
JavaScript想必大家都不陌生了,上篇文章盘点JavaScript中数组遍历的全部方式(上篇)已经给大家介绍了7种数组遍历的方式,这篇文章继续介绍7种数组遍历的方式,这样一共14种遍历方式,基本上囊括了JavaScript中全部的数组遍历方式了。下面的内容,紧接上面文章的内容,一起来学习下吧~
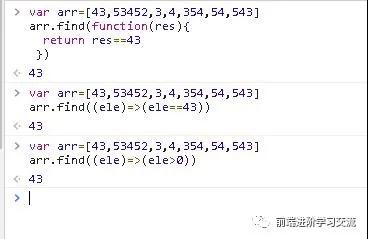
八、Find通过寻找数组中的对象返回数组中符合目标函数条件的第一个元素。否则返回undefined ,如下:

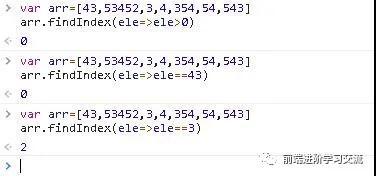
通过指定条件找出数组对象中满足条件的值的下标,如果没找到返回-1,如下:

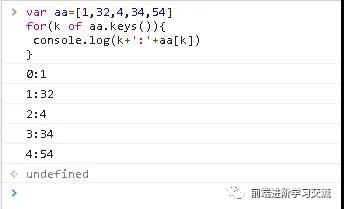
和Entries同属于ES6新方法,用于对键的遍历,如下:

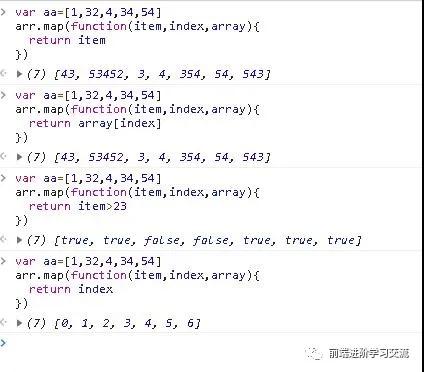
克隆原数组并且不修改原数组的值,回调函数中支持Return返回值,如下:

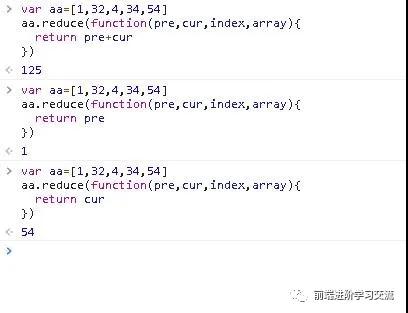
它是将数组中的每个值进行累加求和,接受四个参数,首尾的值和当前索引。数组,如下:

和Reduce的功能一样,只不过是从后往前做累加求和操作,如下:

它可以对数组中每一项的值运行指定函数,如果该函数对任意一项返回True,则返回True,和Every相反,如下:

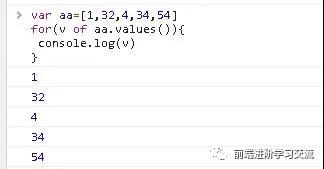
和Entries同属于ES6新方法,用于对值的遍历,如下:

基于盘点JavaScript中数组遍历的全部方式(上篇),本文托出了剩下了7种其他的数组遍历方式,不总结不知道,一总结发现确实有很多方法,希望大家在平时的工作或者学习过程中,也多多加强总结鸭~,一起学习,共同进步~~
原文链接:https://mp.weixin.qq.com/s/ruULd2_c3Au6jtjR0h7rHQ













