kaptcha是一个简单好用的验证码生成工具,通过配置,可以自己定义验证码大小、颜色、显示的字符等等。下面就来讲一下如何使用kaptcha生成验证码以及在服务器端取出验证码进行校验。
一、搭建测试环境
1.1、创建Web测试项目
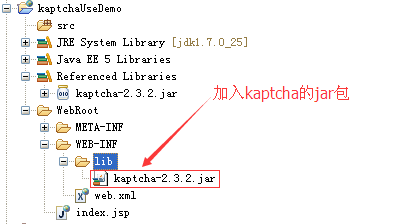
新建一个Web项目,并将kaptcha-2.3.2.jar放在项目的WEB-INF/lib目录下,如下图所示:

1.2、在web.xml文件配置生成验证码的KaptchaServlet
KaptchaServlet的详细配置如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<?xml version="1.0" encoding="UTF-8"?><web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <!-- kaptcha验证码配置 --> <servlet> <!-- 生成图片的Servlet --> <servlet-name>Kaptcha</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> <!-- 是否有边框--> <init-param> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param> <!-- 字体颜色 --> <init-param> <param-name>kaptcha.textproducer.font.color</param-name> <param-value>red</param-value> </init-param> <!-- 图片宽度 --> <init-param> <param-name>kaptcha.image.width</param-name> <param-value>135</param-value> </init-param> <!-- 使用哪些字符生成验证码 --> <init-param> <param-name>kaptcha.textproducer.char.string</param-name> <param-value>ACDEFHKPRSTWX345679</param-value> </init-param> <!-- 图片高度 --> <init-param> <param-name>kaptcha.image.height</param-name> <param-value>50</param-value> </init-param> <!-- 字体大小 --> <init-param> <param-name>kaptcha.textproducer.font.size</param-name> <param-value>43</param-value> </init-param> <!-- 干扰线的颜色 --> <init-param> <param-name>kaptcha.noise.color</param-name> <param-value>black</param-value> </init-param> <!-- 字符个数 --> <init-param> <param-name>kaptcha.textproducer.char.length</param-name> <param-value>4</param-value> </init-param> <!-- 使用哪些字体 --> <init-param> <param-name>kaptcha.textproducer.font.names</param-name> <param-value>Arial</param-value> </init-param> </servlet> <!-- 映射的url --> <servlet-mapping> <servlet-name>Kaptcha</servlet-name> <url-pattern>/Kaptcha.jpg</url-pattern> </servlet-mapping></web-app> |
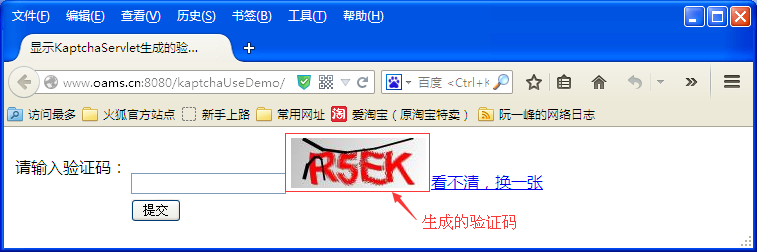
1.3、显示生成的验证码
在页面index.jsp显示验证码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<%@ page language="java" pageEncoding="UTF-8"%><!DOCTYPE HTML><html> <head> <title>显示KaptchaServlet生成的验证码</title> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script> <script type="text/javascript"> //点击切换验证码 function changeVerifyCode(){ $("#yzmImg").attr("src","Kaptcha.jpg?"+Math.floor(Math.random()*100)); } //提交 function doSubmit() { var verifyCodeValue = $("#verifyCode").val(); if(verifyCodeValue.replace(/\s/g,"") == "") { alert("请输入验证码"); }else { //提交前先异步检查验证码是否输入正确 var verifyUrl = "${pageContext.request.contextPath}/servlet/VerifyServlet?verifyCode="+verifyCodeValue; $.ajax({ type:"GET", url:verifyUrl, success:function(returnData){ if(returnData!="Y") { alert("请输入正确的验证码!"); }else { //验证码正确,进行提交操作 alert("验证码输入正确,提交表单"); } }, error:function(e){ alert(e); } }); } } </script> </head> <body> <form> <table> <tr> <td> 请输入验证码: </td> <td> <input type="text" name="verifyCode" id="verifyCode"> <img src="Kaptcha.jpg" onclick="changeVerifyCode()" id="yzmImg" style="cursor: pointer;"> <a href="javascript:void(0)" onclick="changeVerifyCode()">看不清,换一张</a> </td> </tr> <tr> <td> </td> <td> <input type="button" value="提交" onclick="doSubmit()"> </td> </tr> </table> </form> </body></html> |
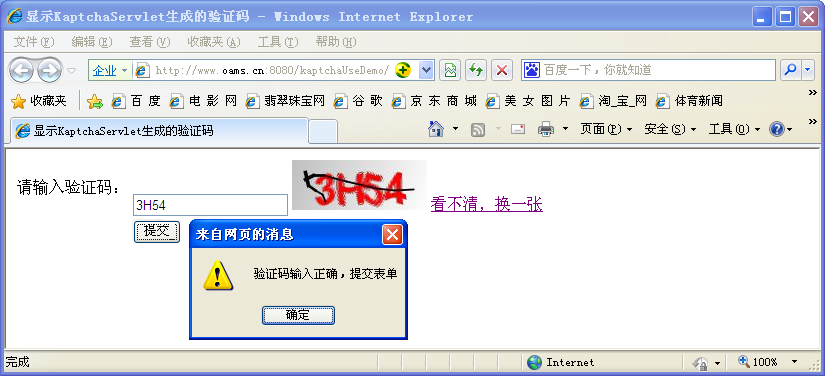
运行效果如下图所示:

