
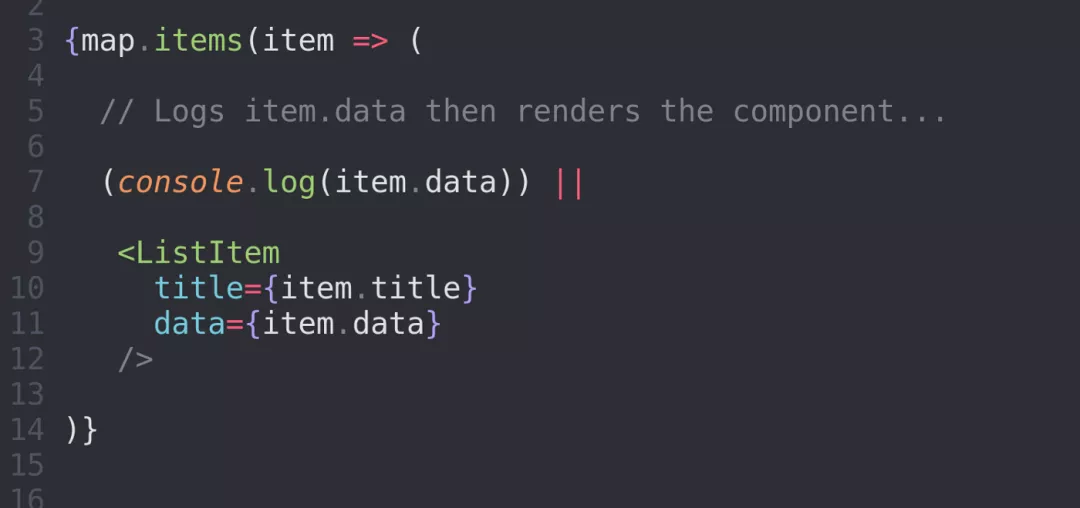
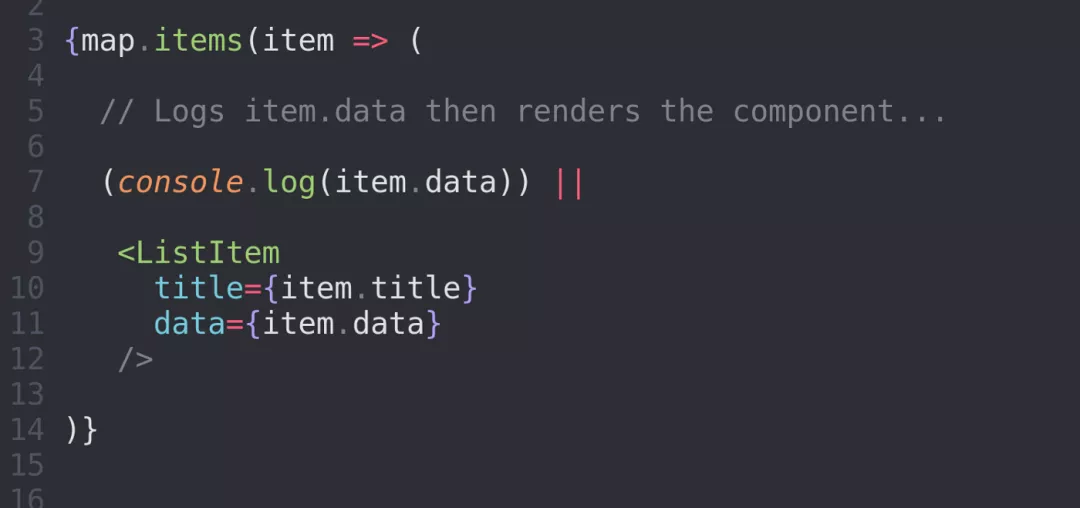
1. 在渲染表达式里面使用console.log
如果你想在渲染一个组件时打印它的参数,而你又不想转换它。你可以将console.log与||一起用。

