像往常一样,我们还是创建一个Demo App 来展示一下具体如何使用SWRevealViewController。这个Demo 很简单,功能上也不完善,主要的目的只是引导你去了解如何实现侧滑菜单。
我们将要实现的侧滑菜单大概是这个样子的:
- 用户可以单击左上角的列表按钮来显示侧滑菜单
- 用户也可以右滑内容视图来显示侧滑菜单
- 侧滑菜单显示的时候,用户可以再次单击列表按钮来关闭它
- 用户也可以左滑内容区域来关闭它

新建一个 Xcode 项目
这篇文章的主要目的是讲解侧滑菜单的实现,所以为了节省你的时间,你可以直接下载这个Xcode模板来开始学习。
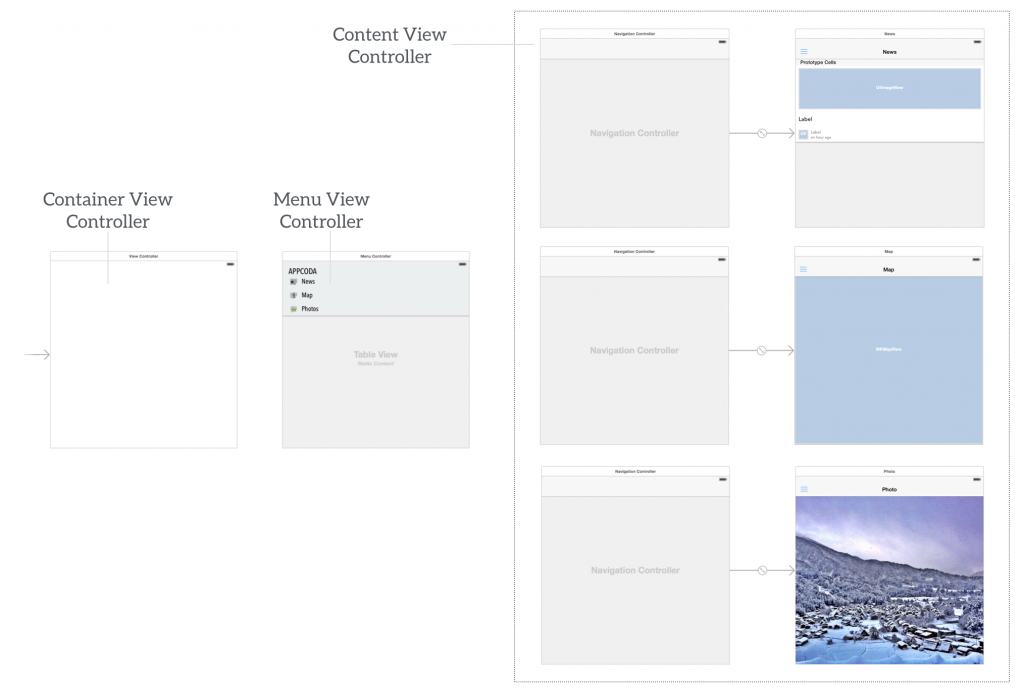
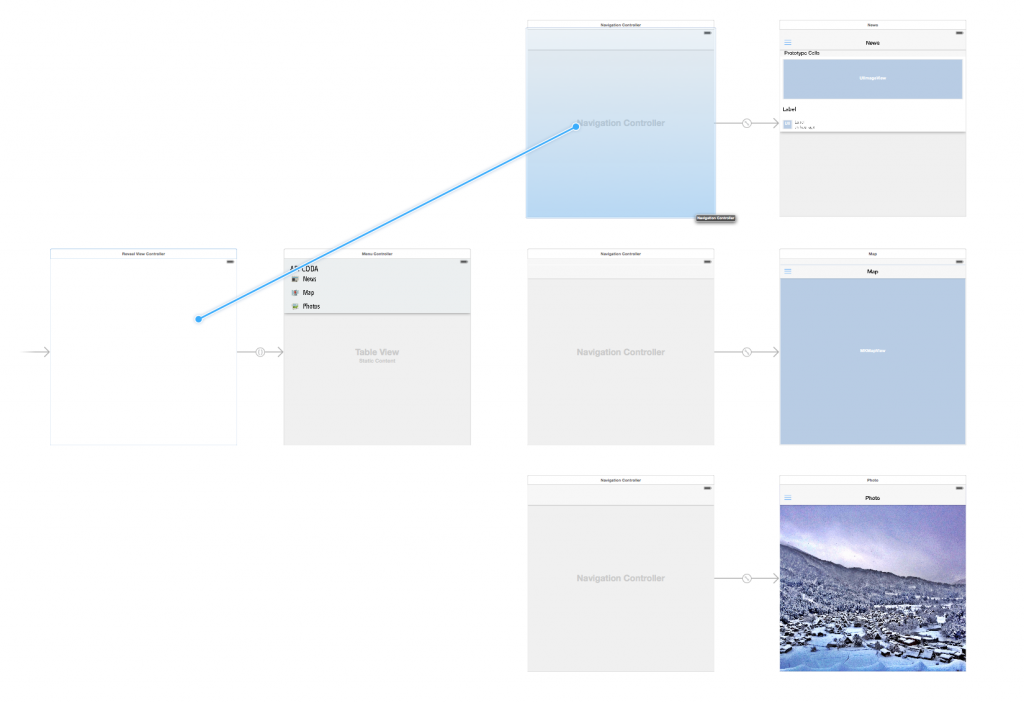
这个工程里面已经创建好了一个 Storyboard,它包含了所有我们需要的视图控制器。如果你已经下载好了模板,那么先打开 Storyboard 来看一下。

