本文实例为大家分享了swift圆环进度提示效果的实现代码,供大家参考,具体内容如下
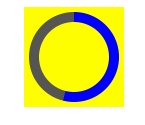
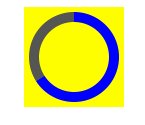
效果图:

实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
|
/// ViewController.swift// PureSwiftAuto//// Created by 王木木 on 16/5/17.// Copyright © 2016年 王木木. All rights reserved.// import UIKit class ViewController: UIViewController { let cireView = cireview.newAutoLayoutView() override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. creatCire() } func creatCire(){ self.view.addSubview(cireView) self.cireView.value = 2 self.cireView.maximumValue = 100 self.cireView.backgroundColor = UIColor.yellowColor() self.cireView.frame = CGRectMake(100, 100, 100, 100) wangmumu() } func wangmumu(){ self.cireView.value += 2 if self.cireView.value == 90 {return} self.performSelector("wangmumu", withObject: self, afterDelay: 0.2) } } class cireview: UIView{ var value: CGFloat = 0 { didSet { self.setNeedsDisplay() } } var maximumValue: CGFloat = 0 { didSet { self.setNeedsDisplay() } } override init(frame: CGRect) { super.init(frame: frame) self.opaque = false } override func drawRect(rect: CGRect) { super.drawRect(rect) //线宽度 let lineWidth: CGFloat = 10.0 //半径 let radius = CGRectGetWidth(rect) / 2.0 - lineWidth //中心点x let centerX = CGRectGetMidX(rect) //中心点y let centerY = CGRectGetMidY(rect) //弧度起点 let startAngle = CGFloat(-90 * M_PI / 180) //弧度终点 let endAngle = CGFloat(((self.value / self.maximumValue) * 360 - 90) ) * CGFloat(M_PI) / 180 //创建一个画布 let context = UIGraphicsGetCurrentContext() //画笔颜色 CGContextSetStrokeColorWithColor(context, UIColor.blueColor().CGColor) //画笔宽度 CGContextSetLineWidth(context, lineWidth) //(1)画布 (2)中心点x(3)中心点y(4)圆弧起点(5)圆弧结束点(6) 0顺时针 1逆时针 CGContextAddArc(context, centerX, centerY, radius, startAngle, endAngle, 0) //绘制路径 CGContextStrokePath(context) //画笔颜色 CGContextSetStrokeColorWithColor(context, UIColor.darkGrayColor().CGColor) //(1)画布 (2)中心点x(3)中心点y(4)圆弧起点(5)圆弧结束点(6) 0顺时针 1逆时针 CGContextAddArc(context, centerX, centerY, radius, startAngle, endAngle, 1) //绘制路径 CGContextStrokePath(context) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } } |
以上就是本文的全部内容,希望对大家的学习有所帮助。