Hello World! 学习编程语言的最简单最经典的小程序,当然Qt也不例外。在学习画图时,我觉得写个时钟小程序也是个比较好的开始。在之前的《Matlab及Java小时》一文中,我也从写时钟程序作为学习画图的开始。三者之间的不同点在于,matlab是通过while循环来进行重绘,Java和Qt事件来处理。实时显示时钟,都是通过改变指针与坐标轴的相对位置来实现的。前两者都是改变指针,而Qt是旋转坐标轴。具体代码如下:
1.widget.h文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
#ifndef WIDGET_H#define WIDGET_H #include <QWidget> namespace Ui {class Widget;} class Widget : public QWidget{ Q_OBJECT public: explicit Widget(QWidget *parent = 0); ~Widget(); private: Ui::Widget *ui;protected: void paintEvent(QPaintEvent *event);//添加重绘事件}; #endif // WIDGET_H |
2.main.cpp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#include <QtGui/QApplication>#include "widget.h"#include<QTextCodec>#include<QPainter>#include<QtGui>#include<QDebug> int main(int argc, char *argv[]){ QApplication a(argc, argv); QTextCodec::setCodecForTr(QTextCodec::codecForLocale()); Widget w; w.show(); return a.exec();} |
3.widget.cpp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
#include "widget.h"#include "ui_widget.h"#include<QPainter>#include<QtGui>#include<QDebug>#include<QFont> Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget){ ui->setupUi(this); QTimer *timer = new QTimer(this);//创建一秒定时器 connect(timer, SIGNAL(timeout()), this, SLOT(update()));//信号与槽关联 timer->start(1000); setWindowTitle(tr("我的时钟--designed by TW")); } Widget::~Widget(){ delete ui;} void Widget::paintEvent(QPaintEvent *event){ int side = qMin(width(), height());//获取窗口的较短边的值 QPainter painter(this);//指定画图设备 painter.fillRect(rect(),Qt::yellow);//设置背景色 painter.setRenderHint(QPainter::Antialiasing);//开启抗锯齿 painter.translate(width() / 2, height() / 2);//将坐标移到窗口正中心 painter.scale(side / 200.0, side / 200.0);//进行缩放 QPen pen;//设置画笔的,宽度,样式,颜色 pen.setWidth(2); pen.setStyle(Qt::SolidLine); pen.setColor(Qt::red); painter.setPen(pen); for (int i = 0; i < 12; ++i) //画表盘时针刻度 { painter.drawLine(87, 0, 95, 0); painter.rotate(30);//将坐标进行顺时针选择30度 } pen.setWidth(1); pen.setColor(Qt::black); painter.setPen(pen); for (int i = 0; i < 60; ++i) //画表盘时针刻度 { if(i%5!=0) painter.drawLine(90, 0, 95, 0); painter.rotate(6); } pen.setColor(Qt::black); painter.setPen(pen); QFont font("Century"); painter.setFont(font); //标时刻的数值 painter.drawText(-6,-75,tr("12")); painter.drawText(-3,80,tr("6")); painter.drawText(75,5,tr("3")); painter.drawText(-80,5,tr("9")); painter.drawArc(-3,-3,6,6,0,360*16);//画中心小圆环 ///////////////////////////////////// QTime time = QTime::currentTime();//获取当前系统时间// qDebug()<<time.hour();// qDebug()<<time.minute();// qDebug()<<time.second(); //画时针 painter.save();//在旋转坐标系前,保存原来坐标系 painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0))); pen.setColor(Qt::green); pen.setWidth(4); painter.setPen(pen); painter.drawLine(0,0,0,-60); painter.restore();//在旋转坐标系后,恢复原来坐标系 //画分针 painter.save(); painter.rotate(6.0 * (time.minute() + time.second() / 60.0)); pen.setColor(Qt::blue); pen.setWidth(2); painter.setPen(pen); painter.drawLine(0,0,0,-80); painter.restore(); //画秒针 painter.save(); painter.rotate(6.0 *time.second() ); pen.setColor(Qt::red); pen.setWidth(1); painter.setPen(pen); //秒针形状由两条直线和一个小圆环组成 painter.drawArc(-3,-66,6,6,0,360*16); painter.drawLine(0,20,0,-60); painter.drawLine(0,-66,0,-85); painter.restore(); } |
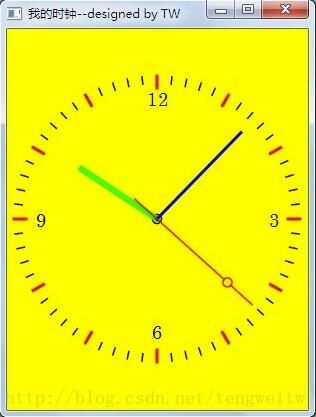
运行结果如下图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/tengweitw/article/details/22308627














