最近项目中要为一个循环列表动态传送当前点击列的数据,查了很久资料也没有一个完美的解决方案,
新手只能用vue的事件处理器与jquery的选择器做了一个不伦不类的方案,居然也能解决这个问题,作此记录留待以后会有更好的方法解决这个事情
需求:根据每列传递的参数,决定弹窗后面是积分够了去直接购买还是不够需要去转换


二、页面代码[无法可传的参数,我把它放进了一个自定义标签date-id]
三、js代码
重点说明:$event,官方文档中是说该对象【在监听原生 dom 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。】
handle(e){e.currenttarget}
方法接收时取的是点击的该dom本身
handle(e){e.target}
方法接收时取的是点击的该元素
handle(e){e.target.tagname}
方法接收时取的是点击的该元素的标签名(如div.p.img)
补充知识:vue之命令行报错:component template should contain exactly one root element. if you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
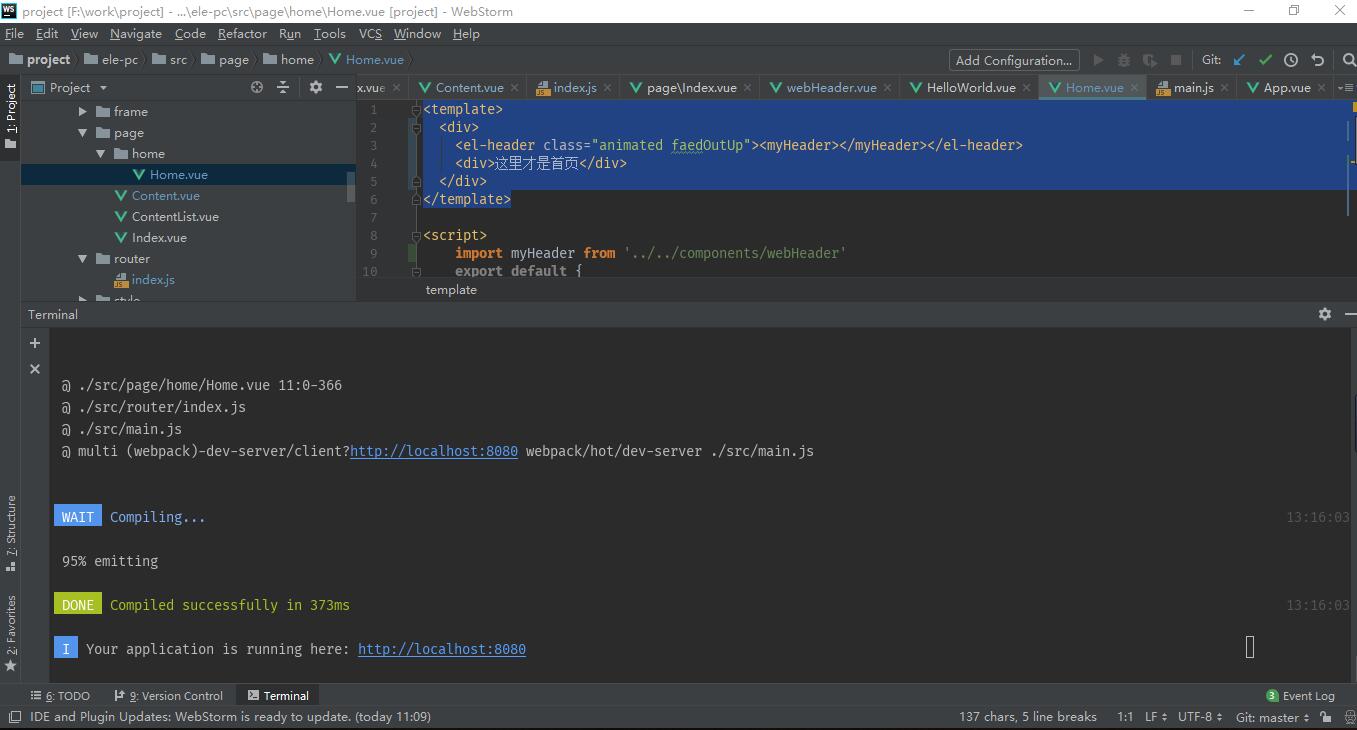
failed to compile.
./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-59926570","hasscoped":true,"transformtorequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/home.vue (emitted value instead of an instance of error)
error compiling template:
<div><el-header class="animated faedoutup"><myheader></myheader></el-header></div> <div>这里才是首页</div>
- component template should contain exactly one root element. if you are using v-if on multiple elements, use v-else-if to chain them instead.
@ ./src/page/home/home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
写vue时经常被一大片报错惊了个呆
其实很多时候,都是些小毛病
比如这次,从文字翻译上来讲,其实component template should contain exactly one root element. if you are using v-if on multiple elements, use v-else-if to chain them instead这句话已经讲的很明白了,直译出来 就是:组件模板应
该包含一个根元素。如果在多个元素上使用v-if,则使用v-els-if来链接它们。
但是这么说依然让新手有点摸不着头脑,其实就是说在模版里只能有一个主div(根对象),如果有多个元素,请用一个主div包含他们
错误代码如下:
修改后如下
保存运行,错误解决了!

以上这篇vue v-on:click传递动态参数的步骤就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/zhixi/p/8398352.html













