Swift是弱类型语言吗?
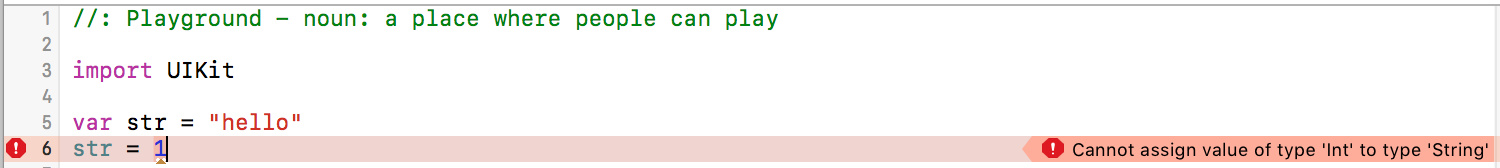
答案是否定的,Swift 是强类型语言,下面上一个栗子

上面代码中报错了,报的是不能指定 Int 类型为 String 类型。
这里要注意一下在 Swift 中的整形是I,而字符类型首字母是S,都是大写字母
在 Swift 中我们可以直接声明 var 类型变量,可以不直接指定其类型,这是Swift语言的一种机制,当我们声明一个变量的初始值后,就已经确定这个变量是什么类型,Type Inference (类型推断)
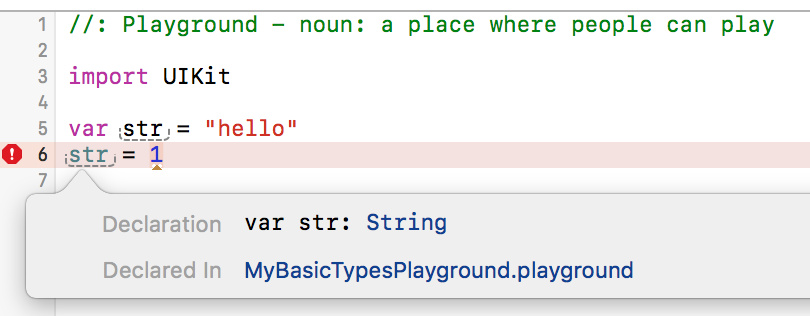
如何查看一个变量的类型
在开发中我们一般如何查看一个变量的类型呢?我们只需要在键盘上点击 option 键鼠标点击在变量名上会显示其具体类型(鼠标会变成问好),如下图所示

Swift中常量和变量的声明
常量是在程序运行过程中,不会被修改的量。也就是说,常量一经赋值,就不能再次赋值了。
变量是在程序运行过程中,可以被多次赋值的量。也就是说,常量即使已经赋值,还可以再次赋值。
在C语言中,如果我们要声明常量,需要在类型前面加上const。例如,声明一个值为10的整型常量i的语句如下:
|
1
|
const int i = 10; |
在Swift中,我们使用let来声明常量,使用var来声明变量。例如,同样是声明一个值为10的整型常量i的语句如下:
|
1
|
let i: Int = 10 |
声明一个值为20的整型变量j的语句如下:
|
1
|
var j: Int = 20 |
常量或变量的类型必须和你赋给它们的值保持一致。但是,你可以不用明确地声明类型,如果在声明的同时赋值的话,编译器会自动推断类型。例如,我们编写出如下的语句:
|
1
2
|
var k = 30let str = "Hello!" |
根据所赋的值,编译器会自动推断出k为整型,str为字符串(String)类型。
如果所赋的初始值没有提供足够的信息,甚至是没有初始值,那就需要在变量后面指明类型,用冒号分隔。
Swift同样支持值类型之间的转换,但Swift中的值永远不会被隐式转换为其他类型。如果需要把一个值转换成其他类型,需要使用显式转换。如下语句所示:
|
1
2
3
|
let desc = "My age is "let age = 30let info = desc + String(age) |
上面的语句声明了desc为String类型,age为整型,而info也为整型。通过显式类型转换,info的值为“My age is 30”。
在Swift中,有一种把整型值转换成字符串的方法简单方法:把整型值写到括号中,并且在括号之前写一个反斜杠\。如下代码所示:
|
1
2
3
4
|
let japanese = 2let russian = 3let japanesedesc = "There are \(japanese) japaneses."let foreignerdesc = "There are \(Japanese+ russian) foreigners." |
在以上代码中,japanesedesc的值为“There are 2 japaneses.”,foreignerdesc的值为“There are 5 foreigners.”
最后,我们编写下面的程序来巩固在Swift中对常量和变量的声明:
|
1
2
3
4
5
6
7
8
9
10
|
let name = "zzx"let desc = "My name is "let namedesc = desc + nameprint(namedesc)let age = 30var futureage = 0futureage = age + 5let info = "After 5 years, my age is \(futureage)."print(info) |
程序运行结果为:
|
1
2
|
My name is zzx After 5 years, my age is 35. |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/zhouzhaoxiong1227/article/details/52937962













