很多时候我们弄一个界面,不想要默认的边框,或者不想要右上角的那个最大化按钮,比如qq面板上面就没有最大化按钮。
但是我查了很多资料都说不能直接去掉最大化按钮,必须把整个边框和标题都去掉,然后自己画。。

这个测试代码也很简单:
《1》JFrame无边框无标题
《2》添加背景图片(添加背景图片有很多方法,大致上都是图片在JLabel里面,JLabel在Panel上面,Panel上面还有一个Panel放其它控件)
《3》创建ImageIcon,直接用new ImageIcon("img/aaa.jpg");创建的时候,图片不能放在src包里面,放里面不行,我也不知道为什么。。。
《3》实现拖动。无边框无标题之后是不能拖动了,要自己实现。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
package com.qiantu.jframe;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseAdapter;import java.awt.event.MouseEvent;import java.awt.event.MouseMotionAdapter;import javax.swing.ImageIcon;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JLayeredPane;import javax.swing.JPanel;public class JFrameNoBorder extends JFrame { public static void main(String[] args) { JFrameNoBorder j = new JFrameNoBorder(); j.setVisible(true); } private static final long serialVersionUID = 1L; //用于处理拖动事件,表示鼠标按下时的坐标,相对于JFrame int xOld = 0; int yOld = 0; public JFrameNoBorder() { this.setLayout(null); //处理拖动事件 this.addMouseListener(new MouseAdapter() { @Override public void mousePressed(MouseEvent e) { xOld = e.getX(); yOld = e.getY(); } }); this.addMouseMotionListener(new MouseMotionAdapter() { @Override public void mouseDragged(MouseEvent e) { int xOnScreen = e.getXOnScreen(); int yOnScreen = e.getYOnScreen(); int xx = xOnScreen - xOld; int yy = yOnScreen - yOld; JFrameNoBorder.this.setLocation(xx, yy); } }); //JLayeredPane用于添加两个图层的,一个用于背景,一个用于界面 JLayeredPane layeredPane = new JLayeredPane(); layeredPane.setBounds(0, 0, 200, 200); this.add(layeredPane); //背景Panel JPanel bgPanel = new JPanel(); bgPanel.setBounds(0, 0, 200, 200); layeredPane.add(bgPanel); //背景图片,添加到背景Panel里面 JLabel bgLabel = new JLabel(new ImageIcon("img/bgImage.png")); bgPanel.add(bgLabel); //主界面,也就是背景上面的一层Panel JPanel mainPanel = new JPanel(); mainPanel.setBounds(0, 0, 200, 200); mainPanel.setLayout(null); layeredPane.add(mainPanel); //关闭按钮 JButton closeButton = new JButton(); closeButton.setIcon(new ImageIcon("img/closeButton.png")); closeButton.setBounds(170, 0, 30, 30); closeButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { System.exit(0); } }); mainPanel.add(closeButton); this.setBounds(50,50,200,200); this.setUndecorated(true); }} |
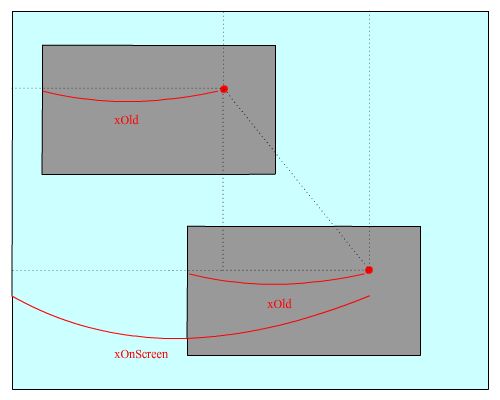
拖动原理图: