前言
因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式。
实现过程
推荐你对照 官方文档 来看本文章,这样更有利于理解。
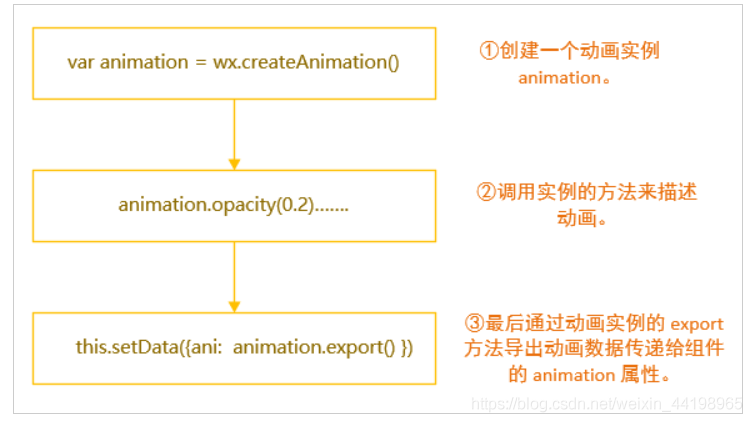
简单来说,整个动画实现过程就三步:
-
创建一个动画实例
animation。 - 调用实例的方法来描述动画。
-
最后通过动画实例的
export方法导出动画数据传递给组件的animation属性。

前两步是定义一个动画并设置都要干什么,然后把这个设置好的 “规则” 扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的
animation="{{C}{ani}}",也都会执行这个动画规则。
实现过程
上面是理论,接下来进入实操环节,我们通过一个例子来验证。

index.wxml
|
1
2
3
4
5
6
7
|
<!-- 动画容器(执行动画) --><view animation="{{ ani }}" class="content"></view><!-- END --><!-- 触发按钮 --><button bindtap="go">动起来</button><!-- END --> |
index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
Page({ /* * 事件处理 */ data: {}, /* * 事件处理 */ go: function() { // 1.创建动画实例(animation) var animation = wx.createAnimation({ duration: 1500,//动画持续时间 timingFunction: 'ease-in',//动画以低速开始 //具体配置项请查看文档 }) // 2.通过实例描述对象() /* * 链式(类似JQuery) * 用 . 拼接动画 * 最后step()结尾表动画结束 */ animation.translate(100, 100).rotate(180).rotate(360).step() // 3.导出动画 this.setData({ ani: animation.export() }) }}) |
index.css
|
1
2
3
4
5
|
.content {/*为了能看清效果*/ width: 200rpx; height: 200rpx; border: 3px solid red;} |
总结
到此这篇关于微信小程序动画Animation执行过程 / 实现过程 / 实现方式详解的文章就介绍到这了,更多相关微信小程序动画Animation内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_44198965/article/details/108049637