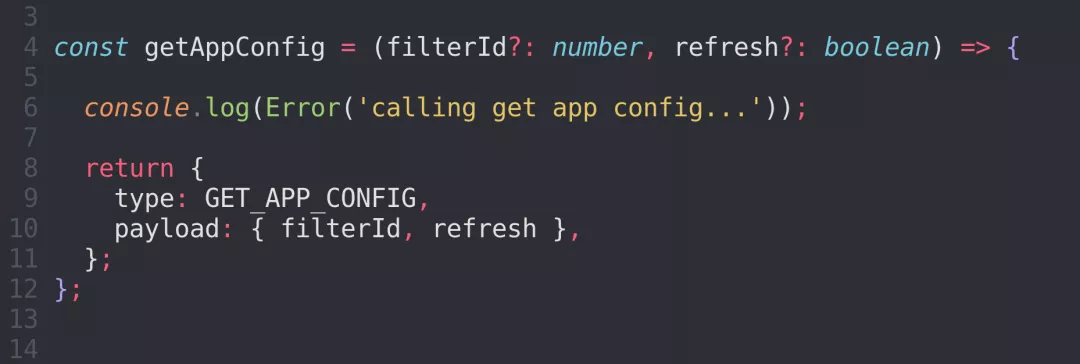
2. 使用 Error 对象跟踪函数调用栈
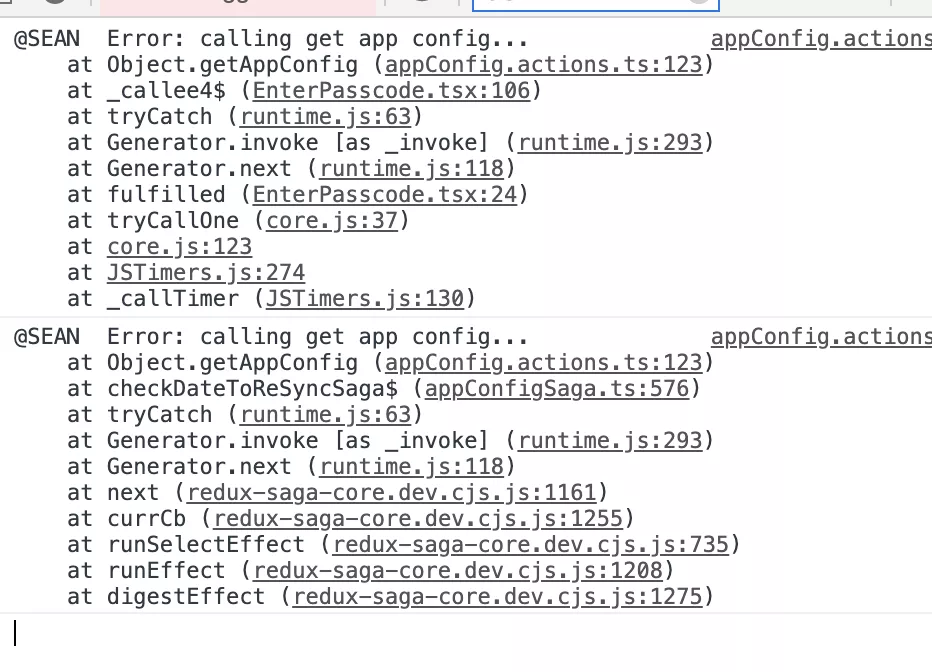
如果你不知道从何处调用了函数,你可以在函数中打印一个 Error 对象,你将在控制台中获得堆栈跟踪:


注意每个日志的第三行,一个是从EnterPasscode.tsx第 106 行调用的,另一个是从appConfigSaga.ts第 576 行调用的。
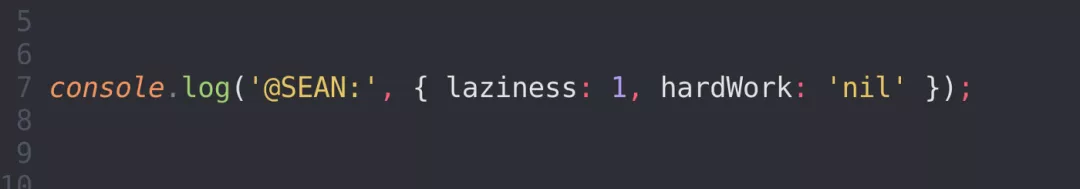
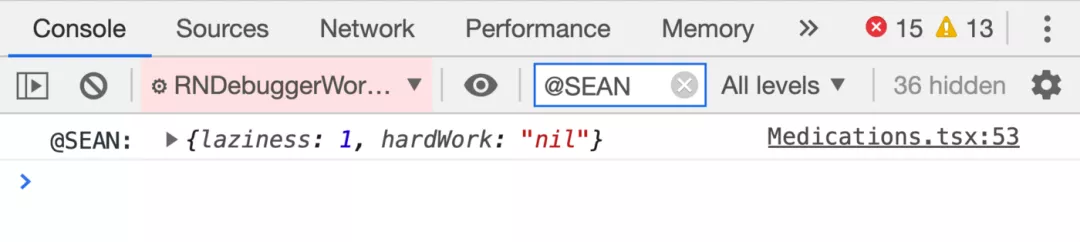
3. 为所有日志添加前缀用于过滤
React 是否在你的控制台中为你提供了大量关于 key 和 deprecations 的警告和错误,但你懒得修复它们?
为你的每个 console 添加一个特定的字符串:

然后在控制台中按该字符串过滤日志:

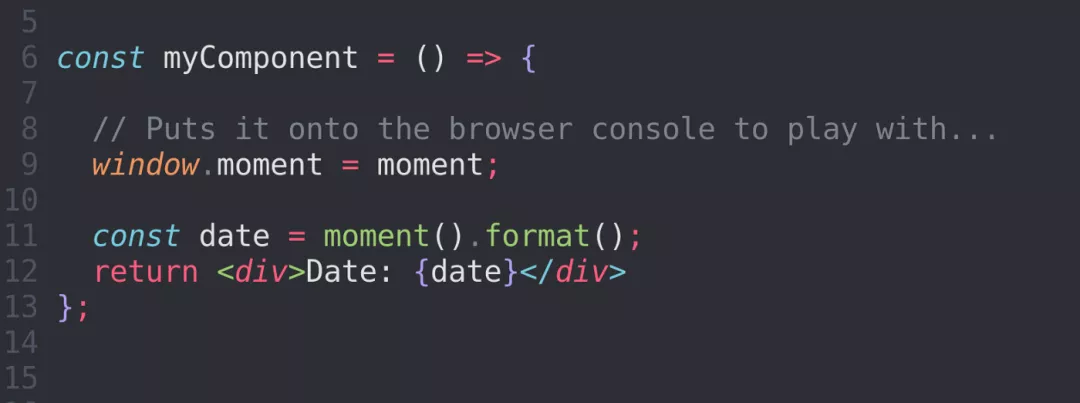
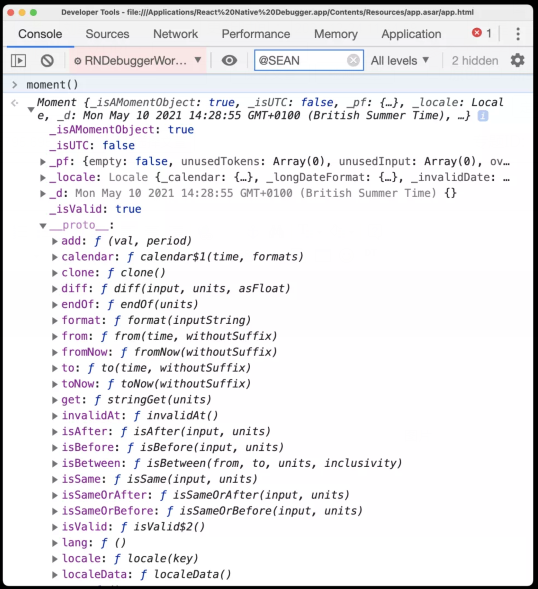
4. 向 window 对象添加属性
想知道一个函数的方法而不想阅读所有文档?只需将它添加到 window 对象, 然后你就可以在控制台中使用它。我一直这样做,因为我永远记不起 moment 返回了哪些函数:


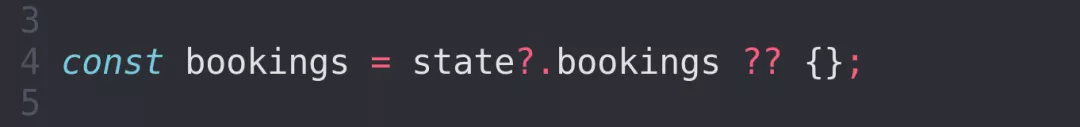
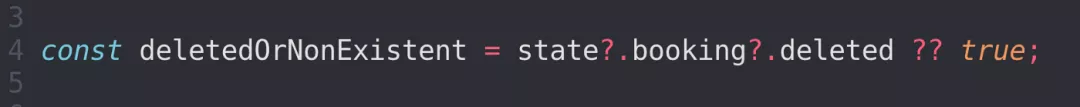
5. 空值合并运算符
大多数人都知道使用 || 和 && 是一种编写条件判断的快捷运算符。但是你知道??吗?空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。

