前言
去年发布的Xcode9支持在代码编辑中直接插入图片,类似如下效果

但用了一段时间以后还是不太喜欢,换回了原来的方法。
本篇中许多实现细节已经在 iOS中多语言本地化流程的优化中写过,没再重复,若有疑问建议先阅读该文章。
传统的方法
|
1
2
3
4
|
// iOSlet closeImage = UIImage(named: "close")// macOSlet closeImage = NSImage(named: NSImage.Name("close")) |
是不是看上去都感觉心累。
如何优化
思路和 iOS中多语言本地化流程的优化一样,使用脚本将资源文件映射到静态变量,即可直接调用:
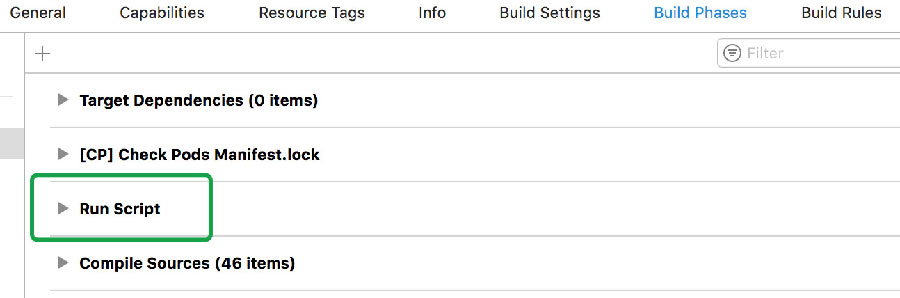
Build Phases中新建一个 Run Script,填入以下脚本:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
# Assets.xcassets文件夹路径assetsFolder="${SRCROOT}/${PROJECT_NAME}/Assets.xcassets"# 生成的swift文件路径(根据个人习惯修改)utilsFile="${SRCROOT}/${PROJECT_NAME}/Source/Utils/AssetsUtils.swift"touch $utilsFile# 兼容iOS和macOS的处理echo -e "#if os(OSX) typealias Image = NSImage typealias ImageName = NSImage.Name #elseif os(iOS) import UIKit typealias Image = UIImage typealias ImageName = String #endif" > "${utilsFile}"# 使用extension来扩展Imageecho -e " extension Image {" >> "${utilsFile}"# 遍历资源文件夹,将每个资源拼接成静态变量输出到swift文件中for folder in `ls $assetsFolder`doif [[ $folder =~ ".imageset" ]]then asset=${folder/.imageset/} echo " static var assets_${asset}: Image? { return Image(named: ImageName("${asset}")) }" >> "${utilsFile}"fidone# 完成输出echo "}" >> "${utilsFile}" |
第一次运行记得将AssetsUtils.swift加入到Xcode项目中
将 Run Script 放在 Compile Sources 的上面,这样可以在编译代码前执行,如果出现错误也很容易定位。

脚本效果:
AssetsUtils.swift
|
1
2
3
4
5
6
7
8
9
10
11
|
#if os(OSX) typealias Image = NSImage typealias ImageName = NSImage.Name#elseif os(iOS) import UIKit typealias Image = UIImage typealias ImageName = String#endifextension Image { static var assets_close: Image? { return Image(named: ImageName("close")) }} |
使用
|
1
2
3
4
|
// iOSlet closeImage = Image.assets_close// macOSlet closeImage = Image.assets_close |
当资源文件有修改时 ⌘+B build一下就OK了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://antscript.com/post/2018-01-14-iOS-Assets-Optimization/













