(chrome环境)在做项目的时候,由于做大数据可视化界面,后台接口查询数据往往会比较久(上百万的数据量),导致vue项目axios请求超时timeout设置就比较大。开始设置超时未3分钟时没有问题(这里我设置超时弹窗了),可设置超时未6分钟时,却在五分钟左右弹出请求超时,但明明设置tiemout=6x60x1000。
于是通过资料查询,了解到Chrome浏览器,默认请求超时为五分钟,所以导致上诉现象产生,可如何在vue中修改浏览器超时?
直接上代码:
我们可以在config文件中index.js,配置timeout即可,这里是vue2环境(vu3相同)
- proxyTable: {
- '/searchPerson': {
- target: '接口代理地址',
- timeout: 6*60*1000, //设置超时
- changeOrigin: true
- },
- '/taskResult': {
- target: ' 接口代理地址',
- timeout: 6*60*1000, //设置超时
- changeOrigin: true
- }
- },
在index.js配置超时时间后,记得重启服务,不然会没反应
补充知识:Vue项目请求时间过长导致断开连接的问题
对于laravel,已经无力吐槽,不能支持多线程是个永远的痛,如果这个问题在java中,直接另辟一个线程就可以搞定,分分钟就可以返回数据!
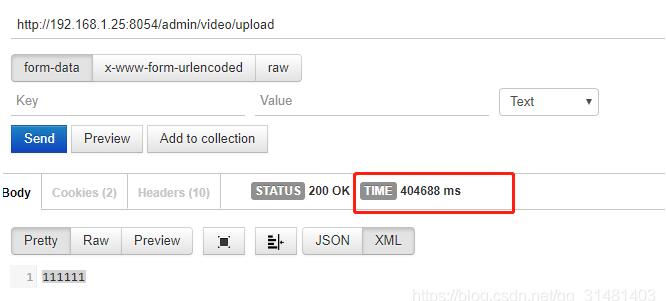
问题:上传视频至阿里云oss,大文件莫名的会上传两次,而且前端每次大约在4.1min的时候断开连接
思路:因为在阿里云的控制台可以看到同一个视频被上传了两次,猜测是前端框架或者后端框架做了一次链接retry
解决方案:
1.后端框架(laravel)验证:
- public function testTimeOut(){
- sleep(400);
- return 'sleep await';
- }

可以看出后台在400s之后可以返回数据,基本可以排除是后台laravel框架的问题
2.前端框架(Vue)验证

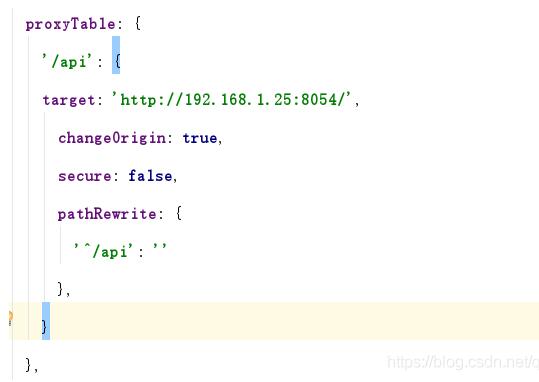
原先配置文件默认超时时长为2min(这里也是猜测)
然后开始上传视频,控制台发送upload请求,刷新阿里云控制台会看到文件正在上传,奇妙的事情发生了控制报错net err_empty_response,然后在刷新阿里云控制台会发现刚才上传的视频已经完成,但是还有同样的一个视频正在上传,所以猜测在前端没有得到response后,又尝试了请求了一次,导致视频会被上传两次!所以可以断定问题出在前端框架上。
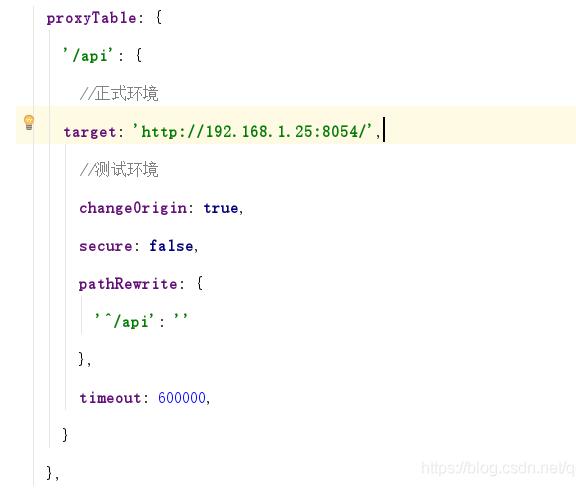
经过一顿的测试和研究发现,

这里设置timeout后可以有效的解决刚才的问题!
以上这篇解决vue中axios设置超时(超过5分钟)没反应的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
原文链接:https://blog.csdn.net/qq_36727756/article/details/93891412













