Backbone.js的集合只是一个简单的有序集的模型。通过适应模型和集合,我们可以避免数据处理逻辑放到了我们的视图层。此外,模型和集合还提供了便利的与后端一起工作的方法,当数据发生变化时,可以自动化地标记Backbone.js视图。这样,它可以用于如下的情况:
Model: Animal, Collection: Zoo
通常情况下你的集合只适应一种模型,但模型本身并不局限于集合的类型。
Model: person, Collection: Office
Model: person, Collection: Home
下面是常见的模型/集合的例子:
var Music = Backbone.Model.extend({
initialize: function(){
console.log("Welcome to the music world");
}
});
var Album = Backbone.Collection.extend({
model: Music
});
上面的代码告诉我们如何创建集合。但是它没有告诉我们用数据操纵集合的过程。因此,让我们探索这个过程:
var Music = Backbone.Model.extend({
defaults: {
name: "Not specified",
artist: "Not specified"
},
initialize: function(){
console.log("Welcome to the music world "); }
});
var Album = Backbone.Collection.extend({
model: Music
});
var music1 = new Music ({ id: 1 ,name: "How Bizarre", artist: "OMC" });
var music 2 = new Music ({id: 2, name: "What Hurts the Most", artist: “Rascal Flatts" });
var myAlbum = new Album([music 1, music 2]);
console.log( myAlbum.models );
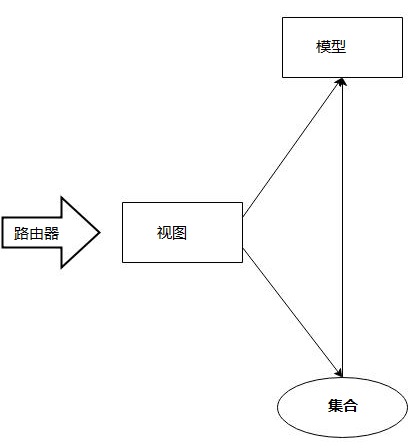
下面我们来看看Backbone.js的集合和其它组件的关系:

一、添加模型到集合
正如我们所知的那样,集合是模型的集合。因此,我们可以在集合上添加模型。要添加模型到集合,我们可以使用add方法。我们还可以添加模型到集合的开始——通过使用unshift方法。
var music3 = new Music({ id: 3, name: "Yes I Do",artist:“Rascal Flatts" });
Music.add(music3);
console.log('New Song Added');
console.log(JSON.stringify(Music));
二、从集合中移除模型
很多时候,我们会有从集合中移除一些指定的数据这样的需求。要从集合中移除模型,我们需要提供模型的id。如果我们想用一个完整的新数据集替换原集合,我们可以使用reset方法。
Music.remove(1);
console.log('How Bizarre removed...');
console.log(JSON.stringify(Music));
三、Get和Set
如果我们需要从代码其它地方的集合中获取一个值,那么可以直接使用get方法。此时,我们向带检索的模型传递ID值。
console.log(JSON.stringify(Music.get(2)));
集合的set方法有一个有趣的实现。set方法通过传递模型列表,执行集合的“智能”更新。如果列表中的模型还不在集合中,那么会添加到集合。如果模型已经在集合中,那么它的属性会被合并。如果集合包含了不属于列表的任意模型,那么这项模型会被移除。
var Music = Backbone.Model.extend({
// This attribute should be set as a default
defaults: {
Name: ''
},
// Set the id attribute so that the collection
idAttribute: 'id'
});
var song = Backbone.Collection.extend({
model: Music
});
var models = [{
Name: 'OMC',
id: 1
}, {
Name: 'Flatts',
id: 2
}];
var collection = new song(models);
collection.bind('add', function (model) {
alert('addb')
});
collection.bind('remove', function () {
alert('add')
});
models = [{
Name: 'OMC',
id :1
}, {
Name: 'Flatts',
id: 2
}, {
Name: ' Jackson ',
id: 3
}];
collection.add(models);
});
正如我们在上面所看到的那样,事前我们已经有2个模型了,当我们添加第3个模型时,早先的模型保持不变。
四、构造器与初始化