想要使用 SWRevealViewController 来实现侧滑菜单,你需要有一个控制器做容器,用它来存放菜单控制器和一组内容控制器。我已经为你创建好了菜单控制器,它是一个静态的列表视图,有三行内容。对应的有三个内容控制器来分别展示新闻、地图和照片。鉴于这个 Demo 只是演示的目的,内容控制器里放置的都是静态内容。所有用到的图标和图片资源都已经包含在了工程里面(注:在这里需要感谢Pixeden网站提供的免费图标)。
接下来开始使用 SWRevealViewController
依照上文说的,我们要用 SWRevealViewController 来实现侧滑菜单。首先从GitHub上把这个类库下载下来并解压zip文件。解压之后你能找到 SWRevealViewController 文件夹,这个文件夹里面有两个文件。在工程目录下选中 SidebarMenu,单击鼠标右键,选择“New Group”,命名为“SWRevealViewController”,将上面提到的两个文件拖拽到 SWRevealViewController 这里。在你刚添加完这两个文件之后,Xcode 会及时的弹出一个提示,是否要配置一个连接 Objective-C 代码的头文件;有了这个头文件,你就可以将 Objective-C 代码转做 Swift 代码来使用了。所以,点击 Yes 继续。
然后 Xcode 会随即生成一个名字叫做“SidebarMenu-Bridging-Header.h”的文件,打开这个文件并将下面的代码复制进去:
#import "SWRevealViewController.h"
配置前置(显示内容)和后置(菜单栏)视图控制器
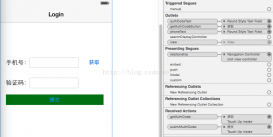
SWRevealViewController 内置了对 Storyboard 的支持。你需要做的就是将前置和后置控制器与 SWRevealViewController 用 Segue 联系起来。前置控制器是用来显示内容的主控制器,在我们的 Storyboard 里面对应的是连接新闻控制器的导航控制器。后置控制器是用来显示导航菜单的控制器,这里对应的是侧滑菜单栏。
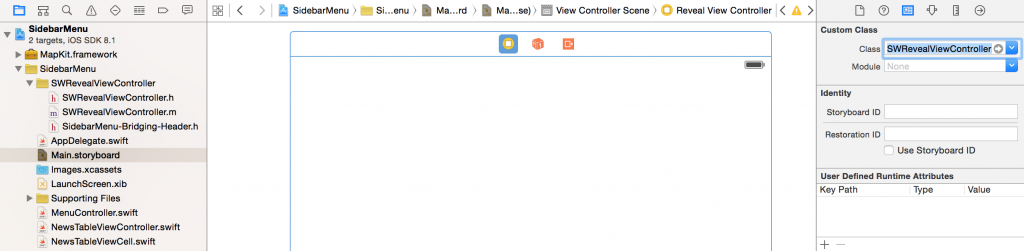
点开 Storyboard,首先选中那个空控制器(容器)并把它的类设置为 SWRevealViewController。