1.4、在服务器端验证提交的验证码
用户在form表单中提交了验证码之后,我们会在服务器端进行验证,编写一个VerifyServlet,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
/** * */package me.gacl.web.controller;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class VerifyServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charaset=utf-8"); response.setHeader("pragma", "no-cache"); response.setHeader("cache-control", "no-cache"); PrintWriter out = null; try { //响应数据 String resultData; //获取传过来的验证码 String verifyCode = request.getParameter("verifyCode"); System.out.println("verifyCode----"+verifyCode); if(verifyCode=="") { resultData = "N"; }else { //获取kaptcha生成存放在session中的验证码 String kaptchaValue = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY); //比较输入的验证码和实际生成的验证码是否相同 if(kaptchaValue == null || kaptchaValue == ""||!verifyCode.equalsIgnoreCase(kaptchaValue)) { resultData = "N"; }else { resultData = "Y"; } } out = response.getWriter(); out.write(resultData); out.flush(); }catch(Exception e) { e.printStackTrace(); }finally { if(out != null) { out.close(); } } }} |
在web.xml中注册VerifyServlet
|
1
2
3
4
5
6
7
8
9
|
<!-- 检查验证码是否输入正确 --> <servlet> <servlet-name>VerifyServlet</servlet-name> <servlet-class>me.gacl.web.controller.VerifyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>VerifyServlet</servlet-name> <url-pattern>/servlet/VerifyServlet</url-pattern> </servlet-mapping> |
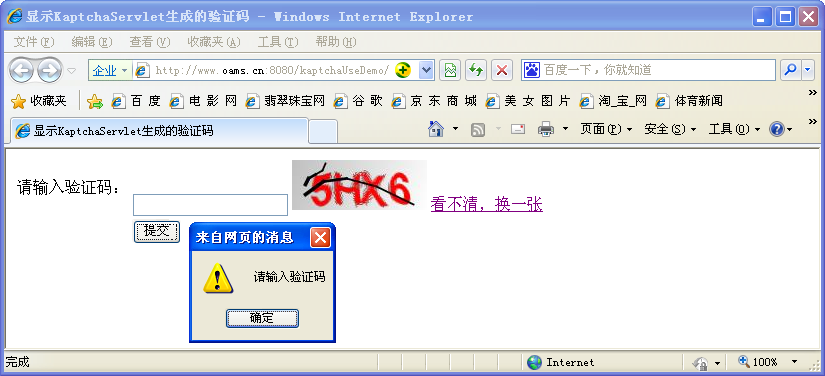
运行结果如下:
1、验证码不输入

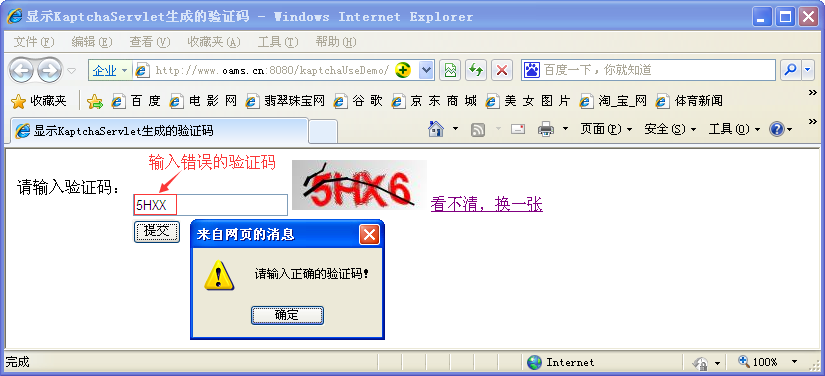
2、输入错误的验证码

3、输入正确的验证码

使用kaptcha生成验证码感觉挺不错的,非常好用和方便,希望大家可以熟练掌握。















