
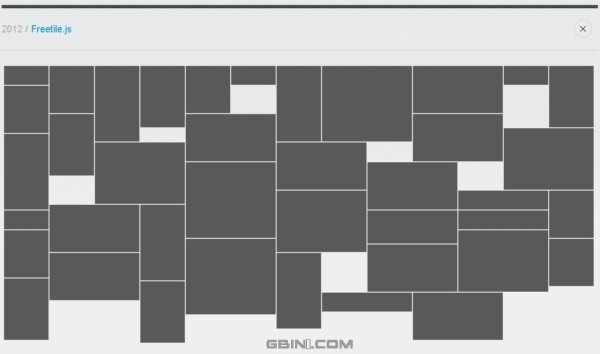
我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 –Freetile.js,使用它同样可以生成超酷的动态布局效果。相信大家一定会喜欢!
主要特性
Freetie来自于Assemblage和Assemblage Plus的内建布局引擎,设计灵感来自于Masonry,VGrid和Wookmark,但是和他们相比较,拥有以下独特的地方:
允许包含任何尺寸的元素,并且不要求一个固定的列宽度,因此你不需要指定列宽度来迎合你的元素大小内建算法允许你很容易的自定义插入的位置,满足不同喜好的展示方式。例如,向左或者向右对齐,或者接近特定元素。智能的动画方式能够很好的判断是否需要动画特效。例如,刚加入的元素和不可见的元素。只要使用Assemblage 和 Assemblage Plus模板的网站都在使用它,所以说非常稳定。如何使用
基本使用方式:
Js代码
启用动画特效:
Js代码
指定一个自定义的元素选择器:
Js代码
是不是很简单,有需要的话可以直接拿走哈,千万别跟我客气。













