本文实例为大家分享了Matlab及Java实现小时钟的具体代码,供大家参考,具体内容如下
一年前曾经用matlab的gui做了一个时钟,由于是直接用GUIDE和ActiveX控件写的,程序虽说有许多行,大多数都是自动生成的,自己写的只有十几行而已。闲着没事,就耗费了下午的时间用matlab和Java分别又写了写。具体代码如下:
1.matlab脚本文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
%%%%%%%%%%%%%%%设置图像属性并获取图像句柄%%%%%%%%%%%%%%%%%%%%%%%%%%%h=figure('name','我的时钟','NumberTitle','off','color',[1 1 0]);set(h,'menubar','none','position',[200,200,400,450]);%%%%%%%%%%%%画出时钟的外轮廓%%%%%%%%%%%%%%s1=[0:pi/1000:2*pi];hl=plot(2*cos(s1),2*sin(s1),'black','linewidth',1.5);axis equaltitle('我的时钟');hold on%%%%%%%%%%%绘制表盘刻度%%%%%%%%%%%%%%%%%%for n=pi*2:-pi/30:pi/30 %绘制表盘,绘制分钟的刻度 a1=0.95*cos(n):0.000005*cos(n)/2:cos(n);b1=0.95*sin(n):0.000005*sin(n)/2:sin(n); plot(2*a1,2*b1,'r-');endfor n=pi*2:-pi/6:pi/30 %绘制表盘,绘制小时的刻度 a1=0.9*cos(n):0.1*cos(n)/2:cos(n);b1=0.9*sin(n):0.1*sin(n)/2:sin(n); plot(2*a1,2*b1,'r-');endtext(1.5,0,'3','FontSize',12)text(-0.05,-1.7,'6','FontSize',12)text(-1.7,0,'9','FontSize',12)text(-0.1,1.7,'12','FontSize',12)%%%%%%%%%%%%%%%%获取当前时间并进行角度与弧度转换%%%%%%%%%%%%%%%%%%%%%%%%%%%% axis([-2.1 2.1 -2.1 2.1]) time=datestr(now); sec=pi/2-str2num(time(19:20))*pi/30; min=pi/2-(str2num(time(16:17))+sec/60)*pi/30; hour=pi/2-(str2num(time(13:14))+min/60)*pi/6; w1=-pi/30; w2=-pi/1800; w3=-pi/108000; pausetime=1; %%%%%%%%%%%%%%%%开始绘图并不断刷新%%%%%%%%%%%%while 1 axis off x1=0:0.75*cos(sec)/2:0.75*cos(sec);y1=0:0.75*sin(sec)/2:0.75*sin(sec); %根据秒针的位置绘制分针 x2=0:0.6*cos(min)/2:0.6*cos(min);y2=0:0.6*sin(min)/2:0.6*sin(min); %根据分针的位置绘制分针 x3=0:0.45*cos(hour)/2:0.45*cos(hour);y3=0:0.45*sin(hour)/2:0.45*sin(hour); %根据时针的位置绘制分针 hp1=plot(2*x1,2*y1,'r-','linewidth',1.5); hp2=plot(2*x2,2*y2,'b-','linewidth',2); hp3=plot(2*x3,2*y3,'g-','linewidth',3.5); sec=sec+w1*pausetime; %计算一秒以后秒针的角度位置 min=min+w2*pausetime; %计算一秒以后分针的角度位置 hour=hour+w3*pausetime; pause(1); delete(hp1); delete(hp2); delete(hp3);end |
2.Java应用文件(文件名为MyClock.java)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
import java.awt.*;import java.util.GregorianCalendar;import javax.swing.*;import javax.swing.Timer;import java.util.*;import java.awt.event.*;public class MyClock extends JPanel { final double RAD=Math.PI/180;//角度与弧度的转化 public void paint(Graphics g) { super.paint(g);//调用父类方法 Graphics2D g2=(Graphics2D)g;//主要用于改变线条粗细 int h=getSize().height;//获取窗口的长和宽,主要用于当用鼠标改变窗口时,时钟也跟着变化 int w=getSize().width; int hour,min,sec,hh,mm,ss; double x,y; setBackground(Color.yellow);//设置背景值 g.setColor(Color.black);//画笔颜色 int r=(Math.min(h, w)/2-50); float x0=w/2;//时钟中心位置 