原理就是一个textbox加一个ul模拟下拉框,用font模拟一个下拉按钮。

一、制作静态效果
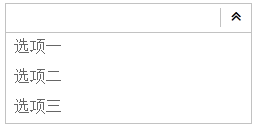
先用css和html,做出一个应该有的样子。这里这两个
 我使用的是字体,可以在icomoon网站上面自己制作。用字体的好处是和输入框定位很方便,而且还可以控制大小颜色等,唯一的不足是IE6和IE7由于不支持:before选择器,导致无法显示这种字体,但可以通过一些其他方法实现,大家可以自己尝试下。下面是html代码
我使用的是字体,可以在icomoon网站上面自己制作。用字体的好处是和输入框定位很方便,而且还可以控制大小颜色等,唯一的不足是IE6和IE7由于不支持:before选择器,导致无法显示这种字体,但可以通过一些其他方法实现,大家可以自己尝试下。下面是html代码
|
1
2
3
4
5
6
7
8
9
|
<span style="display:inline-block;position:relative" class="combox_border"> <input type="text" class="combox_input"/><font class="ficomoon icon-angle-bottom combox_button" style="display:inline-block"></font> <ul style="position:absolute;top:29px;left:-1px" class="combox_select"> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >选项一</a></li> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >选项二</a></li> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >选项三</a></li> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >选项四</a></li> </ul></span> |
1、标签中有style和class,这个style就是必须属性,一定要有
2、最外围是用span来做包裹的,然后给了个inline-block属性,之所以用行内元素是为了以后布局的方便,换成块元素也是可以的,但很多时候块元素会伴随着float浮动等样式,控制起来比较麻烦
3、ficomoon icon-angle-bottom在定义字体
4、span的属性position是relative,下拉我就打算用ul定位来模拟,ul的position是absolute,top以后可以根据jquery来获取span的高度设置,left就写死了
5、li里面的内容我加了个a标签,这里就是想偷懒一下,a标签有个:hover伪类,移上去可以改变CSS,这样我就能少写这个移到内容上去变样式的特效
下面是CSS代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
@font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?-fl11l'); src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'), url('fonts/icomoon.woff?-fl11l') format('woff'), url('fonts/icomoon.ttf?-fl11l') format('truetype'), url('fonts/icomoon.svg?-fl11l#icomoon') format('svg'); font-weight: normal; font-style: normal;}.ficomoon{font-family:'icomoon';}.icon-angle-top:before {content: "\f102"}.icon-angle-bottom:before {content: "\f103"}/*下面的可根据自己的实际情况做修改*/.combox_border{border:1px solid #c2c2c2;height:28px;width:245px}.combox_input{border:0;line-height:25px;height:25px;padding-left: 5px;width:85%;vertical-align: middle;}.combox_button{width:12%;text-align:center;vertical-align: middle;cursor:pointer;border-left:1px solid #c2c2c2}.combox_select{border:1px solid #c2c2c2;border-top:0;width:100%}.combox_select li{overflow:hidden;height:30px;line-height:30px;cursor:pointer;}.combox_select a {display: block;line-height: 28px;padding: 0 8px;text-decoration: none;color: #666;}.combox_select a:hover {text-decoration: none;background:#f5f5f5} |
这里的combox_border等样式可以自定义,可以加CSS3样式美化,我这里就做了个朴素的样式。
二、制作JS特效
在做JS的时候,碰到个奇怪的问题,就是放在任何浏览器中都不会报错,但是在IE6死活提示未设置的对象属性的错误,最后发现是因为js文件编码的问题,不是UTF-8,改变下编码就可以了。
先是一个jquery插件格式
|
1
2
3
4
5
|
(function($){ $.fn.combox = function(options) { };})(jQuery); |
然后是添加默认参数
|
1
2
3
4
5
6
7
8
|
var defaults = { borderCss: "combox_border", inputCss: "combox_input", buttonCss: "combox_button", selectCss: "combox_select", datas:[]};var options = $.extend(defaults, options); |
| borderCss | 最外面包裹的样式,就是上面的span |
| inputCss | 输入框的样式 |
| buttonCss |
按钮的样式,就是 |
| selectCss | 下拉列表的样式 |
| datas | 下拉列表中的内容 |
然后是一个渲染的方法
|
1
2
3
4
5
6
|
this.each(function() {var _this = $(this);_this = _initBorder(_this);//初始化外框CSS IE6中需要有返回值_this = _initInput(_this);//初始化输入框_initSelect(_this);//初始化下拉列表}); |
动态的生成输入框,按钮,下拉框,附上样式和时间。我将三个渲染分别放在了三个函数中,这样清晰一点
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function _initBorder($border) {//初始化外框CSS$border.css({'display':'inline-block', 'position':'relative'}).addClass(options.borderCss);return $border;}function _initInput($border){//初始化输入框$border.append('<input type="text" class="'+options.inputCss+'"/>');$border.append('<font class="ficomoon icon-angle-bottom '+options.buttonCss+'" style="display:inline-block"></font>');//绑定下拉特效$border.delegate('font', 'click', function() {var $ul = $border.children('ul');if($ul.css('display') == 'none') {$ul.slideDown('fast');$(this).removeClass('icon-angle-bottom').addClass('icon-angle-top');}else {$ul.slideUp('fast');$(this).removeClass('icon-angle-top').addClass('icon-angle-bottom');} });return $border;//IE6需要返回值}function _initSelect($border) {//初始化下拉列表$border.append('<ul style="position:absolute;left:-1px;display:none" class="'+options.selectCss+'">');var $ul = $border.children('ul');$ul.css('top',$border.height()+1);var length = options.datas.length;for(var i=0; i<length ;i++)$ul.append('<li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+options.datas[i]+'</a></li>');$ul.delegate('li', 'click', function() {$border.children(':text').val($(this).text());$ul.hide();$border.children('font').removeClass('icon-angle-top').addClass('icon-angle-bottom');//确定的时候要将下拉的icon改变});return $border;} |
三个函数中的参数我都加了个$符号,便于自己知道这是一个jquery对象。这几个函数中没什么技术难点,都是非常普通自然的逻辑,大家也可以随时根据自己的不同需求改变代码,插件总共只有50几行,非常容易修改。
下面是调用插件:
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript">$(document).ready(function() { $('#combox').combox({datas:['选项一','选项二','选项三']});})</script></head><body> <span id="combox"></span></body></html> |
一句话就可以了,挺方便的。













