEvent: app.Drag.prototype.handleUpEvent }); /** * @type {ol.Pixel} * @private */ this.coordinate_ = null; /** * @type {string|undefined} * @private */ this.cursor_ = 'pointer'; /** * @type {ol.Feature} * @private */ this.feature_ = null; /** * @type {string|undefined} * @private */ this.previousCursor_ = undefined; }; ol.inherits(app.Drag, ol.interaction.Pointer); /** * @param {ol.MapBrowserEvent} evt Map browser event. * @return {boolean} `true` to start the drag sequence. */ app.Drag.prototype.handleDownEvent = function(evt) { var map = evt.map; var feature = map.forEachFeatureAtPixel(evt.pixel, function(feature) { return feature; }); if (feature) { this.coordinate_ = evt.coordinate; this.feature_ = feature; } return !!feature; }; /** * @param {ol.MapBrowserEvent} evt Map browser event. */ app.Drag.prototype.handleDragEvent = function(evt) { var deltaX = evt.coordinate[0] - this.coordinate_[0]; var deltaY = evt.coordinate[1] - this.coordinate_[1]; var geometry = this.feature_.getGeometry(); geometry.translate(deltaX, deltaY); this.coordinate_[0] = evt.coordinate[0]; this.coordinate_[1] = evt.coordinate[1]; //console.log(this); }; /** * @param {ol.MapBrowserEvent} evt Event. */ app.Drag.prototype.handleMoveEvent = function(evt) { if (this.cursor_) { var map = evt.map; var feature = map.forEachFeatureAtPixel(evt.pixel, function(feature) { return feature; }); var element = evt.map.getTargetElement(); if (feature) { if (element.style.cursor != this.cursor_) { this.previousCursor_ = element.style.cursor; element.style.cursor = this.cursor_; } } else if (this.previousCursor_ !== undefined) { element.style.cursor = this.previousCursor_; this.previousCursor_ = undefined; } } }; /** * @return {boolean} `false` to stop the drag sequence. */ app.Drag.prototype.handleUpEvent = function() { dataResult={"coordinatex":this.coordinate_[0],"coordinatey":this.coordinate_[1]}; this.coordinate_ = null; this.feature_ = null; return false; }; /** * @desc 定义坐标系统与范围 */var worldExtent = [-180,-90,180,90 ];// 世界范围var projection = ol.proj.get("EPSG:4326"); //4326坐标var projectionExtent = projection.getExtent();/** * @desc 去掉第0层的天地图分辨率信息,不会出现缩放到最后是空白的现象 */var tdtResolutions = [ 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125, 0.00034332275390625, 0.000171661376953125, 0.0000858306884765625, 0.00004291534423828125, 0.000021457672119140625, 0.0000107288360595703125,0.00000536441802978515625,0.000002682209014892578125,0.0000013411045074462890625 ]; /** *@desc 与分辨率信息需要每层严格对应起来 */var matrixIds = [6, 7, 8, 9, 10, 11, 12, 13, 14];var matrixIdszj=[15, 16, 17,18,19,20] /** * @desc 天地图格网信息 */var tdtGrid = new ol.tilegrid.WMTS( { origin : ol.extent.getTopLeft(projectionExtent), resolutions : tdtResolutions.slice(0, 9), matrixIds : matrixIds});var tdtGridzj = new ol.tilegrid.WMTS( { origin : ol.extent.getTopLeft(projectionExtent), resolutions : tdtResolutions.slice(9, 15), matrixIds : matrixIdszj}); /** * @desc 国家天地图图层 */var wmtsVecLayer = new ol.layer.Tile( { source : new ol.source.WMTS( { layer : 'vec', style : 'default', version : '1.0.0', matrixSet : 'c', format : 'tiles', url : 'http://t{0-6}.tianditu.com/vec_c/wmts?tk=key', tileGrid : tdtGrid, wrapX : true }), minResolution: 0.0000858306884765625, maxResolution: 0.02197265625}); var wmtsAnnoLayer = new ol.layer.Tile( { source : new ol.source.WMTS( { layer : 'cva', style : 'default', version : '1.0.0', matrixSet : 'c', format : 'tiles', url : 'http://t{0-6}.tianditu.com/cva_c/wmts?tk=key', tileGrid : tdtGrid, wrapX : true }), minResolution: 0.0000858306884765625, maxResolution: 0.02197265625}); /** * @desc 浙江天地图图层 */var zJVecLayer = new ol.layer.Tile( { source : new ol.source.WMTS( { style : 'default', version : '1.0.0', wrapX : true, layer : 'ZJEMAP', matrixSet:'TileMatrixSet0', format : 'image/png', url : 'http://srv.zjditu.cn/ZJEMAP_2D/wmts', tileGrid : tdtGridzj, wrapX : true }), minResolution: 0.0000013411045074462890625, maxResolution: 0.0000858306884765625,}); var zJAnnoLayer =new ol.layer.Tile( { source : new ol.source.WMTS( { style : 'default', version : '1.0.0', wrapX : true, layer : 'ZJEMAPANNO', matrixSet : 'TileMatrixSet0', format : 'image/png', url : 'http://srv.zjditu.cn/ZJEMAPANNO_2D/wmts', tileGrid : tdtGridzj, wrapX : true }), minResolution: 0.0000013411045074462890625, maxResolution: 0.0000858306884765625,}); var devVectorSource = new ol.source.Vector();var devVectorLayer = new ol.layer.Vector({ source:devVectorSource, style:pointStyleFunction}); //定位点要素var positionFeature = new ol.Feature();positionFeature.setStyle(new ol.style.Style({ image: new ol.style.Circle({ radius: 6, fill: new