float y0=h/2; g2.setFont(new Font("楷体",Font.PLAIN,20)); g2.drawString("我的时钟",165, 50); g2.setFont(new Font("Times New Roman",Font.PLAIN,20)); g2.drawString("Designed by TW",235, 420); g.drawString("12",(int)(w/2)-5,(int)(h/2)-r+30); g.drawString("3",(int)(w/2)-25+r,Math.round(h/2)+10); g.drawString("6",(int)(w/2),(int)(h/2)+r-20); g.drawString("9",(int)(w/2)-r+20,Math.round(h/2)+10); //设置分钟刻度 之所以没有用线条,主要是因为drawline的参数要求是整数,因此刻度会不准确 for(int i=1;i<=12;i++) { double buffer=Math.PI*(0.5-i/6.0); int posX = (int)Math.round(x0+r*Math.cos(buffer)); int posY = (int)Math.round(y0-r*Math.sin(buffer)); g.setColor(Color.red); g.fill3DRect(posX, posY, 8, 8, true); } //设置秒钟刻度 for(int i=1;i<60;i++) { if(i%5!=0) { double buffer= Math.PI*i/30.0; int posX = (int)Math.round(x0+r*Math.cos(buffer)); int posY = (int)Math.round(y0-r*Math.sin(buffer)); g.setColor(Color.black); g.fill3DRect(posX, posY, 6, 6, false); } } //获取当前系统时间 GregorianCalendar date=new GregorianCalendar(); hour=(int)date.get(Calendar.HOUR); min=(int)date.get(Calendar.MINUTE); sec=(int)date.get(Calendar.SECOND); // System.out.println(hour); // System.out.println(min); // System.out.println(sec); //进行角度换算 ss=90-sec*6; mm=90-min*6; hh=90-hour*30-min/2; //画出时分秒的指针 g2.setStroke(new BasicStroke(1.0f)); x=(int)(r*0.9*Math.cos(RAD*ss)+x0); y=(int)(r*0.9*Math.sin(RAD*ss)+y0); g.setColor(Color.red); g.drawLine((int)(x0),(int)(y0),(int)x,(int)(h-y)); g2.setStroke(new BasicStroke(2.2f)); x=(int)(r*0.7*Math.cos(RAD*mm)+x0); y=(int)(r*0.7*Math.sin(RAD*mm)+y0); g.setColor(Color.blue); g.drawLine((int)x0,(int)y0,(int)x,(int)(h-y)); g2.setStroke(new BasicStroke(3.4f)); x=(int)(r*0.5*Math.cos(RAD*hh))+x0; y=(int)(r*0.5*Math.sin(RAD*hh))+y0; g.setColor(Color.green); g.drawLine((int)x0,(int)y0,(int)x,(int)(h-y)); } //设置窗口大小 public Dimension getPreferredSize() { return new Dimension(400,450); }// public static void main(String[] args) { Graphics g=null; JFrame frame=new JFrame("我的时钟"); Container contentPane=frame.getContentPane(); final MyClock tw=new MyClock(); contentPane.add(tw,BorderLayout.CENTER); frame.pack(); frame.setVisible(true); //用于画板的刷新 int delay=1000; //创建一个监听事件 ActionListener drawClock=new ActionListener() { public void actionPerformed(ActionEvent evt) { tw.repaint(); } }; //创建一个时间计数器,每一秒触发一次 new Timer(delay,drawClock).start(); }} |
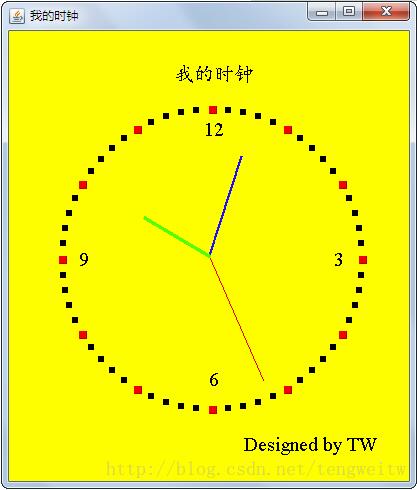
运行结果如下图:
1.matlab时钟界面:

2.Java时钟界面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/tengweitw/article/details/21468723