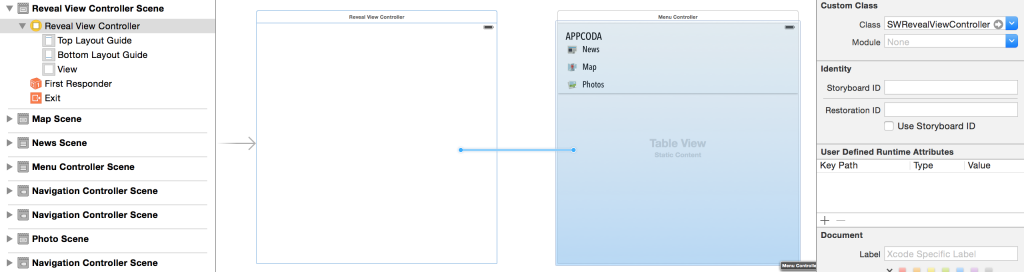
然后,按住Control键-鼠标左键 从 SWRevealViewController 拖拽到菜单控制器,释放按键后悔显示一个选择 Segue 类型的菜单,在这里选择“reveal view controller set controller”。

这样就创建了一个 Segue,选中这个 Segue 将它的 identifier 设置成“sw_rear”;这样 SWRevealViewController 就知道了它对应的是后置控制器,这个菜单就会隐藏在内容视图的后面。
接下来,用同样的方法将 SWRevealViewController 和新闻控制器对应的导航控制器联系起来,也是选择“reveal view controller set controller”选项。

把这个 Segue 的 identifier 设置成“sw_front”,告诉 SWRevealViewController 这是前置控制器。
继续之前,运行一下你的 App,它应该是能正常显示新闻视图。但是你点击按钮或者滑动视图都不能把菜单栏调出来,这是因为我们还没有实现这些功能。
如果程序运行正常,我们继续下面的步骤。打开 NewsTableViewController.swift,在 viewDidLoad 这个方法里面插入下面的代码:
|
1
2
3
4
5
|
if self.revealViewController() != nil { menuButton.target = self.revealViewController() menuButton.action = "revealToggle:" self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())} |
SWRevealViewController 提供了一个叫 revealViewController() 的方法来从任何子控制器中拿到父控制器 SWRevealViewController;它还提供了一个叫 revealToggle: 的方法来 显示/隐藏 菜单栏,最后我们添加了一个手势。
现在你既可以点击按钮来控制侧滑菜单,也可以滑动内容视图的区域来控制侧滑菜单了;跑起模拟器试一下吧。
添加侧滑菜单的点击事件
到现在为止,我们还没有为菜单栏配置任何 Segue;所以不管你点击哪一个菜单项,App 总是不能切换到相符的那个视图。
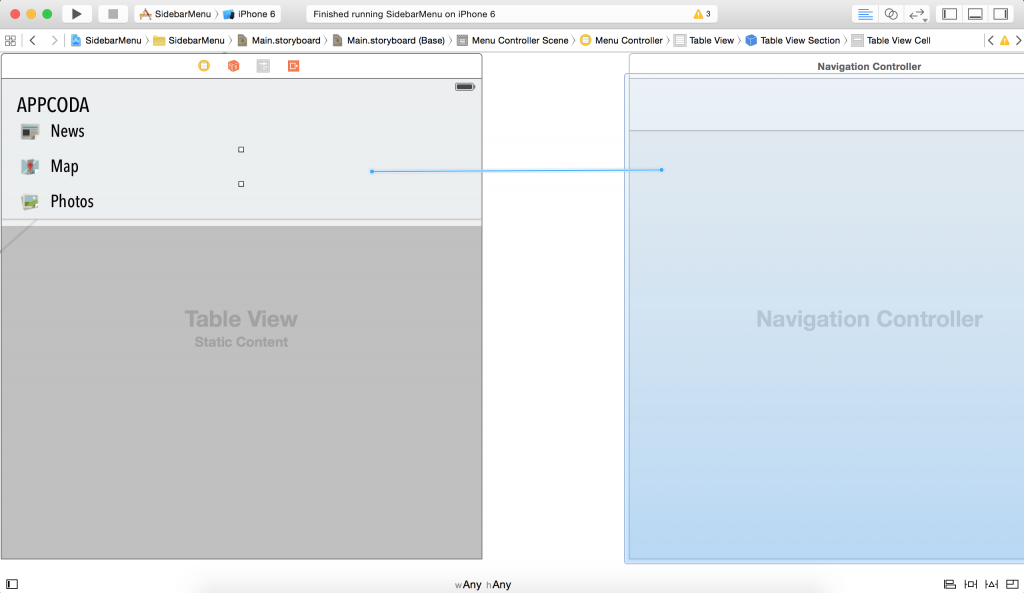
那么,现在我们再次点开 Storyboard。首先选中地图Cell,按住按住 Control 键-鼠标左键 拖拽到地图控制器对应的导航控制器,然后选择“reveal view controller push controller”。对新闻 Cell 和照片 Cell 也做相同的操作,不过连接的时它们各自对应的控制器。

