前面我们介绍了JavaScript Array 的API,在JavaScript 中 数组 本身就非常强大,可以存储任意类型,且长度自动扩容,又提供 遍历, 过滤,等多个操作数组的方法。
简直完爆Java的的数组(长度固定,单一类型)。而Java中的集合类 就是弥补数组不足,其底层大多使用Object [] 存储,只是提供动态扩容的策略,当然JDK的 API 之丰富,是其他语言难以匹敌的。
但是不妨碍我对Java、JavaScript的喜爱。
Java就像 一个中年老妇女,你总能在JDK中 看到她的 风韵犹存,在构建 大型分布式 系统,就能体现出她的 谆谆教导;
而JavaScript 就是含苞待放的 少女 ,每一次绽放 ,就会激起你 内心的 涟漪,得小心调教,才能为你所用。
好吧 原谅我不恰当的比喻,来点干货。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
/** *@class ArrayList *@description *@time 2014-09-16 21:59 *@author StarZou **/function ArrayList(arr) { this._elementData = arr || []; } var arrayListPrototype = { '_arrayPrototype': Array.prototype, '_getData': function () { return this._elementData; }, 'size': function () { return this._getData().length; }, 'isEmpty': function () { return this.size() === 0; }, 'contains': function (obj) { return this.indexOf(obj) > -1; }, 'indexOf': function (obj) { var i , data = this._getData(), length = data.length; for (i = 0; i < length; i++) { if (obj === data[i]) { return i; } } return -1; }, 'lastIndexOf': function (obj) { var i , data = this._getData(), length = data.length; for (i = length - 1; i > -1; i--) { if (obj === data[i]) { return i; } } return -1; }, 'get': function (index) { return this._getData()[index]; }, 'set': function (index, element) { this._getData()[index] = element; }, 'add': function (index, element) { if (element) { this.set(index, element); } else { return this._getData().push(index); } }, 'remove': function (index) { var oldValue = this._getData()[index]; this._getData()[index] = null; return oldValue; }, 'clear': function () { this._getData().length = 0; }, 'addAll': function (index, array) { if (array) { this._getData().splice(index, 0, array); } else { this._arrayPrototype.push.apply(this._getData(), index); } } }; ArrayList.prototype = arrayListPrototype; |
|
1
2
3
4
5
6
7
8
9
|
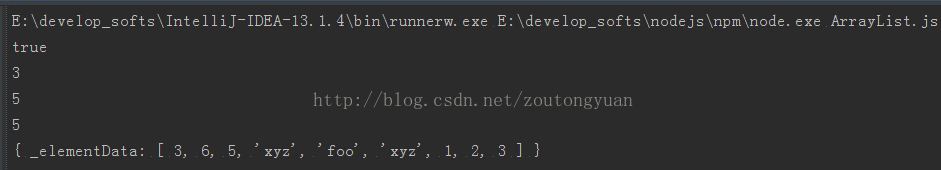
// Test 代码 var arr = new ArrayList([3, 6, 5, 'xyz', 'foo', 'xyz']); console.log(arr.contains('xyz')); console.log(arr.indexOf('xyz')); console.log(arr.lastIndexOf('xyz')); console.log(arr.get(2)); arr.addAll([1, 2, 3]); console.log(arr); |

上面代码实现了 一部分 ,还有优化地方,
以后 有时间 写 JavaScript 模拟 实现 Tree , Stack ,Queue ,Map 等数据结构的类。