ol.style.Fill({ color: '#3399CC' }), stroke: new ol.style.Stroke({ color: '#fff', width: 2 }) })})); function flyLocation(center) { var duration = 1000; //持续时间(毫秒) var start = +new Date(); //移动效果 var pan = ol.animation.pan({ duration: duration, //设置持续时间 source: /** @type {ol.Coordinate} */(map.getView().getCenter()), start: start }); //反弹效果 /* var bounce = ol.animation.bounce({ duration: duration, //设置持续时间 resolution: 2 * map.getView().getResolution(), //4倍分辨率 start: start }); */ map.beforeRender(pan); //地图渲染前设置动画效果(pan+bounce) map.getView().setCenter(center); //平移地图 map.getView().setZoom(18); //放大地图}//创建定位点矢量图层(featuresOverlay)var featuresOverlay = new ol.layer.Vector({ source: new ol.source.Vector({ features: [positionFeature] })}); function GetRequest() { var url = decodeURI(location.search); //获取url中"?"符后的字串 var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); strs = str.split("&"); for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); } } return theRequest; } var type;//初始坐标var data={"coordinatex":(GetRequest().x?GetRequest().x:121.54610300015),"coordinatey":(GetRequest().y?GetRequest().y:29.876429)};/** * @desc 初始化 * @return */$(function(){ //document.getElementById("topBar").style.fontSize=document.getElementById("topBar").width; initMap(); // showJq(); dataResult=data; loadData(data);}); /** * @desc:初始化地图 * @return */function initMap() { map = new ol.Map( { // 设置地图控件,默认的三个控件都不显示 controls: ol.control.defaults({ attribution: false, zoom: false }), view : new ol.View({ // extent:[120.320631,30.311294,120.332057,30.319126],//定义地图容器范围,不是地图的初始化范围 center : [121.54610300015,29.876429], zoom :18, projection : projection, maxZoom: 20, minZoom: 9 }), // logo: false, // 不显示logo // logo: 'logo.png', // 用一个图片 logo.png 作为logo //logo: {src: 'images/logo.png', href: 'http://www.openstreetmap.org/'}, // 点击能跳转到对应页面 layers : [ wmtsVecLayer,wmtsAnnoLayer,zJVecLayer,zJAnnoLayer], target : 'map', interactions: ol.interaction.defaults({ pinchRotate:false }).extend([new app.Drag()]) }); map.addLayer(devVectorLayer); map.addLayer(featuresOverlay); //添加定位点标注(矢量要素图层)}; function loadData(dataJson){ // var dataJson = $.parseJSON(data); //map.getView().fit(initExtent,map.getSize()); devVectorSource.clear(); //isCheck = dataJson.dev.isCheck; var devArr = dataJson; if(dataJson.coordinatex&&dataJson.coordinatey){ var features = new Array(); if(devArr.coordinatex && devArr.coordinatey){ var feature = new ol.Feature(new ol.geom.Point([parseFloat(devArr.coordinatex),parseFloat(devArr.coordinatey)])); feature.setProperties(devArr); features.push(feature); } devVectorSource.addFeatures(features); var num = parseInt(Math.random()*features.length,10); var ft = features[num]; var ptCoord = ft.getGeometry().getCoordinates(); map.getView().setCenter(ptCoord); map.getView().setZoom(18); } } function pointStyleFunction(feature,resolution){ var imgPath = 'images/location.png'; return [new ol.style.Style({ image: new ol.style.Icon({ anchor: [0.5, 1], // opacity: 0.9, src: imgPath }) })]} function defaultPoints(){ loadData(data);}function uploadPoints(){ console.log(dataResult);}function closeWindow(){ if(confirm("确定要退出吗?")){ var browserName=navigator.appName; if (browserName=="Netscape"){ window.opener=null; window.open('', '_self', ''); window.close(); } if (browserName=="Microsoft Internet Explorer") { window.parent.opener = "whocares"; window.parent.close(); } }} |
HTML文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>定位</title> <link rel="stylesheet" href="ol.css" > <style type="text/css"> #map{ width:100%; height:100%; position:absolute; margin:0; } body{ margin: 0; padding: 0; } #topBar{ position:absolute; z-index:99; top:5px; height:70px; font-size:200%; background-color:#263344; color:#ffffff; left:10px; right:10px; } #uploadPoints{ float:right; color:#fff; margin-top:14px; margin-right:7px; } #topBar_left{ float:left; color:#fff; margin-top:14px; margin-left:7px; } #menu{ width:100%; height:20px; padding:5px 10px; font-size:14px; font-family:"微软雅黑"; left:10px; } </style></head> <body> <div id="topBar" style="visibility:visible"> <div id="topBar_left"> <a id="close" onclick="closeWindow();" >关闭</a> <a id="default" onclick="defaultPoints();" >| 默认位置</a> </div> <div id="uploadPoints" onclick="uploadPoints();" >使用此位置</div> </div> <div id='map' class="hescgis-map"></div> </div> <script type="text/javascript" src="jquery.js"></script><script type="text/javascript" src="ol.js"></script><script type="text/javascript" src="map.js"></script> </body> </html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/chaoyang89111/article/details/91045638