这表示,如果state?.bookings 是undefined 则返回{}。
为什么不直接使用||?
而||对于评估一个值是否为"假"非常有用,??只评估是null或者undefined。这很有用,因为你可能正在访问值为 false 的属性……

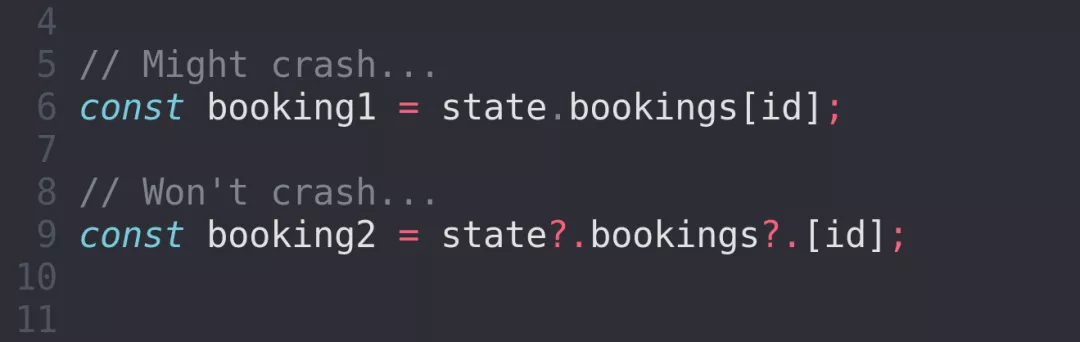
6. 可选链操作符?
可选链操作符是访问嵌套对象属性的安全方式。这意味着在访问一长串对象属性时,我们不必进行多次空检查。当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。

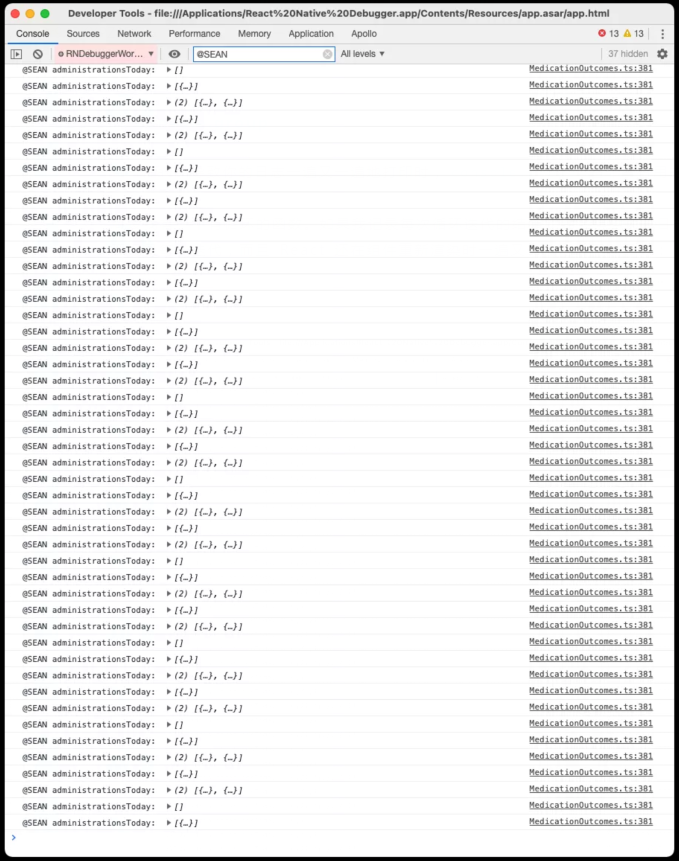
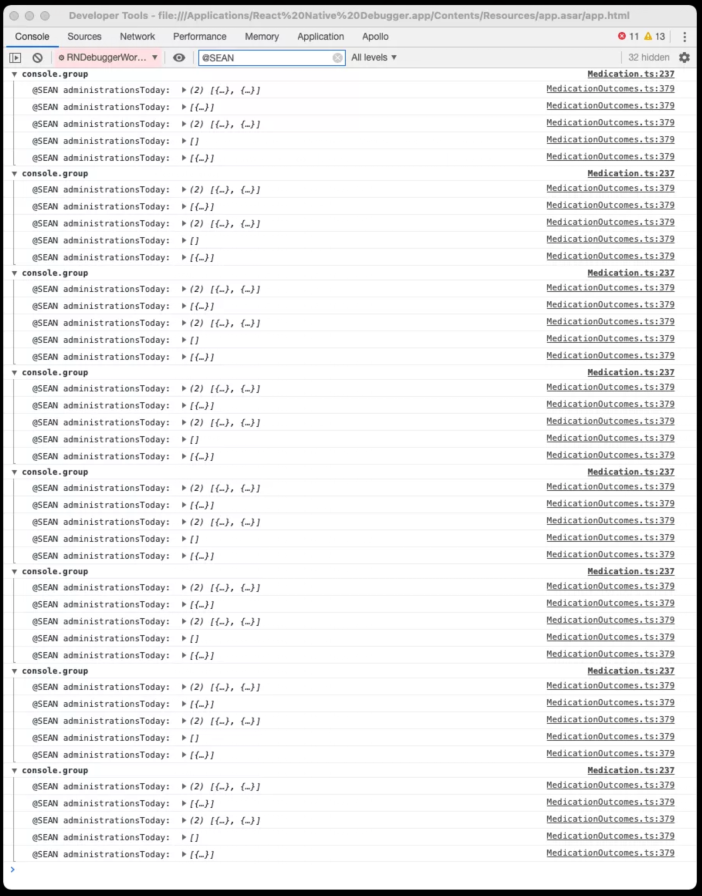
7. console.group
当 React 导致你的日志一遍又一遍地打印时,console.group 是非常有用的。
假设我有一个有循环的函数。如果我记录每次循环迭代的结果,我会得到大量日志,不仅是循环记录每次迭代,而且 React 还在组件重新渲染时一遍又一遍地调用该函数:

如果我想找出迭代开始和结束的位置这将花费我很多精力。一种更简单的方法是用console.group 和 console.groupEnd 包住我的函数。

现在它对每个渲染的 console 进行了分组:

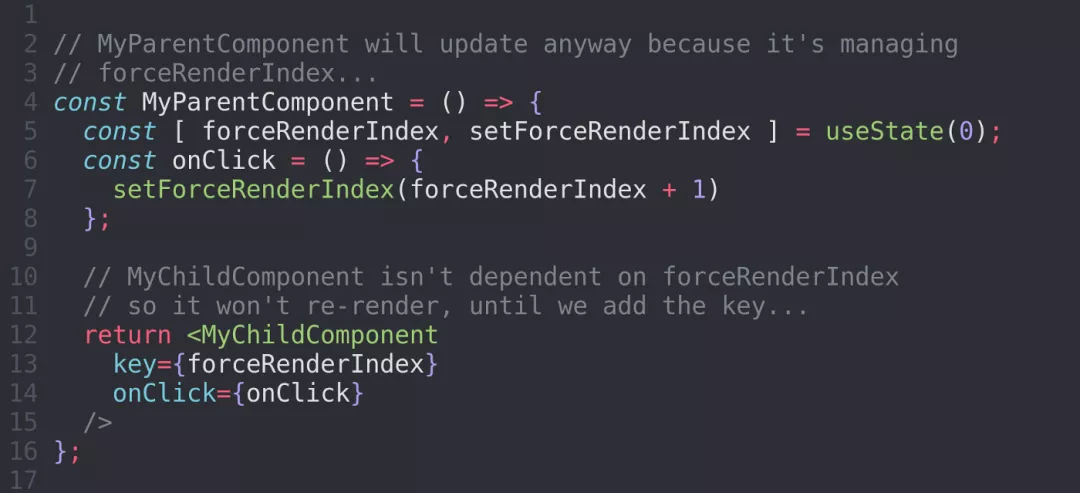
8. 使用 key 属性强制重新渲染
需要强制刷新一个组件?可以通过添加一个 key 来实现。

从技术上来说,你可以通过改变 props 来实现。但是 key 是每一个组件都有个属性,因此你可以在任何组件上使用它,而不必关系内部实现。
本文完。快在你的代码中试试这些小hack吧!
原文链接:https://mp.weixin.qq.com/s/V3qny8sle3r9xGKXPZ8DEw



















