背景
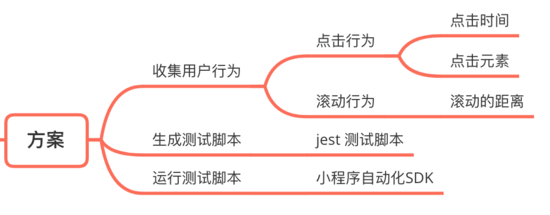
近期团队打算做一个小程序自动化测试的工具,期望能够做的业务人员操作一遍小程序后,自动还原之前的操作路径,并且捕获操作过程中发生的异常,以此来判断这次发布时候会影响小程序的基础功能。

上述描述看似简单,但是中间还是有些难点的,第一个难点就是如何在业务人员操作小程序的时候记录操作路径,第二个难点就是如何将记录的操作路径进行还原。
自动化 sdk
如何将操作路径还原这个问题,当然首选官方提供的 sdk: miniprogram-automator 。
小程序自动化 sdk 为开发者提供了一套通过外部脚本操控小程序的方案,从而实现小程序自动化测试的目的。通过该 sdk,你可以做到以下事情:
- 控制小程序跳转到指定页面
- 获取小程序页面数据
- 获取小程序页面元素状态
- 触发小程序元素绑定事件
- 往 appservice 注入代码片段
- 调用 wx 对象上任意接口
- ...
上面的描述都来自官方文档,建议阅读后面内容之前可以先看看 官方文档 ,当然如果之前用过 puppeteer ,基本是无缝衔接。下面简单介绍下 sdk 的使用方式。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 引入sdkconst automator = require('miniprogram-automator')// 启动微信开发者工具automator.launch({ // 微信开发者工具安装路径下的 cli 工具 // windows下为安装路径下的 cli.bat // macos下为安装路径下的 cli clipath: 'path/to/cli', // 项目地址,即要运行的小程序的路径 projectpath: 'path/to/project',}).then(async miniprogram => { // miniprogram 为 ide 启动后的实例 // 启动小程序里的 index 页面 const page = await miniprogram.relaunch('/page/index/index') // 等待 500 ms await page.waitfor(500) // 获取页面元素 const element = await page.$('.main-btn') // 点击元素 await element.tap() // 关闭 ide await miniprogram.close()}) |
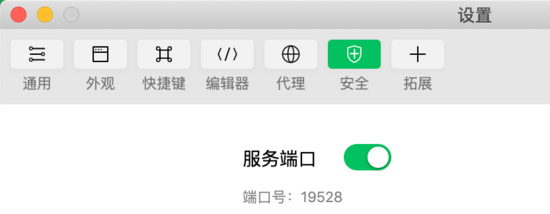
有个地方需要提醒一下:使用 sdk 之前需要开启开发者工具的服务端口,要不然会启动失败。

捕获用户行为
有了还原操作路径的办法,接下来就要解决记录操作路径的难题了。
在小程序中,并不能像 web 中通过事件冒泡的方式在 window 中捕获所有的事件,好在小程序所以的页面和组件都必须通过 page 、 component 方法来包装,所以我们可以改写这两个方法,拦截传入的方法,并判断第一个参数是否为 event 对象,以此来捕获所有的事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
// 暂存原生方法const originpage = pageconst origincomponent = component// 改写 pagepage = (params) => { const names = object.keys(params) for (const name of names) { // 进行方法拦截 if (typeof obj[name] === 'function') { params[name] = hookmethod(name, params[name], false) } } originpage(params)}// 改写 componentcomponent = (params) => { if (params.methods) { const { methods } = params const names = object.keys(methods) for (const name of names) { // 进行方法拦截 if (typeof methods[name] === 'function') { methods[name] = hookmethod(name, methods[name], true) } } } origincomponent(params)}const hookmethod = (name, method, iscomponent) => { return function(...args) { const [evt] = args // 取出第一个参数 // 判断是否为 event 对象 if (evt && evt.target && evt.type) { // 记录用户行为 } return method.apply(this, args) }} |
这里的代码只是代理了所有的事件方法,并不能用来还原用户的行为,要还原用户行为还必须知道该事件类型是否是需要的,比如点击、长按、输入。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
const evttypes = [ 'tap', // 点击 'input', // 输入 'confirm', // 回车 'longpress' // 长按]const hookmethod = (name, method) => { return function(...args) { const [evt] = args // 取出第一个参数 // 判断是否为 event 对象 if ( evt && evt.target && evt.type && evttypes.includes(evt.type) // 判断事件类型 ) { // 记录用户行为 } return method.apply(this, args) }} |
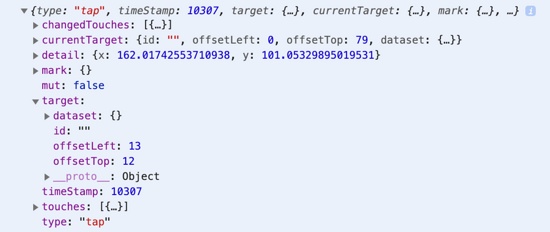
确定事件类型之后,还需要明确点击的元素到底是哪个,但是小程序里面比较坑的地方就是,event 对象的 target 属性中,并没有元素的类名,但是可以获取元素的 dataset。

