如果你还没有开始使用Bootstrap模板,那你可真是有够OUT,这是一个帮助你快速开发的工具,Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等。
今天我们带来的这12套免费的Bootstrap模板,身为程序员的你,怎么可以错过!
超棒的HTML5/CSS3单页面响应式模板

使用Bootstrap实现的响应式单页面模板。
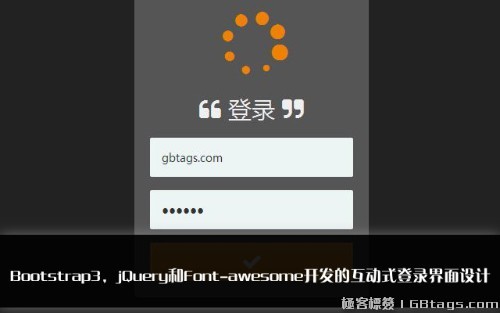
Bootstrap3,jQuery和Font-awesome开发的互动式登录界面设计

这个互动界面设计中,我们使用Bootstrap3,jQuery和Font-awesome开发了一个互动式的登录效果。如果你还想了解代码如何编写出来的?请阅读如下互动播放式教程:Bootstrap3和jQuery开发设计一个互动式登录界面
主要特性:
判断用户登录输入,滑动显示登录按钮
用户“登录中”效果
Bootstrap3实现页面布局
jQuery实现登录互动效果及其用户输入判断
font-awesome生成漂亮图标界面
基于bootstrap的简单响应式菜单

基于bootstrap的简单响应式菜单设计。
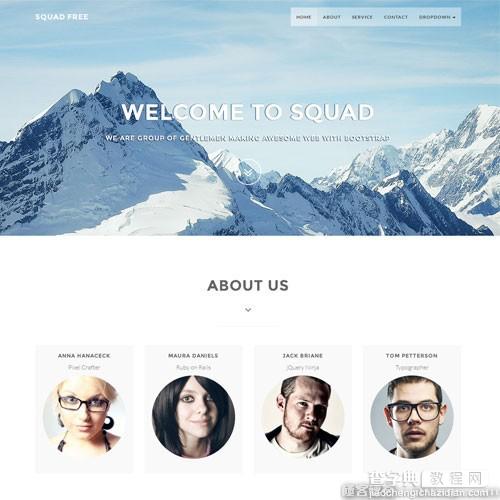
免费资源:Bootstrap开发的创意模板

一套免费的Bootstrap网站模板,使用现代的布局并支持响应式。拥有非常棒的CSS3动画效果及其滚动效果。
Bootstrap3实现的响应式幻灯滑动效果个人作品集/博客网站模板

相关的开发和使用说明,请参考如下课程:Bootstrap3开发滑动风格的博客网站模板
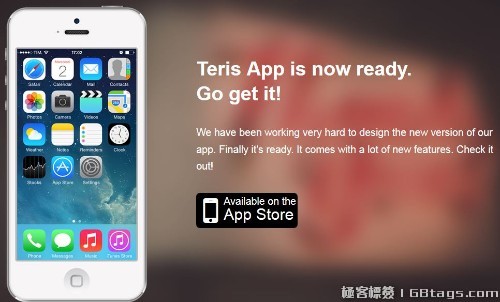
免费的响应式iphone应用模板-Teris

今天介绍的这款免费的资源,它是由Twitter bootstrap所创建的响应式iphone应用登陆页面模板-Teris。如果你正在计划推出一款全新的iphone应用,那今天这款模板绝对适合你。它可以帮助你用简单而专业的方法来定制你自己的模板。产品特点:响应式布局、全屏背景、超棒的字体和图标、PSD格式文件、可自定义。
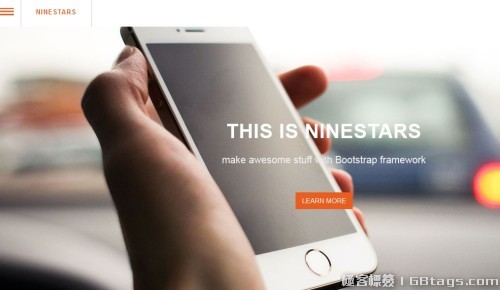
免费Bootstrap-Ninestars