当我们创建一个集合时,我们可以传递模型的初始化数组。集合的比较器可以作为一个选项被加入。如果传递的比较器选项是false,那么会阻止排序。如果我们定义了一个初始化函数,那么此函数会在集合创建时被调用。下面说明了几个选项,如果提供了,会直接加到集合上:模型和比较器。
var tabs = new TabSet([tab1, tab2, tab3]);
var spaces = new Backbone.Collection([], {
model: Space
});
五、toJSON
toJSO方法返回集合中包含哈每个模型哈希属性的数组。此方法通常用于对集合整体做序列化和持久化。
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
alert(JSON.stringify(song));
六、比较器Comparator
默认情况下,集合是不带比较器的。如果我们定义了一个比较器,它可以用于让集合维持某种排序。这意味着在添加模型时,模型会被插入到集合中适合的位置。比较器可以用sortBy定义,或以字符串的方式指示排序的属性。
sortBy比较器函数得到一个模型,并返回一个数字或字符串。
sort比较器函数得到两个模型,如果第一个模型先于第二个模型,那么返回-1;如果两个模型同级,那么返回0;如果第二个模型先于第一个模型,那么返回1。
下面我们来看看例子:
var student = Backbone.Model;
var students = new Backbone.Collection;
students.comparator = 'name';
students.add(new student({name: "name1", roll: 9}));
students.add(new student({name: "name2", roll: 5}));
students.add(new student({name: "name3", roll: 1}));
alert(students.pluck('roll'));
待比较器的集合不会自动重排序,即使我们修改了模型的属性。因此我们应该在修改了模型属性后估计会影响到排序时,调用排序。
七、排序
当集合中添加模型时,应强制集合进行重新排序。当集合添加模型时要禁用排序,可以传递{sort: false}参数。调用排序的触发器会检查此参数。
sortByType: function(type) {
this.sortKey = type;
this.sort();
}
以及视图函数:
sortThingsByColumn: function(event) {
var type = event.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
}
八、采摘
Pluck:从集合中的每个模型采摘一个属性,这等同于从迭代器调用Map并返回单一属性。
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
var names = songs.pluck("name");
alert(JSON.stringify(names));
九、Where
where:返回集合中所有匹配传递的属性的模型的数组,使用了过滤器。
var song = new Backbone.Collection([
{name: "Yes I Do", artist: "Flatts"},
{name: "How Bizarre", artist: "How Bizarre"},
{name: "What Hurts the Most", artist: "Flatts"},
]);
var artists = song.where({artist: "Flatts"});
alert(artists.length);
十、URL
在集合中设置URL属性,会引用服务器的位置。集合内的模型会使用此URL来构造自己的URL。
var Songs = Backbone.Collection.extend({
url: '/songs'
});
var Songs = Backbone.Collection.extend({
url: function() {
return this.document.url() + '/songs';
}
});
十一、解析
Parse:在提取fetch时被Backbone调用,无论服务器是否返回集合的模型。此函数会传递原始的响应对象,他应该返回被添加到集合的模型属性的数组。默认的实现是空操作no-op。简单的通过JSON响应传递,用先前存在的API覆盖此操作,或更好的命名空间响应。
var songs = Backbone.Collection.extend({
parse: function(response) {
return response.results;
}
});
十二、提取
Fetch:从服务器提取集合默认的模型集,当取回后在集合中设置它们。此选项哈希接受success或错误回调,他传递(集合、响应、选项)三个参数。然后从服务器返回模型数据。它用于设置合并提取的模型。
Backbone.sync = function(method, model) {
alert(method + ": " + model.url);
};
var songs = new Backbone.Collection;
songs.url = '/songs';
songs.fetch();
正如上面所看到的,仅仅是Backbone的集合就有那么多的方法,掌握它们才能提高代码的质量。