为了准确的获取元素,我们需要在构建中增加一个步骤,修改 wxml 文件,将所以元素的 class 属性复制一份到 data-classname 。
|
1
2
3
4
5
6
|
<!-- 构建前 --><view class="close-btn"></view><view class="{{mainclassname}}"></view><!-- 构建后 --><view class="close-btn" data-classname="close-btn"></view><view class="{{mainclassname}}" data-classname="{{mainclassname}}"></view> |
但是获取到 class 之后,又会有另一个坑,小程序的自动化测试工具并不能直接获取页面里自定义组件中的元素,必须先获取自定义组件。
|
1
2
3
4
5
6
7
|
<!-- page --><toast text="loading" show="{{showtoast}}" /><!-- component --><view class="toast" wx:if="{{show}}"> <text class="toast-text">{{text}}</text> <view class="toast-close" /></view> |
|
1
2
3
4
5
6
7
8
|
// 如果直接查找 .toast-close 会得到 nullconst element = await page.$('.toast-close')element.tap() // error!// 必须先通过自定义组件的 tagname 找到自定义组件// 再从自定义组件中通过 classname 查找对应元素const element = await page.$('toast .toast-close')element.tap() |
所以我们在构建操作的时候,还需要为元素插入 tagname。
|
1
2
3
4
5
6
|
<!-- 构建前 --><view class="close-btn" /><toast text="loading" show="{{showtoast}}" /><!-- 构建后 --><view class="close-btn" data-classname="close-btn" data-tagname="view" /><toast text="loading" show="{{showtoast}}" data-tagname="toast" /> |
现在我们可以继续愉快的记录用户行为了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
// 记录用户行为的数组const actions = [];// 添加用户行为const addaction = (type, query, value = '') => { actions.push({ time: date.now(), type, query, value })}// 代理事件方法const hookmethod = (name, method, iscomponent) => { return function(...args) { const [evt] = args // 取出第一个参数 // 判断是否为 event 对象 if ( evt && evt.target && evt.type && evttypes.includes(evt.type) // 判断事件类型 ) { const { type, target, detail } = evt const { id, dataset = {} } = target const { classname = '' } = dataset const { value = '' } = detail // input事件触发时,输入框的值 // 记录用户行为 let query = '' if (iscomponent) { // 如果是组件内的方法,需要获取当前组件的 tagname query = `${this.dataset.tagname} ` } if (id) { // id 存在,则直接通过 id 查找元素 query += id } else { // id 不存在,才通过 classname 查找元素 query += classname } addaction(type, query, value) } return method.apply(this, args) }} |
到这里已经记录了用户所有的点击、输入、回车相关的操作,但是还有一个滚动屏幕的操作还没记录。这里可以直接监听 page 的 onpagescroll。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
// 记录用户行为的数组const actions = [];// 添加用户行为const addaction = (type, query, value = '') => { if (type === 'scroll' || type === 'input') { // 如果上一次行为也是滚动或输入,则重置 value 即可 const last = this.actions[this.actions.length - 1] if (last && last.type === type) { last.value = value last.time = date.now() return } } actions.push({ time: date.now(), type, query, value })}page = (params) => { const names = object.keys(params) for (const name of names) { // 进行方法拦截 if (typeof obj[name] === 'function') { params[name] = hookmethod(name, params[name], false) } } const { onpagescroll } = params // 拦截滚动事件 params.onpagescroll = function (...args) { const [evt] = args const { scrolltop } = evt addaction('scroll', '', scrolltop) onpagescroll.apply(this, args) } originpage(params)} |
这里有个优化点,就是滚动操作记录的时候,可以判断一下上次操作是否也为滚动操作,如果是同一个操作,则只需要修改一下滚动距离即可,以为两次滚动可以一步到位。同理,输入事件也是,输入的值也可以一步到位。
还原用户行为
用户操作完毕后,可以在控制台输出用户行为的 json 文本,把 json 文本复制出来后,就可以通过自动化工具运行了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
// 引入sdkconst automator = require('miniprogram-automator')// 用户操作行为const actions = [ { type: 'tap', query: 'goods .title', value: '', time: 1596965650000 }, { type: 'scroll', query: '', value: 560, time: 1596965710680 }, { type: 'tap', query: 'gototop', value: '', time: 1596965770000 }]// 启动微信开发者工具automator.launch({ projectpath: 'path/to/project',}).then(async miniprogram => { let page = await miniprogram.relaunch('/page/index/index') let prevtime for (const action of actions) { const { type, query, value, time } = action if (prevtime) { // 计算两次操作之间的等待时间 await page.waitfor(time - prevtime) } // 重置上次操作时间 prevtime = time // 获取当前页面实例 page = await miniprogram.currentpage() switch (type) { case 'tap': const element = await page.$(query) await element.tap() break; case 'input': const element = await page.$(query) await element.input(value) break; case 'confirm': const element = await page.$(query) await element.trigger('confirm', { value }); break; case 'scroll': await miniprogram.pagescrollto(value) break; } // 每次操作结束后,等待 5s,防止页面跳转过程中,后面的操作找不到页面 await page.waitfor(5000) } // 关闭 ide await miniprogram.close()}) |
这里只是简单的还原了用户的操作行为,实际运行过程中,还会涉及到网络请求和 localstorage 的 mock,这里不再展开讲述。同时,我们还可以接入 jest 工具,更加方便用例的编写。
总结
看似很难的需求,只要用心去发掘,总能找到对应的解决办法。另外微信小程序的自动化工具真的有很多坑,遇到问题可以先到小程序社区去找找,大部分坑都有前人踩过,还有一些一时无法解决的问题只能想其他办法来规避。最后祝愿天下无 bug。
到此这篇关于小程序自动化测试的示例代码的文章就介绍到这了,更多相关小程序自动化测试内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.im/post/6858921151658360846