这是一款引导式HTML模板,我们在其中加入了一些新鲜的内容,使菜单栏看起来并不象标准的导航那样死板。我们提供免费下载,希望可以帮助到你!
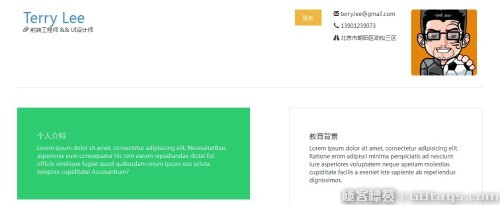
Bootstrap3.1开发的响应式个人简历模板

使用bootstrap3快速开发一个响应式的个人简历,如果有兴趣了解如何开发,请访问GB课程库,地址如下:Bootstrap3构建响应式前端设计师简历模板
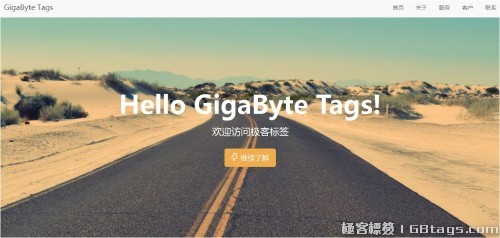
Bootstrap的单页面视差滚动效果模板

Bootstrap的单页面视差滚动效果模板,包含免费在线演示和下载。
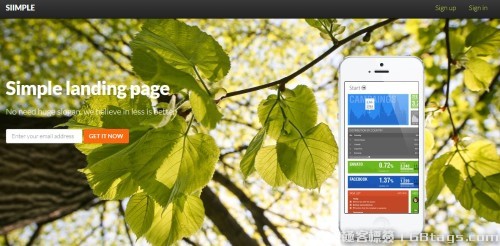
Bootstrap简单登陆页面模板-Siimple

关于登陆页面,我在极客中曾经推荐过很多,例如这款背景幻灯效果的登录页面设计,同样简单又实用。今天这款应用程序的展示,可以让使用的用户快速捕捉到注册/登记位置,往往越简单反而越强大!
Bootstrap3和jQuery Countdown插件生成的课程倒计时效果

希望大家能够了解基本jquery倒计时插件的使用,如果想了解代码是如何编写出来的,请参考相关“代码回放”:Bootstrap3,JQuery倒计时插件和Animate.css生成的倒计时效果
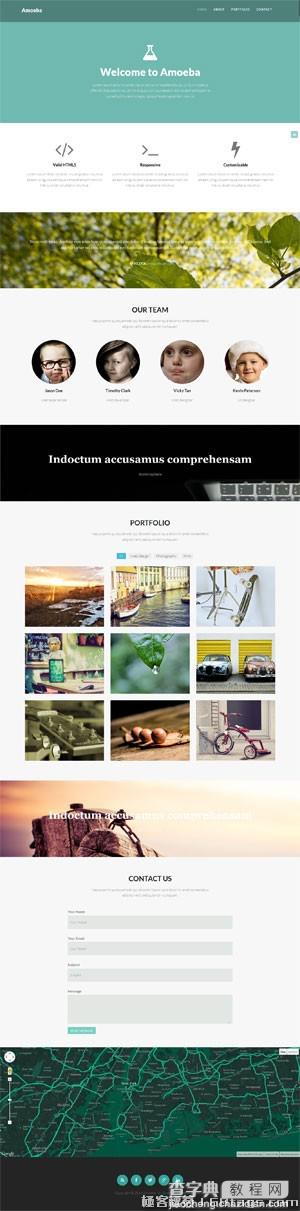
一款单页面的Bootstrap模板-Amoeba

这是一款引导式单页面的Bootstrap模板,他拥有现代化的平面设计并同时拥有很多高级功能,千万不要以为他只是一个外表华丽的模板,使用起来你就知道了!
以上就是整理互联网内容给大家带来的分析介绍,如果大家想了解更多相关内容,请持续关注本站,本站小编将在第一时间为大家带来更好的经典内容。









![[Ninja]一个强大免费的ICON图标库 [Ninja]一个强大免费的ICON图标库](/uploads/allimg/201012/1-2010121R949244-lp.jpg)