本文实例讲述了JFreeChart插件实现的折线图效果。分享给大家供大家参考,具体如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
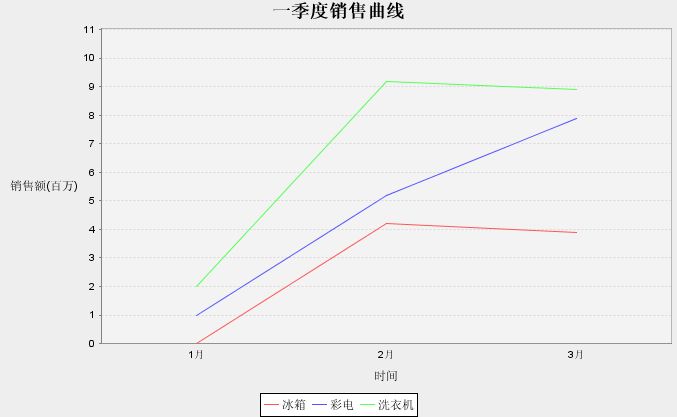
package com.lei.jfreechart;import javax.swing.JPanel;import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartPanel;import org.jfree.chart.JFreeChart;import org.jfree.chart.axis.NumberAxis;import org.jfree.chart.plot.CategoryPlot;import org.jfree.chart.plot.PlotOrientation;import org.jfree.data.category.DefaultCategoryDataset;import org.jfree.ui.ApplicationFrame;import org.jfree.ui.RefineryUtilities;public class LineCharts extends ApplicationFrame {/****/private static final long serialVersionUID = 1L;public LineCharts(String s) { super(s); setContentPane(createDemoLine());}public static void main(String[] args) { LineCharts fjc = new LineCharts("折线图"); fjc.pack(); RefineryUtilities.centerFrameOnScreen(fjc); fjc.setVisible(true);}// 生成显示图表的面板public static JPanel createDemoLine() { JFreeChart jfreechart = createChart(createDataset()); return new ChartPanel(jfreechart);}// 生成图表主对象JFreeChartpublic static JFreeChart createChart(DefaultCategoryDataset linedataset) { // 定义图表对象 JFreeChart chart = ChartFactory.createLineChart("一季度销售曲线", //折线图名称 "时间", // 横坐标名称 "销售额(百万)", // 纵坐标名称 linedataset, // 数据 PlotOrientation.VERTICAL, // 水平显示图像 true, // include legend true, // tooltips false // urls ); CategoryPlot plot = chart.getCategoryPlot(); plot.setRangeGridlinesVisible(true); //是否显示格子线 plot.setBackgroundAlpha(0.3f); //设置背景透明度 NumberAxis rangeAxis = (NumberAxis)plot.getRangeAxis(); rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits()); rangeAxis.setAutoRangeIncludesZero(true); rangeAxis.setUpperMargin(0.20); rangeAxis.setLabelAngle(Math.PI / 2.0); return chart;}// 生成数据public static DefaultCategoryDataset createDataset() { DefaultCategoryDataset linedataset = new DefaultCategoryDataset(); // 各曲线名称 String series1 = "冰箱"; String series2 = "彩电"; String series3 = "洗衣机"; // 横轴名称(列名称) String type1 = "1月"; String type2 = "2月"; String type3 = "3月"; linedataset.addValue(0.0, series1, type1); linedataset.addValue(4.2, series1, type2); linedataset.addValue(3.9, series1, type3); linedataset.addValue(1.0, series2, type1); linedataset.addValue(5.2, series2, type2); linedataset.addValue(7.9, series2, type3); linedataset.addValue(2.0, series3, type1); linedataset.addValue(9.2, series3, type2); linedataset.addValue(8.9, series3, type3); return linedataset;}} |
运行效果如下:

希望本文所述对大家java程序设计有所帮助。
















