Lodop是一款专业的WEB打印控件,其设计目标是简单易用、功能足够强大,开创WEB打印开发的新局面。
Lodop设计者对WEB下的打印开发任务进行了分类汇总,高度抽象,设计出仅用几个功能函数,就可实现复杂的打印任务,尽量减少使用者的知识累赘。控件发布包有3个系统文件组成,全部功能用几个控件参数和2组功能函数来实现。
打印某一个网页上的内容我们都经常遇到过,比如网上申请港澳通行证时需要填写申请表,然后把申请表给打印出来。像这样的打印技术是怎么实现?这种打印可以通过一种叫云打印的插件来做,按我的理解云打印的技术把需要打印的内容上传到“云”服务器,然后经过服务器传输到打印机中。
平时我们上网的时候可以直接在某个网页上点击打印,这种打印叫做网络打印,是将数据存放在打印设备或打印机内置的存储设备上,而云打印是将数据存放到“云”端。
打印技术在很多开发项目中都会用到,我们项目组已经开发完的一个塘厦项目中就用到了打印技术,打印实现需要在eclipse中加入已经下载好的打印文件。
接下来是整个打印实现的过程:
(1)准备材料
在Java编译器eclipse中,把上面下载好的这个文件放到对应的文件夹中,放哪都行,只要引用的时候路径引用对就行。
.exe文件是在客户端需要安装的一些插件,看浏览器(客户端)是多少位的就按照哪个。
这个打印只和前端有关,后台代码不需要做什么。

(2)需求要实现的效果
点击打印后这个页面的传到打印页面,预览后打印出A4纸。

(3)在代码里面实现
首先要print.html页面引用打印的JS文件
|
1
2
3
4
5
6
|
<!-- 打印插件 --><script src="/js/Lodop/LodopFuncs.js" type="text/javascript"></script><object id="LODOP_OB"classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0><embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed></object> |
这是打印的html页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<form action="offcomplete/print" method="post"><input type="hidden" id="id" name="offBatchfile.id"value="${offBatchfile.id!}" /><%if(off.display_Name == null){%><div class="print_btn_box"><a href="#" onclick="PrintURL()" class="btn btn-default"><i class="fa fa-print"></i>打印</a> <a href="/offcomplete/export/${printUsefullId!}" class="btn btn-default"><i class="fa fa-file-word-o"></i>下载</a></div><%}%><div align="center" id="print"><% include("/offcomplete/view.html"){}%></div></form> |
然后给打印按钮一个 click 事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script type="text/javascript">//打印注册function PrintURL() {try {var LODOP = getLodop(document.getElementById('LODOP_OB'), document.getElementById('LODOP_EM'));LODOP.PRINT_INIT("");LODOP.SET_PRINT_STYLE("FontSize", 18);LODOP.SET_PRINT_STYLE("Bold", 1);LODOP.ADD_PRINT_HTM(45, 55, 770, 1004, document.getElementById("print").innerHTML);LODOP.PREVIEW();} catch (e) {}}</script> |
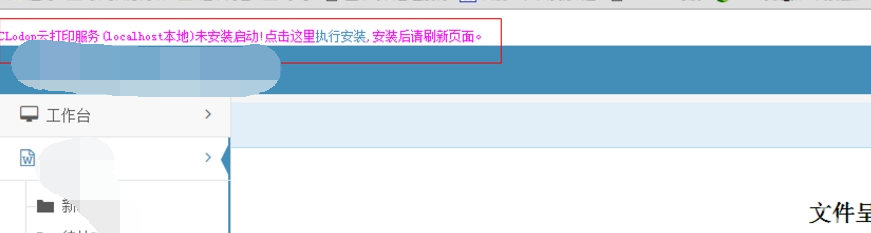
如果这些步骤都做完了就可以实现打印了,在客户端打印的时候可能会遇到一些问题(IE浏览器不会出现),比如要提示这样的安装信息。那就说明没有安装 install_lodop 安装前最好看一下电脑的操作系统和所用的浏览器是多少位的,分为32位和64位,选择安装。

希望我的分享能留有余香,我建议不管做什么样的Web项目,浏览器的选择还是挺重要的。
一般来说我习惯开始就用IE,因为不管是谁买了电脑,微软的东西肯定是必不可少的就装在了系统里,除非不是Windows操作系统的电脑,而且IE对很多浏览器来说算是最低端的,其他浏览器多多少少也会有IE内核,开发出来的东西最低端的浏览器运行都不出问题,那根据客户下载喜好的高级浏览器那就更没问题了,理论上是这么的,低版本的都能过关了,更何况高版本的。当然作为开发者还是青睐于狐火浏览器,用它来调试比较好。
原文链接:http://www.cnblogs.com/antry/archive/2016/07/14/5670497.html















