因客户需要实现pdf的预览处理,在网上找了一些pdf在线预览的解决方案,有的用pdfjs的在线预览方式,有的使用pdfobject的嵌入式显示,有的通过转换jpg/png方式实现间接显示的方式,开始是想通过简单的方式,能够使用js插件实现预览最好,可是在线预览总是有一些不足,如不同浏览器的兼容问题,甚至不同的手机平台中展示的效果也不一样,不过最好还是采用了间接的方式,把pdf转换为图片展示效果,达到客户的要求。
1、在线实现预览的方式
一开始我还是很倾向使用这种方式,希望能采用一个较为好的js插件的方式,实现pdf的在线预览(通过web预览),因此在github上找到排名比较高的pdf插件

一看排名还是很高的,那么采用它应该不错,查看自带的pdf文件,效果还是杠杠的。

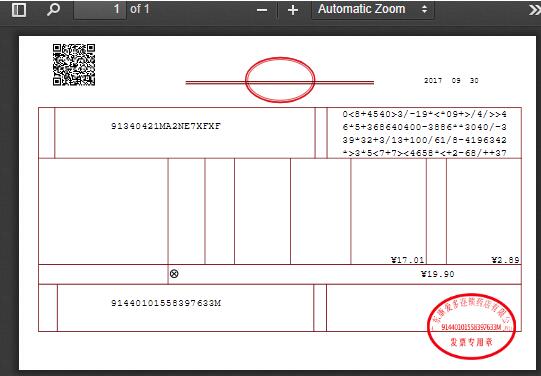
不过客户的要求是显示正常的发票pdf文件,换一下文件地址,有部分信息显示不了,找了一下没有看到解决方法,所以效果不达标。

连基本的发票也显示不了,那我这个就不能用它来显示发票pdf文件了。
最后,测试了使用pdfobject(https://pdfobject.com/ )的方式实现在线嵌入pdf显示的方式,这个js插件也是不错的,同样可以在github上可以找到。
它的使用也是很简单的,如下代码所示。
<script src="/js/pdfobject.js"></script>
<script>pdfobject.embed("/pdf/sample-3pp.pdf", "#example1");</script>
如果需要设置预览窗口的大小,通过设置样式即可。
|
1
2
3
4
|
<style>.pdfobject-container { height: 500px;}.pdfobject { border: 1px solid #666; }</style> |

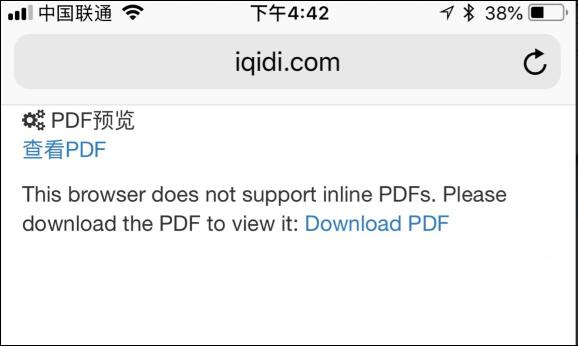
显示的效果是正常的了,不过我在苹果手机打开safari浏览器测试发现,不能正常显示。

因此也不能使用来进行预览显示。
在实际的测试中,发现安卓手机的浏览器对于预览pdf也是支持不一,有些直接下载pdf,不支持预览显示。
为了避免这些问题,最好找了一个折中的方案,把pdf转换为图片进行显示,图片在不同的浏览器中显示可是没有问题的。
2、pdf转换图片进行显示
把pdf转换为图片也有很多控件处理,例如aspose.pdf、spire.pdf、 pdfiumviewer 等等,不同的第三方类库使用的方法有所差异,不过思路都很类似。
本来倾向于使用aspose.pdf的,不过发现转换后的发票信息还是缺失了某些中文字符或者乱码,导致不能正常显示。
后来寻找spire.pdf 版本以及对应的绿色版本,终于能够转换为正确的格式了,因此也就使用这个第三方控件进行转换图片使用了。
至于在线预览,我们在第一次请求pdf预览文件的时候,生成对应的图片文件,后面直接返回路径即可。
实现的预览效果如下所示。

由于我们是在asp.net mvc的项目上进行显示的,因此需要修改控制器的处理逻辑,对图片的生成进行判断处理即可。
控制器后台的实现代码如下所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
//判断是否存在pdf生成的图片文件,//生成的jpg文件名为附件的idstring pdfjpgpath = string.format("/generatefiles/pdf/{0}.jpg", info.id);string pdfjpg = server.mappath(pdfjpgpath);//pdf文件路径,相对目录即可string pdfpath = @"/content/template/fapiao.pdf";string pdfrealpath = server.mappath(pdfpath);//如果不存在,则生成,否则返回已生成的文件if(!fileutil.isexistfile(pdfjpg)){ //破解 modifyinmemory_spire.activatememorypatching(); pdfdocument doc = new pdfdocument(pdfrealpath); var image = doc.saveasimage(0, spire.pdf.graphics.pdfimagetype.bitmap, 300, 300); fileutil.bytestofile(imagehelper.imagetobytes(image), pdfjpg);}//存储一个路径info.savepath = pdfjpgpath;//修改使用这个属性返回使用 |
最后返回对应的json信息即可
|
1
2
3
|
//序列号返回对象信息string result = jsonconvert.serializeobject(info, formatting.indented);return content(result); |
我们在页面视图中,通过ajax请求处理即可实现图片的动态显示了。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//刷新列表var id = '';function refresh() { var filename = $("#whc_filename").val(); //获取或生成对应的pdf文件,根据路径显示 $.getjson("/pdfview/findbyfilename?r=" + math.random() + "&name=" + filename, function (info) { if (info != '') { //获取图片路径,设置显示 $("#imgfapiao").attr("src", info.savepath); } });} |
最后实现了图片的预览展示。

上面就是我的一个解决思路,如果您有更好的方式解决pdf在线预览问题,欢迎彼此交流。希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/wuhuacong/p/9566764.html