然后,在 MapViewController.swift 和 PhotoViewController.swift 两个文件中,对应也插入下面的代码:
|
1
2
3
4
5
|
if self.revealViewController() != nil { menuButton.target = self.revealViewController() menuButton.action = "revealToggle:" self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())} |
OK!运行起来看一下吧。
定制样式
SWRevealViewController 提供了很多方法来配置菜单栏的样式。
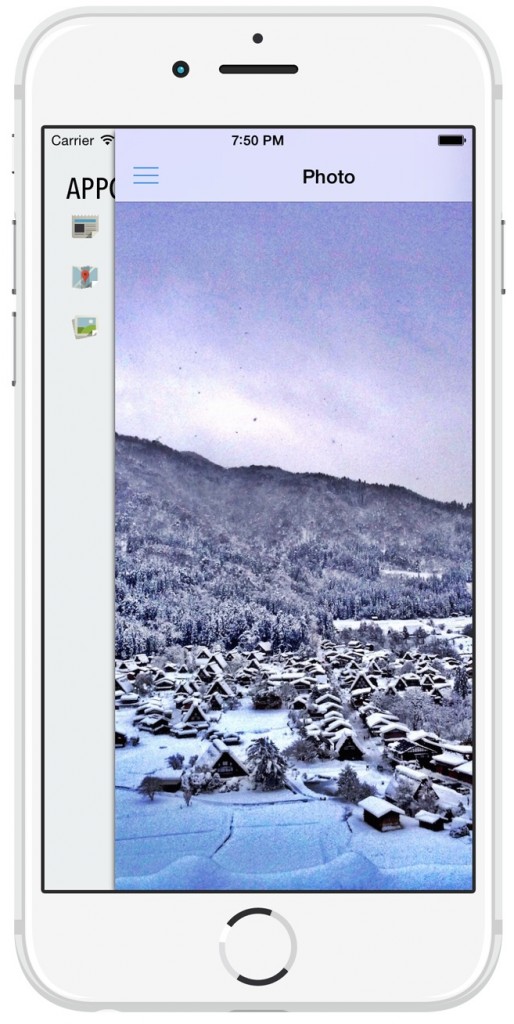
比如你想更改菜单栏的宽度,你就可以更新 rearViewRevealWidth 属性的值即可。试着在 NewsTableViewController.swift 文件的 viewDidLoad 方法里插入下面的代码:
self.revealViewController().rearViewRevealWidth = 62
运行 App 之后你会看到这样的结果:

更多的参数设置,你可以去文件 SWRevealViewController.h 里面去摸索一下。
其实这只是实现侧滑菜单的很多方法中的一种,你也可以试着自己从空项目开始写,使用自定义的动画去实现;或者是寻找别的开源类库去实现,比如ENSwiftSideMenu。