如何自定义自己的开发模板?你需要这几步:
- 点击vscode左上角的“文件” ;
- 找到 “首选项” 并点击首选项里的 “用户片段”;
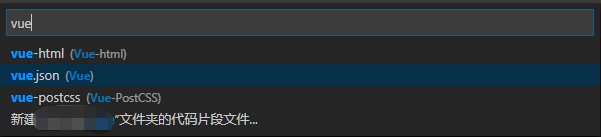
- 输入 “vue.json” 点击进入该文件
- 现在你就能编辑自己的vue页面开发模板了!

下面是我的模板代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
{ "print to console": { "prefix": "vue", "body": [ "<!-- $0 -->", "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " data () {", " return {", " }", " },", "", " //方法集合", " methods: {", "", " },", "", " //生命周期 - 创建完成(可以访问当前this实例)", " created(){", "", " },", "", " //生命周期 - 挂载完成(可以访问dom元素)", " mounted(){", "", " },", " //生命周期 - 创建之前", " beforecreate(){", "", " },", " //生命周期 - 挂载之前", " beforemount(){", "", " },", " //生命周期 - 更新之前", " beforeupdate(){", "", " },", " //生命周期 - 更新之后", " updated(){", "", " },", " //生命周期 - 销毁之前", " beforedestroy(){", "", " },", " //生命周期 - 销毁完成", " destroyed(){", "", " },", " //如果页面有keep-alive缓存功能,该函数会触发", " activated(){", "", " }", "}", "", "</script>", "<style lang='scss' scoped>", "</style>" ], "description": "log output to console" } } |
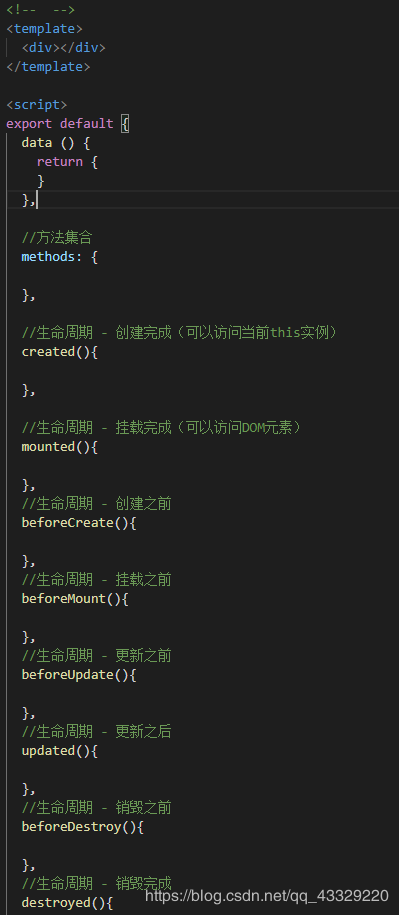
效果如下:

到此这篇关于vscode里的vue模板的实现的文章就介绍到这了,更多相关vscode的vue模板内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_43329220/article/details/107728740













