方法1:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!-- element表单组件 --><el-form:model="ruleform"label-position="right"ref="ruleform" // 被ref 标记的status-iconsize="small"inline:rules="rules"label-width="150px"class="demo-ruleform"> |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<el-form-item class="addproducta b" label="产品名称" prop="productkind"><!-- <el-input v-model.number="ruleform.productkind" maxlength="11" :disabled="isscan" placeholder="请输入产品名称"></el-input> --><el-cascader:options="productsdataoptions"v-model="ruleform.productkind":disabled="isscan"style="width:300px;"size="small"clearableplaceholder="试试搜索:指南"filterableref="cascaderaddr" // 被ref 标记的 |
|
1
2
3
|
@change="handlerselectproductswithunit":show-all-levels="false"></el-cascader> |
以上的form 表单 及其嵌套的联级下拉框都被ref标记 之后形成了refs的组件集合
添加监视可以获取当前的refs集合中包含表单ruleform及cascaderaddr 两个组件集合
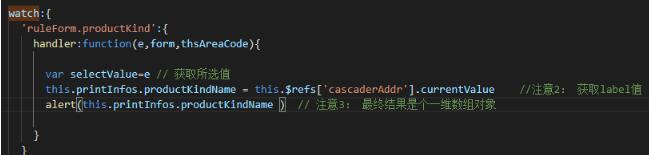
下拉框所选择值value =v-model="ruleform.productkind" 可以获取 或者使用
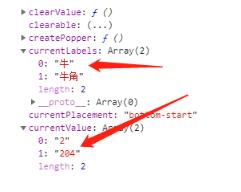
var text=this.$refs['cascaderaddr'].currentlabels
var value =this.$refs['cascaderaddr'].currentvalue


方法2:
给下拉框或者联级菜单下拉框定义id
this.printinfos.transportdate=document.getelementbyid('transportdate').value; // 下拉框取值方式 this.printinfos.productkindname=document.getelementbyid("productkind").innertext; // 文本框取值方式
补充知识:vue element-ui下拉列表获取label值
有这样一个场景,当我们往后台数据传的是id时,我们却想在前台获取列表显示的值,这时候可以用下面的方法来获取你想要的label值
|
1
2
3
4
|
let obj = {}; obj = this.arr.find((item) => { return item.id === value; }); |
然后就可以从obj获取你想要的值了
以上这篇在vue 中获取下拉框的文本及选项值操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/andy5520/article/details/90691254













