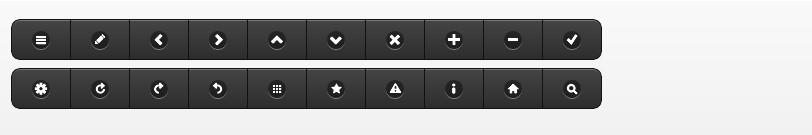
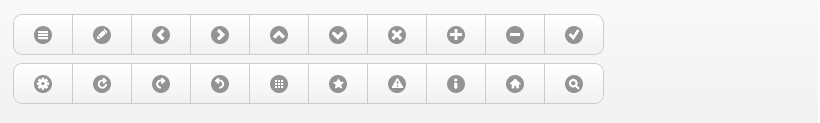
在白色图标后的半透明的黑色圆圈确保了在任何背景色下图片都能够清晰显示,也使它能很好的工作在Jquery Mobile主题系统中。以下是一些在不同主题样式下图标按钮的例子
"A"主题下的图标按钮 data-theme="a"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div data-role="content"> <div data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="bars" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="edit" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-l" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-r" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-u" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-d" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="plus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="minus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="check" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </div> <div data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="gear" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="refresh" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="forward" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="back" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="grid" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="star" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="alert" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="info" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="home" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="search" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </div></div> |

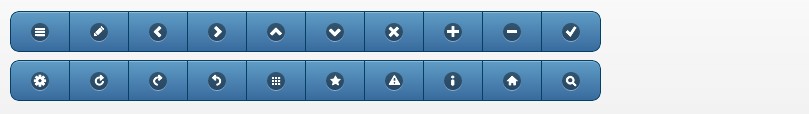
"B"主题下的图标按钮 data-theme="b"

"C"主题下的图标按钮 data-theme="c"

主题按钮
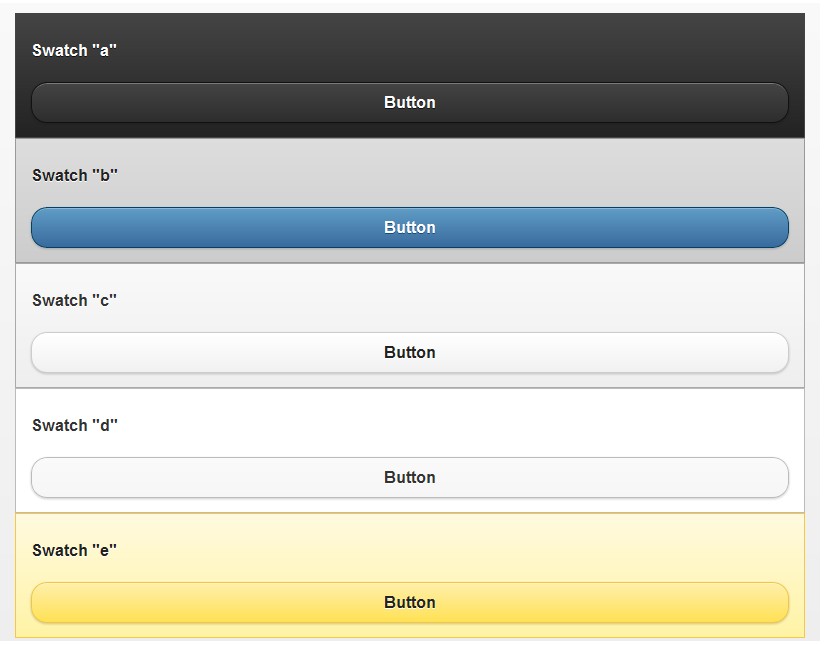
Query移动具有丰富的主题系统,让您完全控制如何按钮风格。当链接添加到一个容器,它是自动分配符合其母棒或内容框的视觉整合按钮到父容器的主题样本的信,就像一条变色龙。所以一个按钮放在内容与主题为“一”(在默认主题黑色)将自动分配按钮的主题是“a”(在默认主题木炭)。a为黑,b为灰底蓝,c为灰底灰,d白底白色 ,e黄底黄色。这是默认的主题的主题对按钮的例子。所有的按钮都有相同的HTML标记:
|
1
2
3
4
5
6
7
|
<div data-role="content"> <div class="ui-body ui-body-a"><h4>Swatch "a"</h4><a href="index.html" data-role="button">Button</a></div> <div class="ui-body ui-body-b"><h4>Swatch "b"</h4><a href="index.html" data-role="button">Button</a></div> <div class="ui-body ui-body-c"><h4>Swatch "c"</h4><a href="index.html" data-role="button">Button</a></div> <div class="ui-body ui-body-d"><h4>Swatch "d"</h4><a href="index.html" data-role="button">Button</a></div> <div class="ui-body ui-body-e"><h4>Swatch "e"</h4><a href="index.html" data-role="button">Button</a></div></div> |

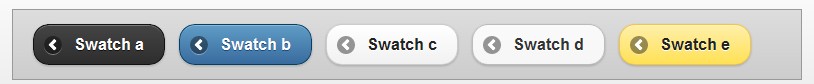
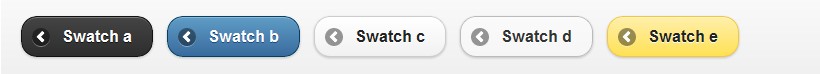
分配系统样式 data-theme
给按钮增加data-theme="字母"属性,可以手动的给按钮添加样式,使得按钮不一定非要与父容器的样式相符
|
1
2
3
4
5
6
7
|
<div data-role="content"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a></div> |

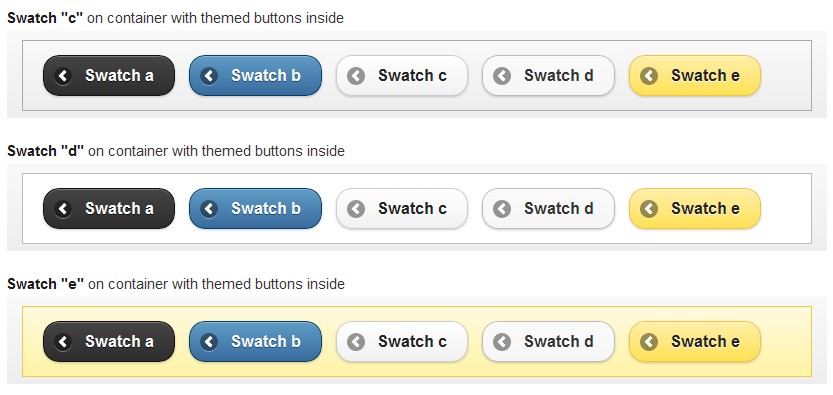
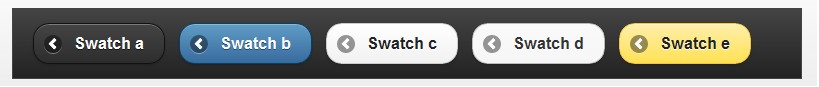
主题的变化 ui-body
默认有五套风格,ui-body-a,ui-body-b,ui-body-c,ui-body-d,ui-body-e
|
1
2
3
4
5
6
7
|
<div class="ui-body ui-body-a"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a></div> |

|
1
2
3
4
5
6
7
|
<div class="ui-body ui-body-b"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a></div> |